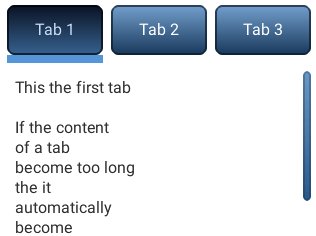
Hi,大家好,欢迎来到树莓派之littlevGL课堂,我们在上节课中学习了表格控件(lv_table),本节课带大家学习选项卡控件,大家对选项卡熟悉吗? 一 有图有真相 
没错,这就是一个非常简单的选项卡,就是你在做表格的时候,下面的几个表格切换按钮一样!我们可以通过切换选项从而在一个界面内展示更多的内容。 二 代码分析 用户可下载"圆弧对象(lv_arc)的使用"文章末尾的Demo工程(点击我直接下载),参考圆弧对象(lv_arc)的使用文章,将以下Demo代码复制到Demo工程test.c文件空白处.然后在test.c文件的create_test()函数中增加tabview_test()函数测试。 01 | void tabview_test(void) |
05 | tabview = lv_tabview_create(lv_scr_act(), NULL); |
08 | lv_obj_t *tab1 = lv_tabview_add_tab(tabview, "Tab 1"); |
09 | lv_obj_t *tab2 = lv_tabview_add_tab(tabview, "Tab 2"); |
10 | lv_obj_t *tab3 = lv_tabview_add_tab(tabview, "Tab 3"); |
14 | lv_obj_t * label = lv_label_create(tab1, NULL); |
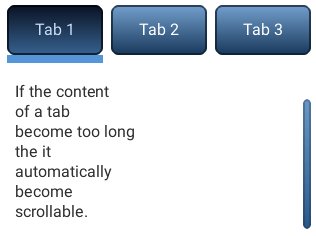
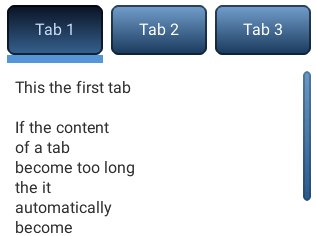
15 | lv_label_set_text(label, "This the first tab\n\n" |
24 | label = lv_label_create(tab2, NULL); |
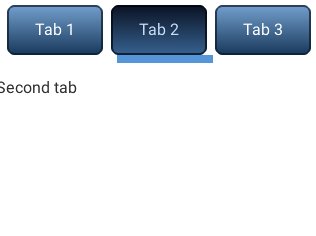
25 | lv_label_set_text(label, "Second tab"); |
27 | label = lv_label_create(tab3, NULL); |
28 | lv_label_set_text(label, "Third tab"); |
这里我们创建了三个选项卡,并在每个选项卡里展示了一些文本。 1 | lv_obj_t *tab1 = lv_tabview_add_tab(tabview, "Tab 1"); |
2 | lv_obj_t *tab2 = lv_tabview_add_tab(tabview, "Tab 2"); |
3 | lv_obj_t *tab3 = lv_tabview_add_tab(tabview, "Tab 3"); |
我们用lv_tabview_add_tab这个API去不断增加选项卡,其中第二个参数是我们选项卡的名称,大家可以随意定义。 1 | lv_obj_t * label = lv_label_create(tab1, NULL); |
2 | lv_label_set_text(label, "This the first tab\n\n" |
这里我们还是创建了一个标签对象,大家需要注意的是这里我们是以选项卡1为父对象创建的标签,所以这个标签只会在选项卡1内展示,同样的剩下的那两个也是同样的操作,我们就不分析,不过我们还可以在选项卡内展示别的数据,并局限于文本,我们已经学了这么多控件了,大家可以自己去尝试了。 OK,本节课到就到这里,下节课我们学习窗口控件(lv_win),我们下节课再见!  |