Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了如何创建简单的对象,本节课带大家来看一下如何使用圆弧对象,以及如何做一个动态的圆弧效果,废话不多说。 一 有图有真相 先看图! 静态圆弧的效果 
动态加载的圆弧效果 
上面动态加载的圆弧效果好不好看?就跟有时候软件加载的时候缓冲是不是一样?没错,本节课我们就来做一个这样的效果,以后我们开发项目的时候我们也可以在界面过渡或者数据加载的时候加一个这样的效果,可以使我们开发的产品细节更好,那么我们先来学习如何画一个圆弧。 二 代码分析 01 | static void arc_test(void){ |
03 | static lv_style_t style; |
04 | lv_style_copy(&style, &lv_style_plain); |
05 | style.line.color = LV_COLOR_BLUE; |
09 | lv_obj_t * arc = lv_arc_create(lv_scr_act(), NULL); |
10 | lv_arc_set_style(arc, LV_ARC_STYLE_MAIN, &style); |
11 | lv_arc_set_angles(arc, 90, 60); |
12 | lv_obj_set_size(arc, 150, 150); |
13 | lv_obj_align(arc, NULL, LV_ALIGN_CENTER, 0, 0); |
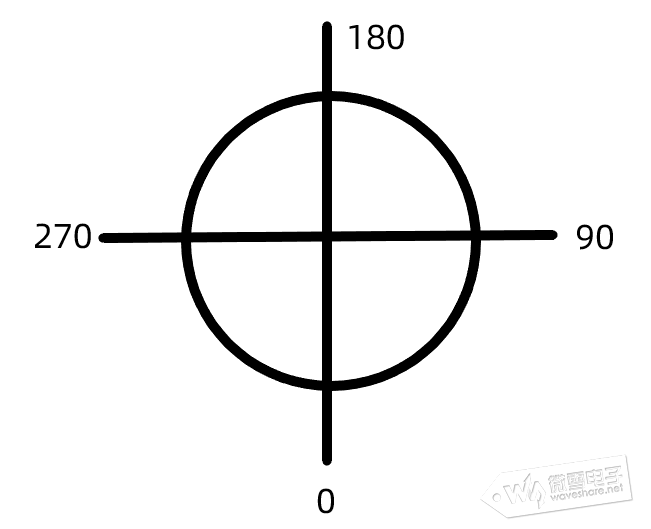
上面的代码就是如何创建一个圆弧,许多代码我们上一节已经分析过了,这里我们主要分析一下lv_arc_set_angles()和lv_obj_set_size(),可能有同学会有疑问为什么还要分析lv_obj_set_size()呢?上节课不是说过了吗,没错,上节课我们确实讲过,不过那个对象是矩形,矩形我们可以很好理解有宽和高,不过这里是圆弧,为什么我们还可以用这个函数去设置这个对象的大小呢?其实这里这个函数的用法虽然与上一节课的一样,不过还是有区别的。 首先我们这是一个园,或者叫圆弧,肯定是没有宽和高的概念的,取而代之的是直径或者叫半径,那么这里这个函数就是设置的这个对象的直径,但是两个参数哪一个有用呢?实际上经过我的测试,是随机的,所以这里大家两个参数填写一样的就可以了。 然后是lv_arc_set_angles(arc, 90, 60)设置圆弧的起始角度,那么这个角度遵循什么规则呢,这里给大家简单画了一个草图帮助大家理解记忆: 
下面是0度然后按照逆时针的方向递增,这就是圆弧的角度增长方向。 就这样,一个简单的圆弧就很简单的画出来了,大家有没有学会呢? 接下来我们开始学习创建一个动态加载的圆弧,开始之前大家有没有什么思路呢?比如这种动画效果是做出来的?相信大家小时候应该都有在课本的书角上画小人,然后每一页都与前一页有一点点不同的地方,最后我们捏着书角快速的翻书,就可以看到一个简易的动画了,不晓得大家有没有理解,其实我们这里讲的动态加载也是一点一点的补充上去的,然后连贯起来就是形成了一个动态的效果,那么我们来看一下代码: 05 | static void arc_loader(lv_task_t * t) |
12 | if(a < 180) lv_arc_set_angles(t->user_data, 180-a ,180); |
13 | else lv_arc_set_angles(t->user_data, 540-a ,180); |
27 | static lv_style_t style; |
28 | lv_style_copy(&style, &lv_style_plain); |
29 | style.line.color = LV_COLOR_NAVY; |
33 | lv_obj_t * arc = lv_arc_create(lv_scr_act(), NULL); |
34 | lv_arc_set_angles(arc, 180, 180); |
35 | lv_arc_set_style(arc, LV_ARC_STYLE_MAIN, &style); |
36 | lv_obj_align(arc, NULL, LV_ALIGN_CENTER, 0, 0); |
40 | lv_task_create(arc_loader, 20, LV_TASK_PRIO_LOWEST, arc); |
这里我们创建了一个任务,这个任务的作用就是一点点的更新我们的圆弧,每次增加5度的方式去画出这个圆弧,画完之后只需要删除这个任务就可以了。 这里出现一个任务的概念,其实很简单,就是创建了一个定时任务,以每20ms的时间间隔去运行arc_loader()这个函数,关于任务的概念后面我们还会做深入的讲解,暂时先这样理解就可以了。 大家可以下载下面的代码去尝试一下,好了本节教程就先到这里,我们下一节教程讲解"Bar",这个对象不晓得怎样去翻译更加准确,先暂时这样叫吧!我们下一节教程再见! 三 代码下载 |