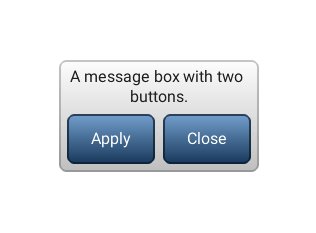
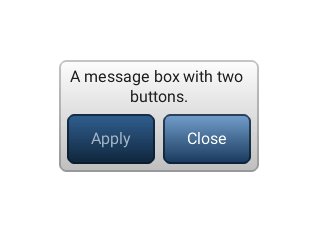
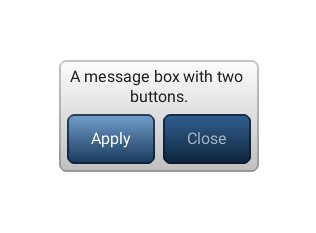
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了线表控件(lv_lmeter),本节课带大家学习消息弹窗控件,相信大家在使用手机或者电脑的时候肯定都会遇到消息弹窗,不管是警告还是提示,没错本节课程就是带大家学习消息弹窗控件,废话不多说! 一 有图有真相 
二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加mbox_test()函数测试。 01 | static lv_obj_t * mbox1; |
02 | static void mbox_event_handler(lv_obj_t * obj, lv_event_t event) |
04 | if(event == LV_EVENT_VALUE_CHANGED) { |
05 | printf("Button: %s\n", lv_mbox_get_active_btn_text(obj)); |
06 | lv_mbox_start_auto_close(mbox1, 10); |
12 | static const char * btns[] ={"Apply", "Close", ""}; |
14 | mbox1 = lv_mbox_create(lv_scr_act(), NULL); |
15 | lv_mbox_set_text(mbox1, "A message box with two buttons."); |
16 | lv_mbox_add_btns(mbox1, btns); |
17 | lv_obj_set_width(mbox1, 200); |
18 | lv_obj_set_event_cb(mbox1, mbox_event_handler); |
19 | lv_obj_align(mbox1, NULL, LV_ALIGN_CENTER, 0, 0); |
弹窗最重要的是什么?是弹出后我们点击某一个按钮可以关闭,因为只起到一个提示或者警告的作用,所以我们同样的创建了一个回调函数用来关闭我们的消息弹窗。 1 | static const char * btns[] ={"Apply", "Close", ""}; |
3 | mbox1 = lv_mbox_create(lv_scr_act(), NULL); |
4 | lv_mbox_set_text(mbox1, "A message box with two buttons."); |
5 | lv_mbox_add_btns(mbox1, btns); |
我们创建了一个数组,其实也是我们的消息弹窗里面的按钮名称,这里我们添加了两个,当然你也可以设置三个或者四个,但是最重要的是最后一个必须是 "",也就是没有任何字符串,这里用来判断按钮的个数,请务必记得这一点。 然后我们增加设置了消息弹窗里面的提示文本,这个大家可以自行添加,主要起到一些提示作用,然后我们增加上面我们设置的按钮。 1 | lv_obj_set_event_cb(mbox1, mbox_event_handler); |
这行函数就是设置我们的回调函数,我们在回调函数里将消息弹窗关闭: 1 | lv_mbox_start_auto_close(mbox1, 10); |
其中第二个参数是等待多少毫秒后关闭,大家如果想延时关闭可以将数值设置的大一点。
OK,本节课就到这里,下节课我们学习页面控件(lv_page),我们下节课再见!
 |