前言上节课中我们搭建好了开发环境,相信大家已经跃跃欲试想要编写代码,运行程序了。先不要着急,在此之前,我们需要先学习一下Qt开发的基础知识,本篇文章将介绍一个完整的Qt程序包含的的各个部分以及其作用是什么。新建Qt项目首先创建一个qt项目,这一节我们讲解的是qt的基础内容,所以建立的是一个qtwidgets项目,主要还是来认识一下qt的文件结构。首先建立一个工程,步骤如下:- 新建工程

- 配置工程名字

- 套件选择,选择前一节安装的版本即可

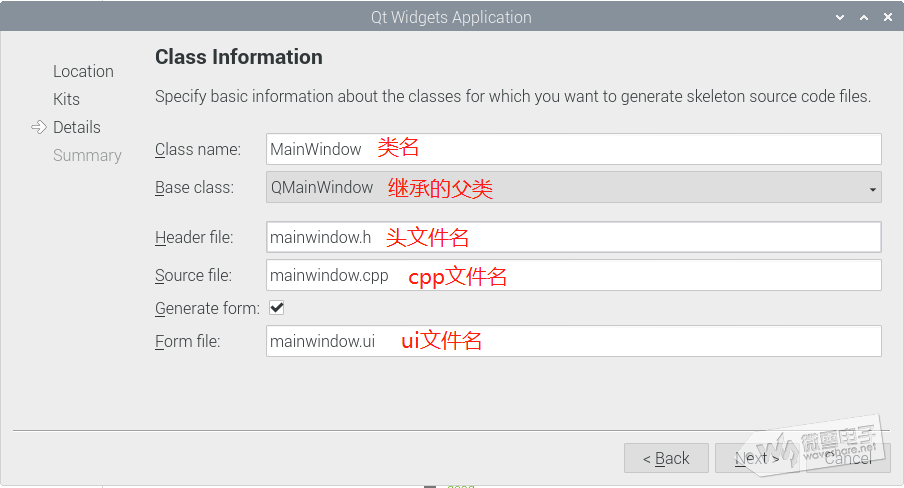
- 设置文件名字

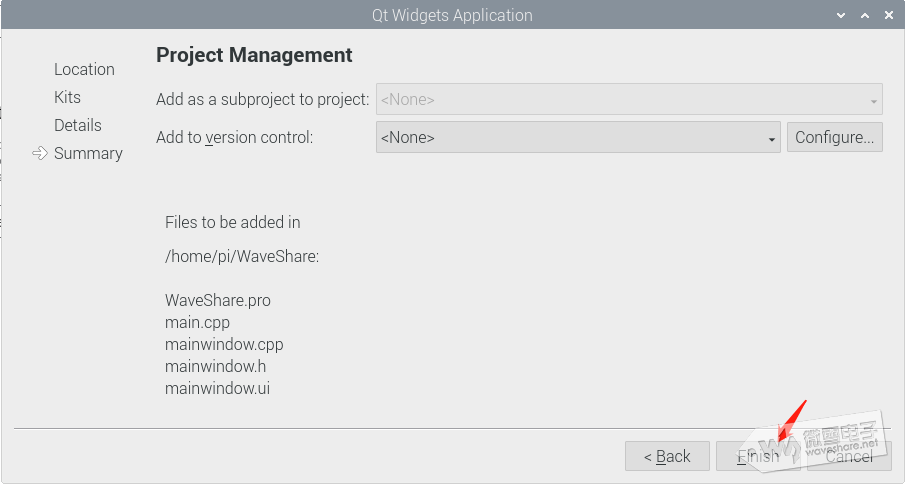
- 创建工程

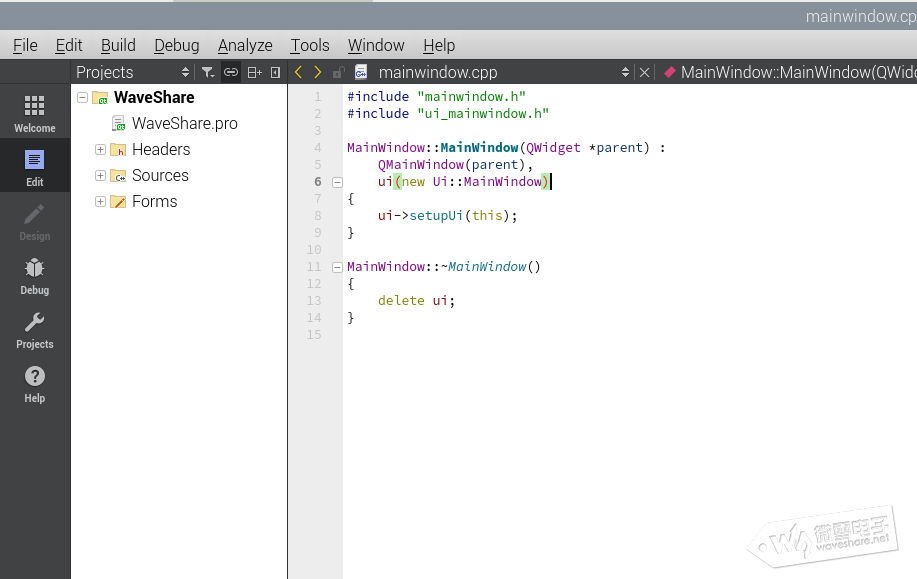
- 点击finish,看到如下界面

Qt基础知识一个简单的Qt程序,基本包括.pro文件,头文件,源文件以及界面文件。pro文件.pro文件就是我们常说的项目文件,主要是用来告诉qmake关于为此程序创建makefile所需要的细节。比如说源文件和头文件的列表以及其他必须链接的额外库等。 - 指定源文件 SOURCES += xxx.cpp
- 指定头文件 HEADERS += xxx.h
- 指定ui文件 FORMS += xxx.ui
- 指定资源文件的名称 RESOURCES += xxx.qrc

- 指定编译器选项和项目配置 CONFIG += xxx
- 指定查看解决依赖关系的目录列表 DEPENDPATH += xxx
- 指定何处放置目标文件 DESTDIR += xxx
- 指定链接到项目中的库列表 LIBS += xxx
- 指定项目中使用Qt的模块 QT -= xxx
- 指定目标文件的名称 TARGET = xxx
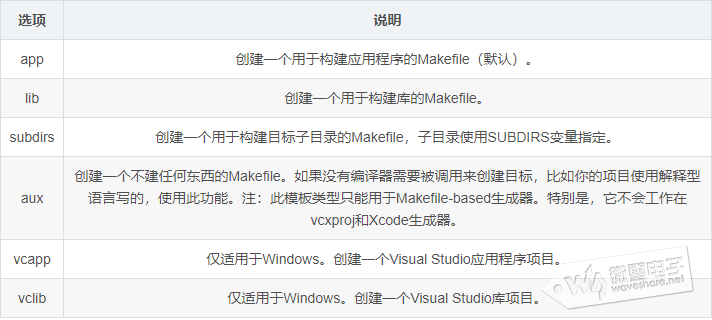
- 指定生成哪种Makefile TEMPLATE = xxx

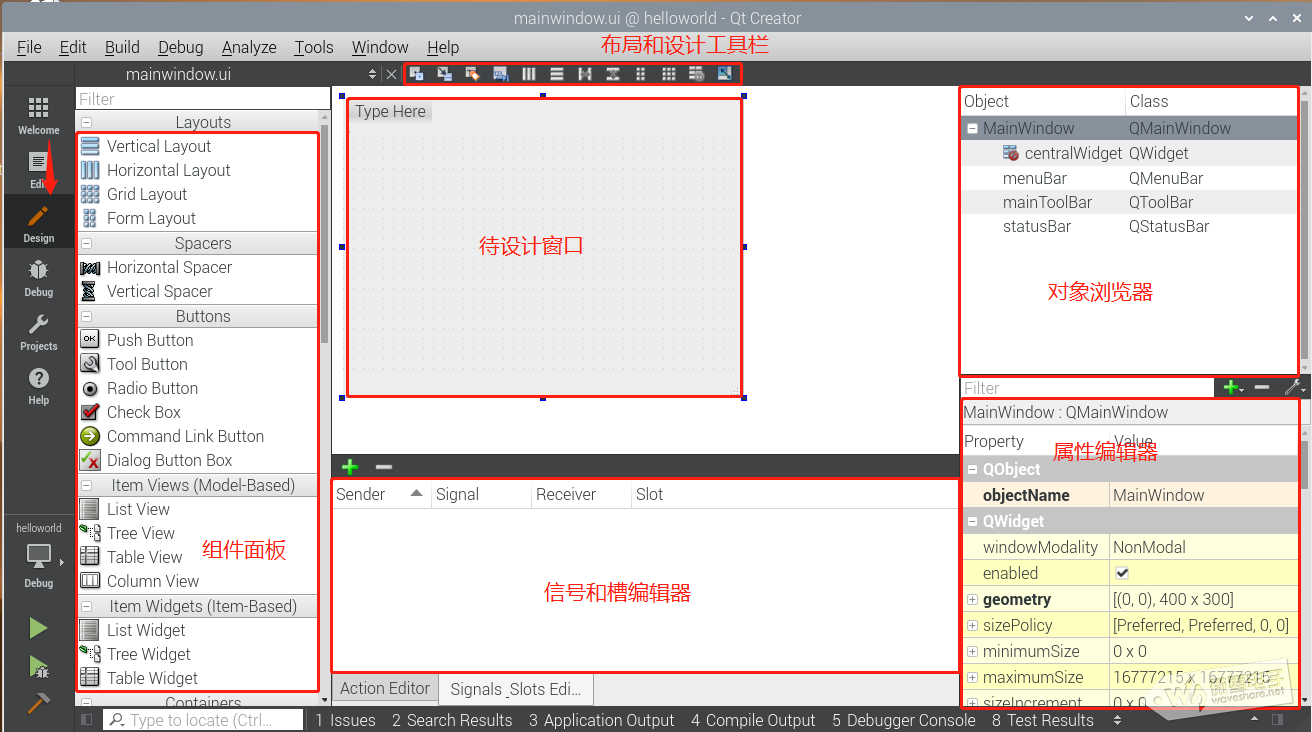
界面文件.ui文件就是可视化设计的窗体的定义文件,其实就是一个XML文件,它定义了窗口上所有组件的属性设置、布局、以及信号和槽函数的关联,我们在软件中用可视化设计工具设计界面,由QT自动解析并保存。 Qt设计师工具
上图中的ui设计器中主要有以下一些功能区域: - 组件面板:分为很多组,比如常用的label、pushbutton等组件都可以在面板中找到。
- 待设计窗口:直接从组件面板上拖放一个组件到窗体即可
- 布局和设计工具栏:主要实现布局和界面设计
- 信号和槽编辑器:可视化的进行信号和槽的关联
- 对象浏览器:用树状图的形式显示各个组件之间的布局包含关系
- 属性编辑器:显示某个选中的组件或者窗口的属性以及取值
总结本节课我们学习了一个简单的Qt程序包含的各个部分。虽然我们的教程会采用Qt Quick方式进行开发,但了解一下此篇文章也不是坏事,OK。大家可以打开树莓派自己动手试一下吧! |