Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了键盘控件(lv_kb)和文本区域控件(lv_ta),本节课带大家来学习一下标签控件(lv_label)和LED控件(lv_led),没错,就是我们在前面的教程种已经使用了多次的标签控件,相信已经有同学掌握了标签控件的使用了,那么这里再继续给大家做一些炫酷的效果,然后我们再顺便学习一下LED控件,一起学的原因就是这两个控件其实相对还是比较简单的,废话少说! 一 有图有真相 
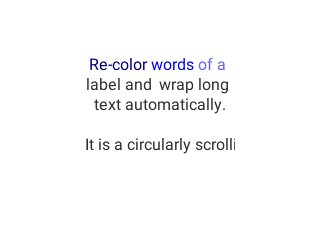
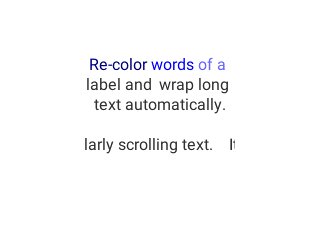
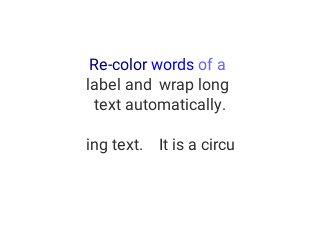
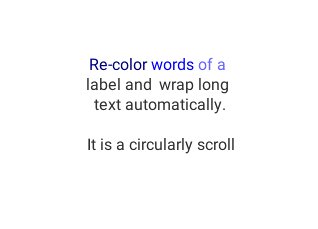
带有滚动效果的标签控件 
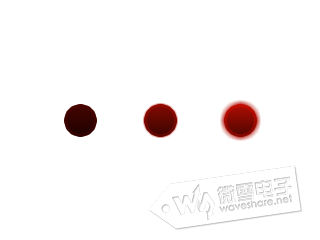
LED控件(其实可以理解为是一个红点。。。),依次为熄灭,亮度70%,全亮状态。 二 代码分析 1.标签控件 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加label_test()函数测试。 03 | lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); |
04 | lv_label_set_long_mode(label1, LV_LABEL_LONG_BREAK); |
05 | lv_label_set_recolor(label1, true); |
06 | lv_label_set_align(label1, LV_LABEL_ALIGN_CENTER); |
07 | lv_label_set_text(label1, "#000080 Re-color# #0000ff words# #6666ff of a# label " |
08 | "and wrap long text automatically."); |
09 | lv_obj_set_width(label1, 150); |
10 | lv_obj_align(label1, NULL, LV_ALIGN_CENTER, 0, -30); |
12 | lv_obj_t * label2 = lv_label_create(lv_scr_act(), NULL); |
13 | lv_label_set_long_mode(label2, LV_LABEL_LONG_SROLL_CIRC); |
14 | lv_obj_set_width(label2, 150); |
15 | lv_label_set_text(label2, "It is a circularly scrolling text. "); |
16 | lv_obj_align(label2, NULL, LV_ALIGN_CENTER, 0, 30); |
这就是上面标签图片中效果代码,这里我们只讲一下一行文字多个颜色的效果和滚动显示效果。 首先一行文字多个颜色效果是怎样设置出来的呢?其实很简单,相信细心的同学已经发现了: 1 | lv_label_set_text(label1, "#000080 Re-color# #0000ff words# #6666ff of a# label " |
2 | "and wrap long text automatically."); |
我们在设置文本的时候用了很多特殊字符,也可以理解为颜色转义字符" #",在符号后面就是我们要设置的颜色的RGB值,当然是16进制的,也就是我们常见的(255,255,255)这样的颜色值,颜色的作用域到下一个" #",或者没有下一个的时候就到文本的最后,比如我们假如要设置一段新的文本“WaveShare Study”,然后我们想让Wave显示红色,Share显示绿色,然后Study显示蓝色,我们就可以这样设置: 1 | lv_label_set_text(label1, "#FF0000Wave#00FF00Share #0000FFStudy"); |
是不是很简单呢? 然后是滚动效果,我们可能也在生活中经常看见各种文本的滚动效果,要是你在不使用GUI库的情况下做文本的滚动效果还是很麻烦的,但是当你使用了littlevGL后,那就变得简单起来了,而且使用这种动态的效果也能非常好的吸引用户的眼球,毕竟一个带有滚动的效果的屏幕总是能吸引别人的注意,那么说了这么多,怎么做呢?其实我们只需要设置一下长文本的显示模式即可: 1 | lv_label_set_long_mode(label1, LV_LABEL_LONG_BREAK); |
2 | lv_label_set_long_mode(label2, LV_LABEL_LONG_SROLL_CIRC); |
第一行是我们显示各种颜色的那些文本,然后采用的是换行模式,就是文本达到我们设置的标签的宽度就自动换行,然后第二行就是设置成滚动模式,这里是设置成了循环滚动,还有来回滚动模式,那么长文本的显示模式有哪些呢? 07 | LV_LABEL_LONG_SROLL_CIRC, |
10 | typedef uint8_t lv_label_long_mode_t; |
没错,一共有上面这几种,实际效果大家可以自己去测试。
2.LED控件 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加led_test()函数测试。 04 | static lv_style_t style_led; |
05 | lv_style_copy(&style_led, &lv_style_pretty_color); |
06 | style_led.body.radius = LV_RADIUS_CIRCLE; |
07 | style_led.body.main_color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04); |
08 | style_led.body.grad_color = LV_COLOR_MAKE(0x50, 0x07, 0x02); |
09 | style_led.body.border.color = LV_COLOR_MAKE(0xfa, 0x0f, 0x00); |
10 | style_led.body.border.width = 3; |
11 | style_led.body.border.opa = LV_OPA_30; |
12 | style_led.body.shadow.color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04); |
13 | style_led.body.shadow.width = 5; |
16 | lv_obj_t * led1 = lv_led_create(lv_scr_act(), NULL); |
17 | lv_led_set_style(led1, LV_LED_STYLE_MAIN, &style_led); |
18 | lv_obj_align(led1, NULL, LV_ALIGN_CENTER, -80, 0); |
22 | lv_obj_t * led2 = lv_led_create(lv_scr_act(), led1); |
23 | lv_obj_align(led2, NULL, LV_ALIGN_CENTER, 0, 0); |
24 | lv_led_set_bright(led2, 190); |
27 | lv_obj_t * led3 = lv_led_create(lv_scr_act(), led1); |
28 | lv_obj_align(led3, NULL, LV_ALIGN_CENTER, 80, 0); |
大家看代码这么多行,千万不要觉得很难,其实大部分代码还是在设置我们要显示的LED的样式: 01 | static lv_style_t style_led; |
02 | lv_style_copy(&style_led, &lv_style_pretty_color); |
03 | style_led.body.radius = LV_RADIUS_CIRCLE; |
04 | style_led.body.main_color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04); |
05 | style_led.body.grad_color = LV_COLOR_MAKE(0x50, 0x07, 0x02); |
06 | style_led.body.border.color = LV_COLOR_MAKE(0xfa, 0x0f, 0x00); |
07 | style_led.body.border.width = 3; |
08 | style_led.body.border.opa = LV_OPA_30; |
09 | style_led.body.shadow.color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04); |
10 | style_led.body.shadow.width = 5; |
同样的,还是创建了一个用来描述LED样式的对象,然后基本设置是通过复制lv_style_pretty_color这个预设样式得到的,我们将主体设置成了圆形,因为通常来说LED都是圆形的,然后我们设置了三个基准色调,当然红色是为主色调的,因为LV_COLOR_MAKE的时候R的值是比较大的,大家想将LED设置成其它颜色可以在通过这个LV_COLOR_MAKE函数来设置基准色调,这里为什么叫基准色调呢?因为LED控件是有关闭效果的,还有设置亮度的效果,所以会设置基准色调。 其中: 1 | style_led.body.border.opa = LV_OPA_30; |
2 | style_led.body.shadow.color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04); |
3 | style_led.body.shadow.width = 5; |
这三句是设置LED打开的时候那种发光的效果,就是隐隐约约笼罩在LED周围的阴影效果。 接下来就是创建了三个LED对象,然后将第一个LED设置为关闭状态: 然后设置第二个LED灯的亮度为190,这里的亮度区间为0~255: 1 | lv_led_set_bright(led2, 190); |
然后第三个LED对象就是全亮状态,也就是亮度为255: 这就是LED控件,其实最重要的还是怎么样去微调LED的样式以符合你的要求,大家可以尝试修改上面的样式参数,从而更加熟悉LED控件。
OK,本节课程就到这里,我们下节课学习线条控件(lv_line),没错,就是教大家如何更加优雅的画直线、折线~ |