Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了下拉列表控件(lv_cont),本节课带大家来学习一下仪表控件,什么是仪表控件呢?大概最直观的印象应该就是汽车速度仪表吧,没错就是类似于那样的一个仪表控件!那么废话少说! 一 有图有真相 
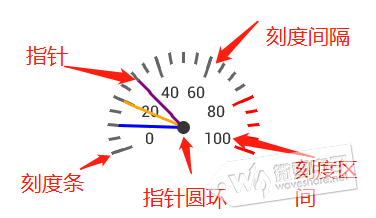
大家看这个像不像汽车上的仪表盘呢? 二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加gauge_test()函数测试。 看完了图片,我们再来看一下代码! 04 | static lv_style_t style; |
05 | lv_style_copy(&style, &lv_style_pretty_color); |
06 | style.body.main_color = lv_color_hex3(0x666); |
07 | style.body.grad_color = lv_color_hex3(0x666); |
08 | style.body.padding.left = 10; |
09 | style.body.padding.inner = 8 ; |
10 | style.body.border.color = lv_color_hex3(0x333); |
12 | style.text.color = lv_color_hex3(0x333); |
13 | style.line.color = LV_COLOR_RED; |
16 | static lv_color_t needle_colors[3]; |
17 | needle_colors[0] = LV_COLOR_BLUE; |
18 | needle_colors[1] = LV_COLOR_ORANGE; |
19 | needle_colors[2] = LV_COLOR_PURPLE; |
22 | lv_obj_t * gauge1 = lv_gauge_create(lv_scr_act(), NULL); |
23 | lv_gauge_set_style(gauge1, LV_GAUGE_STYLE_MAIN, &style); |
24 | lv_gauge_set_needle_count(gauge1, 3, needle_colors); |
25 | lv_obj_set_size(gauge1, 150, 150); |
26 | lv_obj_align(gauge1, NULL, LV_ALIGN_CENTER, 0, 20); |
27 | lv_gauge_set_critical_value(gauge1, 80); |
28 | lv_gauge_set_range(gauge1, 0, 100); |
31 | lv_gauge_set_value(gauge1, 0, 10); |
32 | lv_gauge_set_value(gauge1, 1, 20); |
33 | lv_gauge_set_value(gauge1, 2, 30); |
这里我们先创建了一个样式,用来描述我们的仪表控件的具体展现样式,然后我们通过这句函数 lv_style_copy(&style, &lv_style_pretty_color),复制了一个预设样式,复制样式的原因主要是我们不用从头开始一个一个属性的去更改,我们只需要部分我们想要修改的地方就可以,这些预设样式都在lv_style.c文件中被定义并被赋值,大家可以去看一下。 那么这个控件都有哪些元素呢?这里给大家简单做了一个图,方便大家理解。 
同样的我在代码中也给大家做了中文注释,对应的我们设置哪一个参数改变的我们的哪一个元素,为什么这里要着重讲一下这个样式设置呢?其实主演是因为这里设置样式的时候与我们的实际设置的元素不是很对应,所以给大家讲一下便于大家后期自己设置的时候更加方便。 设置完样式后我们首先创建了一个用来描述指针颜色的结构体数组,我们分别设置了三个指针的颜色,然后我们就创建了我们的仪表对象,并通过lv_gauge_set_style这个函数将我们前面设置的样式赋给了我们的仪表对象。 接下来我们通过lv_gauge_set_needle_count设置了我们的内部指针数量,其中第三个参数就是我们设置的那个指针颜色的数组,将会与这三个指针的颜色一一对应,然后设置大小和对齐方式,这里相信大家也都很熟悉了,然后我们用lv_gauge_set_critical_value函数设置了一下仪表的临界值,就是上面图片中刻度条发红的那一部分,这里我们将临界值设置成了80,所以超过80的部分都是红颜色,然后我们通过lv_gauge_set_range设置了一下图表的数值区间。 最后我们用lv_gauge_set_value函数分别设置了一下我们创建的三个指针指向的数值,是不是很简单就做好了一个仪表盘的效果?大家对这个样式,可以通过去微调样式去不断的尝试看看哪一种更加适合你。
OK,那么本节课先到这里,那么我们下节课学习一个很简单,但又很有用的一个控件,那就是图片控件,准备展示各种各样的图片了吗?我们下节课再见! |