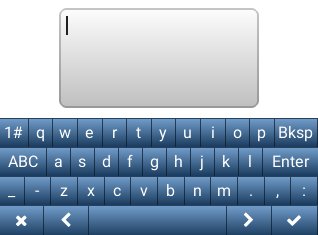
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了图片按钮控件(lv_imgbtn),本节课带大家来学习一下键盘控件(lv_kb)和文本区域控件(lv_ta),没错,就是我们在开发环境搭建那一节课程中第一次看到的那个界面,判断一个GUI的功能强大之处,个人认为文本输入是一个加分点,大家觉得呢?废话少说! 一 有图有真相 
大家看到这个键盘有没有很惊讶呢?虽然目前还不支持中文输入,毕竟中文输入真是一个大工程,不过好像也有人研究过,之前在交流群里看见过,等官方支持怕是得有生之年,所以说还是得学好英语呀~ 二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加kb_test()函数测试。 04 | static lv_style_t rel_style, pr_style; |
06 | lv_style_copy(&rel_style, &lv_style_btn_rel); |
07 | rel_style.body.radius = 0; |
08 | rel_style.body.border.width = 1; |
10 | lv_style_copy(&pr_style, &lv_style_btn_pr); |
11 | pr_style.body.radius = 0; |
12 | pr_style.body.border.width = 1; |
15 | lv_obj_t *kb = lv_kb_create(lv_scr_act(), NULL); |
16 | lv_kb_set_cursor_manage(kb, true); |
17 | lv_kb_set_style(kb, LV_KB_STYLE_BG, &lv_style_transp_tight); |
18 | lv_kb_set_style(kb, LV_KB_STYLE_BTN_REL, &rel_style); |
19 | lv_kb_set_style(kb, LV_KB_STYLE_BTN_PR, &pr_style); |
22 | lv_obj_t *ta = lv_ta_create(lv_scr_act(), NULL); |
23 | lv_obj_align(ta, NULL, LV_ALIGN_IN_TOP_MID, 0, 10); |
24 | lv_ta_set_text(ta, ""); |
大家看到代码是不是很惊讶?才这么几行?是的,没错,这就是原生控件的好处,很多你以为的很复杂的控件,统统都给你写好了,你只需要调用几个API就好,大家可以想想这个控件的麻烦,每个字符对应的区域都需要计算出来,当你按下的时候再转成字符,当然还很很多操作,我这里也是大致的讲了一下流程,大家感兴趣的可以自己去看一下源码。 那么我们开始分析一下代码,对了,这里之所以两个控件一块讲,其实主要原因是这两个控件关系还是比较大的,相辅相成的。 02 | static lv_style_t rel_style, pr_style; |
04 | lv_style_copy(&rel_style, &lv_style_btn_rel); |
05 | rel_style.body.radius = 0; |
06 | rel_style.body.border.width = 1; |
08 | lv_style_copy(&pr_style, &lv_style_btn_pr); |
09 | pr_style.body.radius = 0; |
10 | pr_style.body.border.width = 1; |
这些样式主要是用来描述每一个按键按下后的效果,其实我们可以将整个键盘分解成若干个按钮控件,这里的样式分为按下后的样式和释放的样式,都是从按钮的基本样式中复制过来的,这里就不再做详细的分析,相信大家一看就懂了,很简单的几句代码。 2 | lv_obj_t *kb = lv_kb_create(lv_scr_act(), NULL); |
3 | lv_kb_set_cursor_manage(kb, true); |
4 | lv_kb_set_style(kb, LV_KB_STYLE_BG, &lv_style_transp_tight); |
5 | lv_kb_set_style(kb, LV_KB_STYLE_BTN_REL, &rel_style); |
6 | lv_kb_set_style(kb, LV_KB_STYLE_BTN_PR, &pr_style); |
这里同样的,我们创建了一个名kb的键盘对象,当然跟创建别的控件方法是一样的,然后我们设置了一下是否在文本区域显示光标,就是那个跳动的竖直线的光标,你设置为false就不显示了,接下来我们设置了键盘的几个样式属性,第一个设置的是键盘的背景样式,或者说是显示样式,大家不要以为只有这样一个默认样式,后面你要是学的很精通了,也是可以自己修改样式的,那么又有哪些样式可让让我们使用呢? 01 | extern lv_style_t lv_style_scr; |
02 | extern lv_style_t lv_style_transp; |
03 | extern lv_style_t lv_style_transp_fit; |
04 | extern lv_style_t lv_style_transp_tight; |
05 | extern lv_style_t lv_style_plain; |
06 | extern lv_style_t lv_style_plain_color; |
07 | extern lv_style_t lv_style_pretty; |
08 | extern lv_style_t lv_style_pretty_color; |
09 | extern lv_style_t lv_style_btn_rel; |
10 | extern lv_style_t lv_style_btn_pr; |
11 | extern lv_style_t lv_style_btn_tgl_rel; |
12 | extern lv_style_t lv_style_btn_tgl_pr; |
13 | extern lv_style_t lv_style_btn_ina; |
没错,我暂时发现目前有这13种的键盘显示样式可以让大家去使用,大家可以都替换一下试试,看看哪一种样式才是你的菜~ 然后就是设置了一个每一个按键按下和释放后的显示样式,也就是我们最开始的时候copy的那两个按钮的样式。 对了键盘默认宽度是充满屏幕的,然后默认位置也是在屏幕底部。 2 | lv_obj_t *ta = lv_ta_create(lv_scr_act(), NULL); |
3 | lv_obj_align(ta, NULL, LV_ALIGN_IN_TOP_MID, 0, 10); |
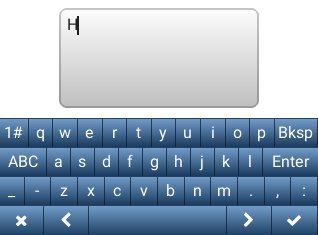
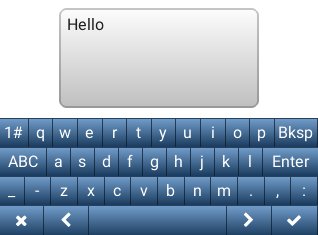
上面创建了一个文本区域用来显示我们用键盘打出的文字,这里就很简单了,你还可以设置默认的文字,不过这里我们设置为空。那么键盘我们创建好了,文本显示区域我们也创建好了,现在我们打字就可以在文本区域显示了吗?答案当然是不可能的,就像你使用电脑时,如果没有将光标点到某一个可以进行输入的文本区域,虽然可以打出字来,但是最后由于没有接收的地方还是会被释放掉,所以同样的,这里我们也需要将两个控件关联起来,就是将我们通过键盘输入的文本或者字符在文本区域显示出来,怎么做?很难吗?
OK,本节课程就到这里,大家有没有get到呢?大家抓紧时间去尝试一下各种不同风格的键盘样式吧,下节课我们学习标签控件(lv_label)和LED控件(lv_led),虽然我们已经多次使用标签控件了,但是貌似还没有好好学习一下,我们下节课见! |