前言上一节中给大家讲了布局管理的几种方法,还剩下最后一种,布局管理器。这一节我们就来探究一下它的庐山真面目。如果有学习过Qt Widgets的小伙伴,肯定了解Qt提供了QLayout类及其子类来作为布局管理器。在QML中的布局管理器其实与Qt Widgets类似。我们一起来学习下吧。布局管理器从Qt5.1开始,新提供的Qt Quick Layouts模块提供了几个布局管理器项目。它们非常适合可调整大小的用户界面,布局管理器包括ColumnLayout、RowLayout、GridLayout和StackLayout。因为布局管理器作为单独的模块提供,所以,在使用前需要添加导入语句 1 | import QtQuick.Layouts 1.3 |
RowLayoutRowLayout会在水平方向上布局,而对于其中具体的布局设计,需要通过Layout附加属性来进行。属性如下: - Layout.minimumWidth:设置最小宽度
- Layout.minimumHeight:设置最小高度
- Layout.preferredWidth:设置建议的宽度
- Layout.preferredHeight:设置建议的高度
- Layout.maximumWidth:设置最大宽度
- Layout.maximumHeight:设置最大高度
- Layout.fillWidth:设置填充宽度,当界面被拉伸出现更多空间时,该控件的宽度会自动增加来填充这些空间
- Layout.fillHeight:设置填充高度
- Layout.alignment:设置对其方式 我们通过一个简单的小例程来看一下:
07 | Layout.alignment: Qt.AlignTop |
09 | Layout.preferredWidth: 100 |
10 | Layout.preferredHeight: 100 |
14 | Layout.alignment: Qt.AlignTop |
16 | Layout.preferredWidth: 100 |
17 | Layout.preferredHeight: 100 |
21 | Layout.alignment: Qt.AlignBottom |
23 | Layout.preferredWidth: 100 |
24 | Layout.preferredHeight: 100 |
28 | Layout.alignment: Qt.AlignBottom |
30 | Layout.preferredWidth: 100 |
31 | Layout.preferredHeight: 100 |
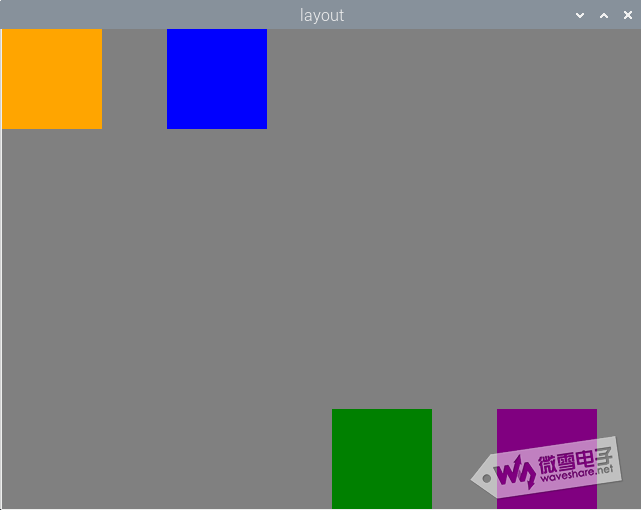
在我们导入了Layout模块后,就可以在程序中使用RowLayout元素了,和上一节一样,在布局管理器中添加矩形小框,不同的是这个例程我们要单独设置一下子项目的位置。 使用Layout.alignment设置对其方式,对于RowLayout来说,不设置的话就是居中对其,整齐的排列在一条直线上,现在我们将前两个矩形向上对其,后两个矩形向下对其。现在运行程序看看,矩形的位置发生了什么变化? 
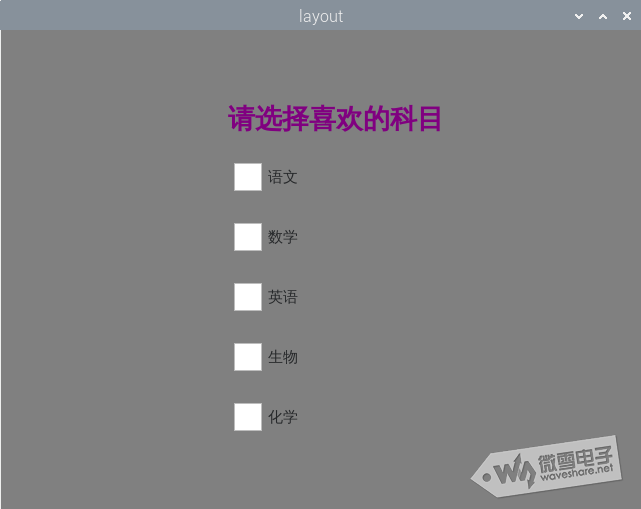
ColumnLayoutColumnLayout的用法和RowLayout用法类似,向我们常见到的一列选项,就是用了垂直布局管理器,我们也是给出一个小例程供大家参考 02 | anchors.centerIn: parent |
虽然这个效果groupbox也能实现,但是使用布局管理器的方式还是更加灵活和方便,这里有一个新的属性Layout.leftMargin,相信 不用解释大家也懂这个是设置什么的了。界面效果如下: 
GridLayoutGridLayout新增加的属性和之前讲过的Grid一样,就是行列以及sapcing的设置,其他的属性可以参考RowLayout。大家应该都遇到过登录界面,其实,登录界面的设计就是一个典型的GridLayout方法,我们写一个非常简单的登陆界面。 02 | anchors.centerIn: parent |
49 | Layout.leftMargin: -30 |
56 | Layout.leftMargin: 140 |
首先我们先定义网格布局管理器,设置其两列三行。第一行是用户名,第二行是密码,第三行就放置按钮类。接下里我们向网格中添加控件。这里用到了输入框TextEdit,先不给大家作讲解了,后续控件部分我们再了解它的用法。主要看代码对于最后一行的设置,这两个按钮,需要设置其相对位置距离上面的两行为50,登陆按钮的左边距为-30,退出按钮的左边距为140。具体的位置大家可以根据自己的窗口进行设置,这样,一个相对规整的登陆界面就完成了。 
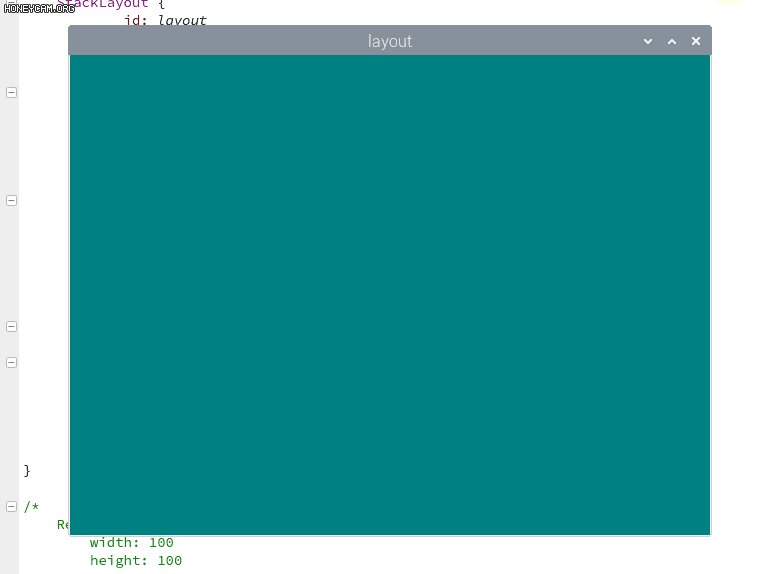
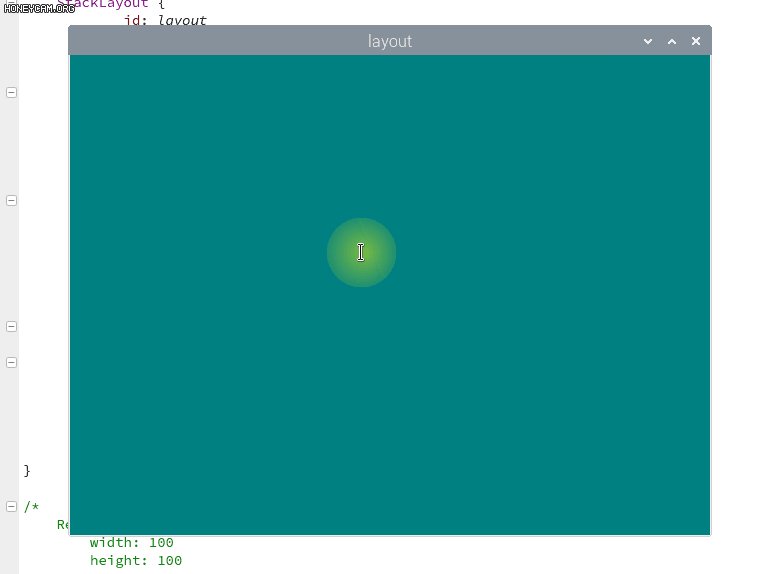
StackLayout最后,我们要来说一下我们不太熟悉的StackLayout,它提供了一个一次只能显示一个项目堆栈。大家可以参考一下链接:它只包含count 和 currentIndex 两个特有属性,前者用来获取子项目的数量,后者用来设置当前显示项目的索引。放在StackLayout中的子项目默认设置为了Layout.fillWidth和 Layout.fillHeight ,也就是说默认会填充整个布局区域。 StackLayout官方文档 大家可以down一下上面网站中的例程,通过修改currentIndex的值来显示当前的界面颜色,注意,currentIndex是从0开始的。大家也可以仿照例程自己添加几个矩形,来学习StackLayout的切换效果。然后我们在给出的例程中添加鼠标事件。 4 | layout.currentIndex === 1 ? |
5 | layout.currentIndex = 0 |
6 | : layout.currentIndex = 1 |
当点击鼠标时,通过对currentIndex的设置就可以实现界面的切换效果了! 
总结
关于布局管理器的内容我们就讲解完毕了,每一种都有可能出现在你未来要开发的界面之中,有时间的小伙伴建议可以自己仿照一些简单的界面进行编写,来联系布局管理器的使用。在实际操作中学习,我们下节再会! |