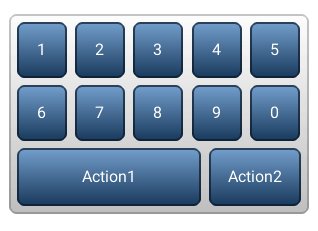
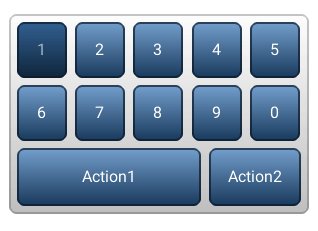
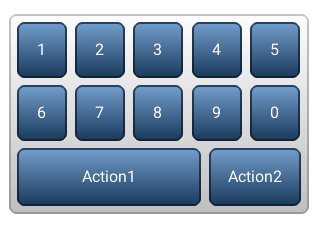
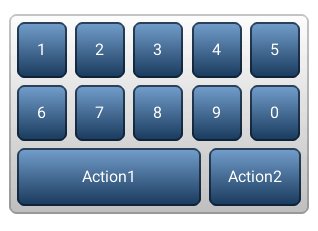
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了按钮控件(lv_btn),本节课带大家来学习一下矩阵按钮控件,废话不多说! 一 有图有真相 先看图! 
就像上图一样,矩形按钮控件其实就是很多个单按钮的组合,利用这个控件我们可以很方便的生成像上面的矩阵键盘,就比如我们做一个上面的数字键盘,而不是一个个的去生成,然后再算坐标,然后偏移多少多少之类的。总之我们使用这个控件可以快速且方便的生成很多按钮,废话不多说。 二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加btnm_test()函数测试。 我们来看代码: 01 | static void btm_event_handler(lv_obj_t * obj, lv_event_t event) |
03 | if(event == LV_EVENT_VALUE_CHANGED) { |
04 | const char * txt = lv_btnm_get_active_btn_text(obj); |
06 | printf("%s was pressed\n", txt); |
11 | static const char * btnm_map[] = {"1", "2", "3", "4", "5", "\n", |
12 | "6", "7", "8", "9", "0", "\n", |
13 | "Action1", "Action2", ""}; |
15 | static void btnm_test(void) |
17 | lv_obj_t * btnm1 = lv_btnm_create(lv_scr_act(), NULL); |
18 | lv_btnm_set_map(btnm1, btnm_map); |
19 | lv_btnm_set_btn_width(btnm1, 10, 2); |
20 | lv_obj_align(btnm1, NULL, LV_ALIGN_CENTER, 0, 0); |
21 | lv_obj_set_event_cb(btnm1, btm_event_handler); |
代码是不是也很简单,是的,其实跟上一节课我们学习的按钮控件基本一致,唯一不同的就是这里多了一个btnm_map的结构体,那么这里可能细心的同学们已经发现了,结构体的内容就是我们显示在每一个按钮上的文本,是的,我们可以通过这个方式很简单的去完成每一个按钮的文本设置,那么可能就有同学还要问了,这个 “\n”是做什么的呢?其实这个就像我们进行文本打印的时候的换行,这里也是用来控制按钮换行使用的,这样的设置使得我们就行按钮排列变得更加简单,这里这个结构体是通过lv_btnm_set_map进行设置的,大家使用的时候一定记得规划好按钮的名称。 然后lv_btnm_set_btn_width这里是设置其中某一个按钮的相对宽度的,这里的相对宽度指的是相对于矩阵键盘内的下一个对象的,然后同样的这里我们也设置一个回调函数,用于处理我们键盘内的每个按钮按下的事件: 1 | static void btm_event_handler(lv_obj_t * obj, lv_event_t event) |
3 | if(event == LV_EVENT_VALUE_CHANGED) { |
4 | const char * txt = lv_btnm_get_active_btn_text(obj); |
6 | printf("%s was pressed\n", txt); |
这里的的回调函数就相对简单了,我们获取每一个按下的按钮的名称然后通过控制台打印出来,大家也可以根据上一节课我给大家写的例程一样,将按下的按钮的文本通过label对象在窗口中打印出来,lv_btnm_get_active_btn_text这个函数就是获取我们前面通过lv_btnm_set_map设置给每个按钮的文本信息的,大家就可以通过得到的文本信息针对每一个按钮做不同的处理就好了。
OK,这就是本节课我们要学习的内容了,下一节课我们学习日历控件,教大家如何快速生成一个日历图标,我们下一节课见! |