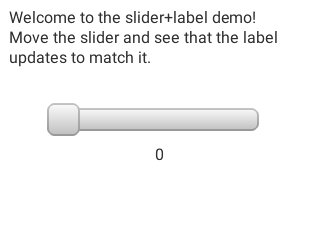
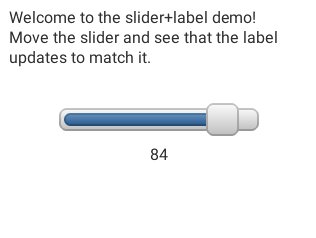
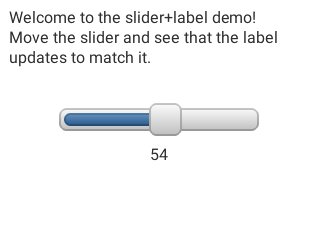
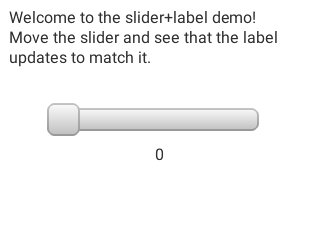
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了滑动列表控件(lv_roller),本节课带大家学习滑动条控件,那么什么是滑动条呢?举个最简单的例子——音量调节,这下大家应该都知道了吧~废话不多说! 一 有图有真相 
像不像你调节音量的时候那个滑动条呢~ 二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加silder_test()函数测试。 01 | static lv_obj_t * slider_label; |
02 | static void slider_event_cb(lv_obj_t * slider, lv_event_t event) |
04 | if(event == LV_EVENT_VALUE_CHANGED) { |
06 | snprintf(buf, 4, "%u", lv_slider_get_value(slider)); |
07 | lv_label_set_text(slider_label, buf); |
14 | lv_obj_t * slider = lv_slider_create(lv_scr_act(), NULL); |
15 | lv_obj_set_width(slider, 200); |
16 | lv_obj_align(slider, NULL, LV_ALIGN_CENTER, 0, 0); |
17 | lv_obj_set_event_cb(slider, slider_event_cb); |
18 | lv_slider_set_range(slider, 0, 100); |
21 | slider_label = lv_label_create(lv_scr_act(), NULL); |
22 | lv_label_set_text(slider_label, "0"); |
23 | lv_obj_set_auto_realign(slider_label, true); |
24 | lv_obj_align(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10); |
27 | lv_obj_t * info = lv_label_create(lv_scr_act(), NULL); |
28 | lv_label_set_text(info, "Welcome to the slider+label demo!\n" |
29 | "Move the slider and see that the label\n" |
30 | "updates to match it."); |
31 | lv_obj_align(info, NULL, LV_ALIGN_IN_TOP_LEFT, 10, 10); |
看起来是不是有点复杂呢?其实代码这么多行的原因是我们还创建了两个标签对象用来展示提示消息和滑块改变后的值,之前我们学习过标签控件了,所以这里我们只分析滑动条部分。 1 | lv_obj_t * slider = lv_slider_create(lv_scr_act(), NULL); |
2 | lv_obj_set_width(slider, 200); |
3 | lv_obj_align(slider, NULL, LV_ALIGN_CENTER, 0, 0); |
4 | lv_obj_set_event_cb(slider, slider_event_cb); |
5 | lv_slider_set_range(slider, 0, 100); |
同样的,我们还是创建了一个滑动条对象,然后我们设置宽度(或者长度)为200,对齐方式是居中对齐,然后我们还设置了一个回调函数,之前讲过一般有结果输出的控件都可以设置回调函数,滑动条输出什么结果呢?当然就是数值了!最后我们设置滑动的数值区间为0~100。 1 | lv_slider_get_value(slider) |
我们可以在回调函数里通过这个API获取当前滑块所处位置对应的数值大小。
OK,本节课就到这里,大家有没有学会呢?最重要的还是要多实践。下节课我们学习微调框控件(lv_spinbox),我们下节课再见! |