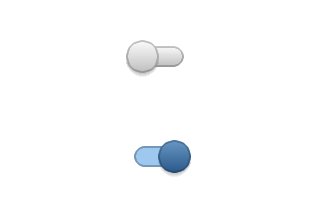
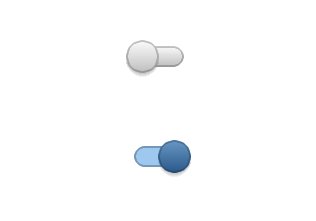
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了微调框控件(lv_spinbox),本节课带大家学习滑动按钮控件,废话不多说,大家还是看图吧! 一 有图有真相 
二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加sw_test()函数测试。 01 | static void sw_event_handler(lv_obj_t * obj, lv_event_t event) |
03 | if(event == LV_EVENT_VALUE_CHANGED) { |
04 | printf("State: %s\n", lv_sw_get_state(obj) ? "On" : "Off"); |
11 | static lv_style_t bg_style; |
12 | static lv_style_t indic_style; |
13 | static lv_style_t knob_on_style; |
14 | static lv_style_t knob_off_style; |
16 | lv_style_copy(&bg_style, &lv_style_pretty); |
17 | bg_style.body.radius = LV_RADIUS_CIRCLE; |
18 | bg_style.body.padding.top = 6; |
19 | bg_style.body.padding.bottom = 6; |
21 | lv_style_copy(&indic_style, &lv_style_pretty_color); |
22 | indic_style.body.radius = LV_RADIUS_CIRCLE; |
23 | indic_style.body.main_color = lv_color_hex(0x9fc8ef); |
24 | indic_style.body.grad_color = lv_color_hex(0x9fc8ef); |
25 | indic_style.body.padding.left = 0; |
26 | indic_style.body.padding.right = 0; |
27 | indic_style.body.padding.top = 0; |
28 | indic_style.body.padding.bottom = 0; |
30 | lv_style_copy(&knob_off_style, &lv_style_pretty); |
31 | knob_off_style.body.radius = LV_RADIUS_CIRCLE; |
32 | knob_off_style.body.shadow.width = 4; |
33 | knob_off_style.body.shadow.type = LV_SHADOW_BOTTOM; |
35 | lv_style_copy(&knob_on_style, &lv_style_pretty_color); |
36 | knob_on_style.body.radius = LV_RADIUS_CIRCLE; |
37 | knob_on_style.body.shadow.width = 4; |
38 | knob_on_style.body.shadow.type = LV_SHADOW_BOTTOM; |
41 | lv_obj_t *sw1 = lv_sw_create(lv_scr_act(), NULL); |
42 | lv_sw_set_style(sw1, LV_SW_STYLE_BG, &bg_style); |
43 | lv_sw_set_style(sw1, LV_SW_STYLE_INDIC, &indic_style); |
44 | lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_ON, &knob_on_style); |
45 | lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_OFF, &knob_off_style); |
46 | lv_obj_align(sw1, NULL, LV_ALIGN_CENTER, 0, -50); |
47 | lv_obj_set_event_cb(sw1, sw_event_handler); |
50 | lv_obj_t *sw2 = lv_sw_create(lv_scr_act(), sw1); |
51 | lv_sw_on(sw2, LV_ANIM_ON); |
52 | lv_obj_align(sw2, NULL, LV_ALIGN_CENTER, 0, 50); |
可以看到这里的代码更多了,没错,相比之前的控件这里的代码显的更加多了,但是其实滑动按钮是一个非常简单的控件,而我们只是为了描述滑动按钮的样式,而这里我们需要设置这个滑动按钮控件里四个元素的样式,所以就显的有点复杂了,我们先来了解一下都有哪四个元素的样式: 10 | typedef uint8_t lv_sw_style_t; |
准确的说也不完全是四个元素,那么第一个就是我们的背景样式也就是后面椭圆的样式,然后第二个是填充区域样式,这个填充区域实际上就是椭圆内部颜色的区域,当然这个颜色只有当你向右拨动滑块的时候才会显示出来。 然后第三个跟第四个就是我们那个滑块的样式了,这里我们只设置成了圆形。 这就是四个样式的设置,大家可以对比上面的代码仔细去阅读并理解一下。 1 | lv_sw_set_style(sw1, LV_SW_STYLE_BG, &bg_style); |
2 | lv_sw_set_style(sw1, LV_SW_STYLE_INDIC, &indic_style); |
3 | lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_ON, &knob_on_style); |
4 | lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_OFF, &knob_off_style); |
然后接下来就是创建第一个滑动按钮,并分别设置我们的样式,然后我们设置回调函数为: 1 | lv_obj_set_event_cb(sw1, sw_event_handler); |
我们可以在回调函数里处理滑动按钮的事件。 然后我们又创建了一个滑动按钮对象,这个对象的父对象是第一个滑动按钮,所以第一个所具有的样式和回调函数都继承来了,然后我们设置第二个默认为打开的状态: 1 | lv_sw_on(sw2, LV_ANIM_ON); |
OK,本节课就到这里,这个按钮的样式有点复杂,大家可以通过修改代码去尝试了解哪一个参数对应哪一个效果,我们下节课学习表格控件(lv_table),我们下节课再见!  |