前言这一节我们要学习的控件是组合框ComboBox,ComboBox是按钮和弹出列表的组合,它提供了一种以占用最少屏幕空间量的方式向用户显示选项列表的方法。ComboBox填充数据模型,数据模型通常是JavaScript数组,ListModel或者是整数,但是也支持其他类型的数据模型。另外,ComboBox还可以编辑。ComboBox的属性- acceptableInput : bool,此属性控制组合框是否包含可编辑文本字段中的可接受文本
- count : int,组合框中的项目数
- currentIndex : int,保存组合框中当前项的索引,只读
- currentText : string,组合框中当前项的文本,只读
- delegate : Component,包含一个委托,该委托在组合框弹出窗口中显示项目
- displayText : string,保存组合框按钮上显示的文本
- down : bool,保存组合框按钮是否在视觉上向下
- editText : string,指示将文本保存在可编辑组合框的文本字段中
- editable : bool,控制组合框是否可编辑
- flat : bool,控制组合框按钮是否平坦
- highlightedIndex : int,表示组合框弹出列表中突出显示项的索引,,只读
- indicator : Item,包含拖放指示器项
- inputMethodComposing : bool,表示可编辑组合框中是否具有部分文本输入采用某种输入方法
- inputMethodHints : flags,为输入法提供有关组合框的预期内容及其操作方式的提示
- model : model,控制着为组合框提供数据的模型
- popup : Popup,包含弹出窗口
- pressed : bool,代表组合框按钮是否以物理的方式按下
- textRole : string,表示用于填充组合框的模型角色
- validator : Validator,包含可编辑组合框的输入文本验证程序
具体的属性设置大家可以参考下面的链接
属性设置 ComboBox的信号和方法信号- void accepted()
在可编辑的组合框上按下 Return 或 Enter 键时会发出此信号。如果输入的字符串不在模型中,则将currentIndex 设置为 -1,并且 currentText 将相应地更新。注意:如果组合框上设置了 validator,则只有在输入处于 acceptable 状态时才会发出信号。 - void activated(int index)
用户在弹出窗口进行选择项目激活索引处的项目时,将发出此信号。 - void highlighted(int index)
当弹出列表中索引处的项目被用户突出显示时,将发出此信号
方法- void decrementCurrentIndex()
如果弹出列表可见,则递减组合框的当前索引或突出显示的索引 - int find(string text, flags)
返回指定文本的索引,如果未找到匹配项,则返回 -1 - void incrementCurrentIndex()
如果弹出列表可见,则增加组合框的当前索引或突出显示的索引 - void selectAll()
选择组合框的可编辑文本字段中的所有文本 - string textAt(int index)
返回指定索引的文本,如果索引超出范围,则返回空字符串
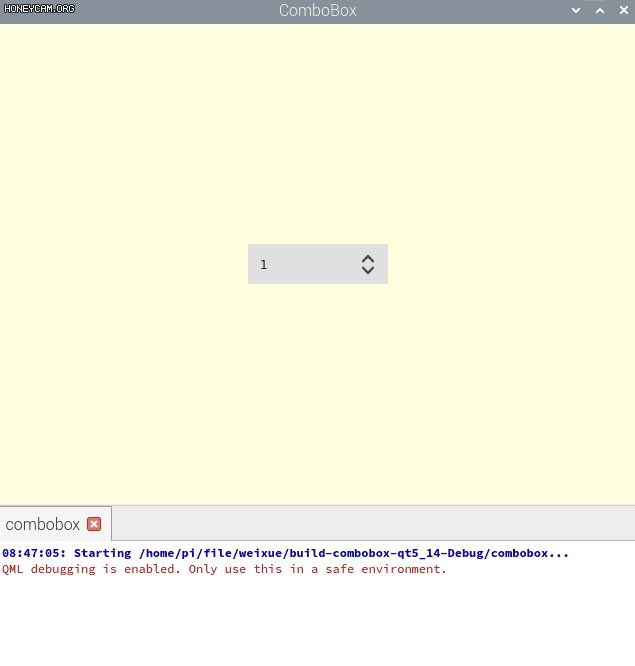
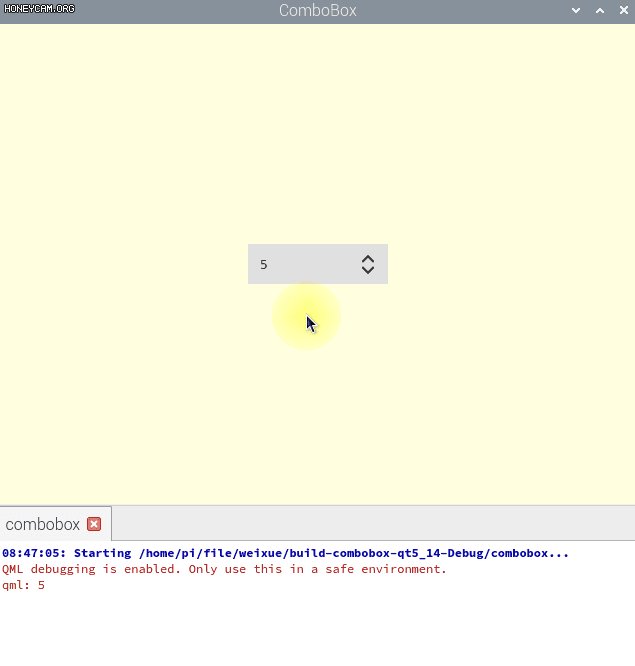
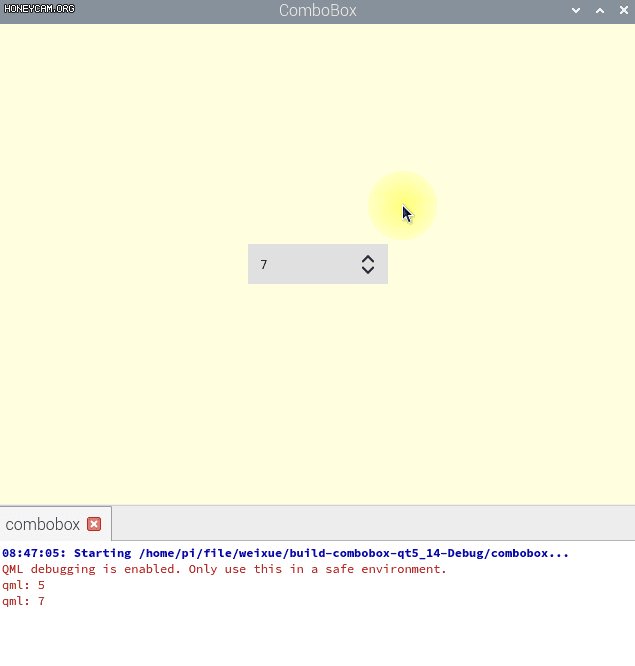
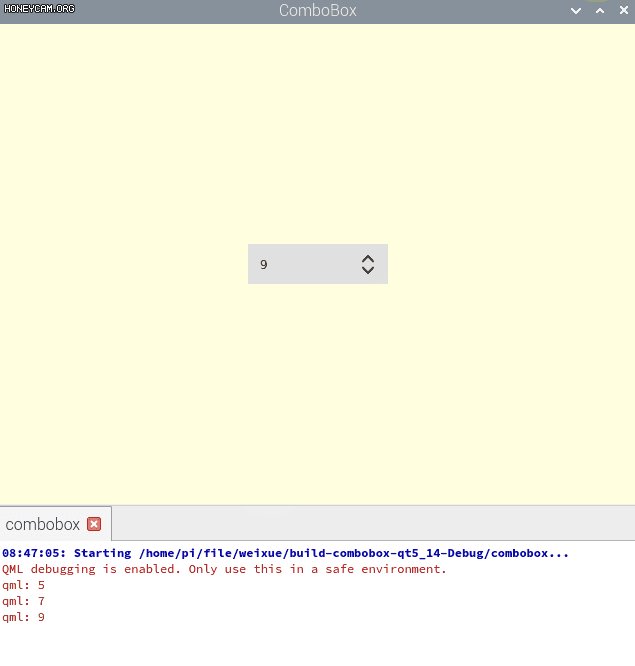
ComboBox的例程填充整数值的ComboBox先来一个最简单的模型是整数值的Combobox。 02 | import QtQuick.Window 2.2 |
03 | import QtQuick.Controls 2.3 |
09 | title: qsTr("ComboBox") |
13 | anchors.centerIn: parent |
14 | model:[1,2,3,4,5,6,7,8,9] |
17 | console.log(displayText) |
这里只设置了ComboBox的数据模型为整型,其他的属性暂时没设置,大家可以参考上面的属性部分自己试一下效果。当我们进行在弹出窗口做出选择时,会触发activated信号,所以相应的在信号处理函数onActivated中,输出displayText(ComboBox上显示的文本)。 
填充ListModel的ComboBox看完了填充整数型的组合框,再来看一个填充ListModel的组合框,组合框是可编辑的,所以我们尝试将内容附加到可编辑的组合框内。 03 | anchors.centerIn: parent |
06 | ListElement { text: "One" } |
07 | ListElement { text: "Two" } |
08 | ListElement { text: "Three" } |
11 | if (find(editText) === -1) |
12 | num.append({text: editText}) |
ListModel是一个简单容器,包含数据角色,里面的内容可以动态定义,也可以在qml中明确定义。我们可以从它的count属性获得模型中元素的数量。另外,它还有很多方法。代码中信号处理函数中的append方法就是在model模型末尾添加数据。 填充了ListModel后,我们在其中添加列表元素ListElement,在每个列表元素中添加角色定义,注意:用于角色定义的名称必须以小写字母开头,并且应为给定的模型中的所有元素所共有。 设置ComboBox为可编辑,当可编辑的组合框上按下 Return 或 Enter 键时会发出accepted()信号,所以在其信号处理函数中设置将新输入的数据添加进模型的末尾。运行看一下效果。 
当ComboBox使用具有多个命名角色的模型时,为了显示其文本和代理实例,必须使用特定的 textRole 配置 ComboBox。举个例子: 4 | ListElement { key: "One"; value: 123 } |
5 | ListElement { key: "Two"; value: 456 } |
6 | ListElement { key: "Three"; value: 789 } |
ComboBox使用了key和value两个命名角色时,当我们不为其设置textRole,ComboBox就会无法将其可视化并抛出 ReferenceError: modelData is not defined的错误。 自定义ComboBoxComboBox的可视化项由背景项background,内容项contentitem,弹出窗口popup,指示器indicator和委托项delegate组成。我们下面给出的例程中并未对indicator项进行定义,因为通常实现一个自定义的indicator指示器,需要用到画布Canvas进行重绘,这一部分比较难,所以这里就不涉及了。 02 | anchors.centerIn: parent |
04 | model: ["One", "Two", "Three"] |
05 | delegate: ItemDelegate { |
11 | verticalAlignment: Text.AlignVCenter |
16 | text: control.displayText |
18 | color: control.pressed ? "orange" : "black" |
19 | verticalAlignment: Text.AlignVCenter |
21 | background: Rectangle { |
31 | implicitHeight: contentItem.implicitHeight |
33 | contentItem: ListView { |
35 | implicitHeight: contentHeight |
36 | model: control.popup.visible ?control.delegateModel : null |
38 | background: Rectangle { |
先来看delegate,ItemDelegate呈现标准视图项。它可以在各种控件和控件中用作委托。在ItemDelegate中设置的Text对象,指的是在下滑列表中的Text,Text的文字是modelData,即model中的数据。 contentItem中的Text指的是界面上显示出来的文字,大家不要和上面的Text搞混哦!设置左部填充为5,文字为displayText(ComboBox上显示的文本),然后设置文字大小,颜色和位置。background背景项的设置很简单,大家自己看一下即可。 最后是弹出项popup的设置。Popup是一个弹出窗口,这个元素我们在后面的章节中再详细的和大家讲解。现在大家只知道它是一个类似于弹出界面的控件就行了。其中的可视化项ListView显示通过ListModel创建的模型中的数据。ListView具有一个模型和一个委托。模型model定义了要显示的数据,这里设置了当popup能可视化的时候,数据为ComboBox定义的模型数据。否则为null。运行看看最后的效果。 
总结关于滑动、下拉列表等范围类的控件我们就讲解完毕了,大家可以回过头来对比一下这几个控件的使用,看看有什么区别和类似的地方。我们下节再会! |