前言从这一节开始,我们要给大家讲解QML中一些比较有意思的控件。内容上主要给大家讲一下这些控件是如何使用的,每篇会有两到三个。OK,话不多说,我们开始来认识一下他们。繁忙指示器 BusyIndicator我们第一个要说的就是繁忙指示器 BusyIndicator,你可以把它理解为等待圈。它也很常见,通常我们加载网络资源时,如果你的网速不够好,就有可能见到它哦!通常我是不太愿意见到它的,因为代表着要等待啊~!但是这个控件被引入的目的竟然是为了缓解用户在等待时间的焦躁(一脸问号???看见这个我才更焦虑好嘛)。它其实很像我们之前讲到的的ProgressBar(进度不确定),都可以用来指示背景活动,区别的话就只有视觉效果上的区别。而BusyIndicator的属性也超级简单,只有一个——running,用来保存繁忙指示器当前是否指示活动。BusyIndicator也是需要import QtQuick.Controls 2.3的。 3 | anchors.centerIn: parent |
用法不用说大家也能看懂上面的代码,只需要设置running为true即可显示当前处于等待阶段。效果如下: 
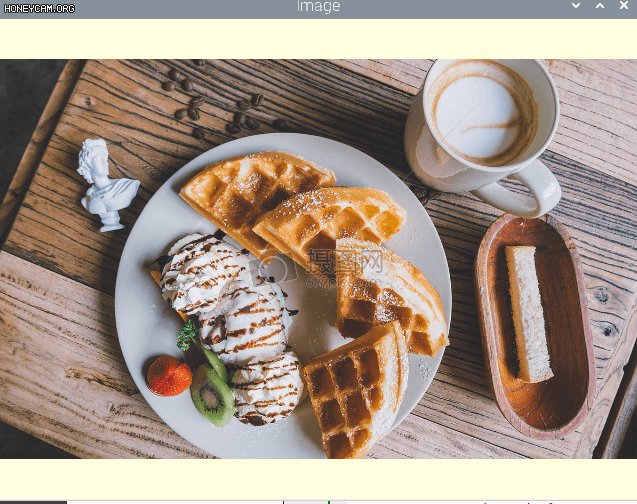
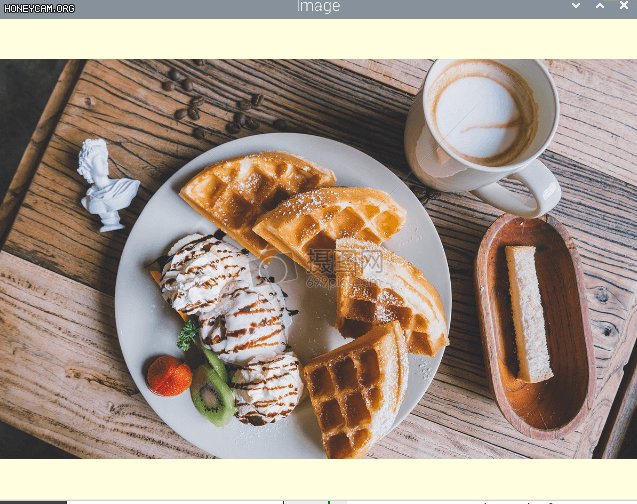
当然了,BusyIndicator一般来说也没有单独用的,它都是为了加载一个资源,举个例子来说,我们上一节讲的image,加载网络图片时,树莓派上会有个1-2s的加载时间,这个时候,我们就可以使用BusyIndicator来过渡。大家可以打开上一节中加载网络图片的例程,我们继续往里面添加对BusyIndicator的定义。 03 | anchors.centerIn: parent |
12 | fillMode: Image.PreserveAspectFit |
13 | source: "http://seopic.699pic.com/photo/50046/5289.jpg_wh1200.jpg" |
15 | if(image.status === Image.Loading) |
18 | }else if(image.status === Image.Ready) |
21 | }else if(image.status === Image.Error) |
其实主要是在image中对其状态转换进行设置,先定义好一个BusyIndicator指示器,然后在image的状态变换信号处理函数中判断当前image加载的状态。如果图片处于加载Loading状态,则BusyIndicator指示当前活动;如果图片已经加载完成了,则BusyIndicator消失;如果图片加载失败,则输出“error”错误。 
自定义BusyIndicator用法很简单,主要还是自定义控件的实现效果,在教程的开始我们也说过,Qt quick的最大特色就是界面效果酷炫。BusyIndicator有两个可视化项,background背景项和contentItem内容项。 03 | anchors.centerIn: parent |
13 | color: Qt.rgba(0, 0, 0, 0) |
15 | border.width: width / 6 |
23 | GradientStop { position: 0.0; color: "#80c342" } |
24 | GradientStop { position: 1.0; color: "#006325" } |
29 | anchors.top: parent.top |
30 | anchors.horizontalCenter: parent.horizontalCenter |
31 | width: rect.border.width |
37 | RotationAnimation on rotation { |
41 | loops: Animation.Infinite |
主要是对内容项的设置,简单理解就是BusyIndicator是一个圆环,有个小球在里面一直做重复的圆周运动。首先,设置圆环,主要是颜色、圆滑度和边界宽度的设置使界面控件Rectangle呈现圆环的效果,不清楚的可以把rgba()的最后参数设为1,然后visible视为true就很明显的看到圆环是怎么构成的了。 再往下看,接下来设置了渐变色模块,主要是对上面的圆环进行颜色渐变,所以source是rect。关于渐变色gradient的设置大家可以参考链接。 再来就是小球的设置,大家关注的点是位置和大小就可以,位置由anchors来决定,大小就是之前设置的圆环的边界宽度。最后设置完这些界面还是静止,我们要让他转动起来,所以需要一个动画RotationAnimation,它可以控制动画期间的旋转方向。 
这个自定义效果只是给大家一个参考。大家理解一下就可以。 延时按钮 DelayButton第二个要给大家讲的控件是延时按钮,顾名思义,延时按钮就是指不是立即触发的按钮,很多时候,界面上的有些按钮是不希望大家随意触发的,这就用到了延时按钮。官方介绍DelayButton是一个可检查的按钮,其中包含在按钮被检查并发出Activate()信号之前的延迟。此延迟可防止意外按下。当前进度表示为0.0和之间的十进制值1.0。发射activated()所花费的时间以毫秒为单位,可以用delay属性设置。进度由按钮上的进度指示器指示。 属性- delay : 保存进度达到1.0和发出Activate()所花费的时间(以毫秒为单位)
- progress : 保存进度指示器显示的当前进度,范围为0.0- 1.0
- transition : 保存在按下或释放按钮时应用于progress属性的过渡
信号- activated(): 进度到达1.0时发出此信号
我们来写一个例程,DelayButton归根结底还是一个按钮,所以我们还是参考之前按钮button的例程,按下DelayButton,当进度到达1时,改变窗体的颜色。 03 | anchors.centerIn: parent |
08 | color = Qt.rgba(Math.random(), Math.random(), Math.random(), 1) |
09 | delaybutton.progress = 0.0 |
设置delay属性为3000ms,代表按下按钮3s之后才会触发。当进度满格时,会触发activated()信号,所以在onActivated信号处理函数中,设置改变窗体颜色,同时设置DelayButton的进度为0。代表每次按钮都自动回到最初。如果不设置这个,默认是需要再点击一次DelayButton,才可以使进度为0。延时效果如下: 
DelayButton有两个可视化项background和contentitem。contentitem就是里面的内容设置,而background的设置就非常丰富了,也是我们实现自定义DelayButton的关键,你可以将其设置成圆形的按钮,这个效果类似于我们下节要说的拨盘旋钮。由于设置成这种效果我们需要用到画布项目Canvas,所以我们这里就给大家一个官方参考例程,具体的内容就不讲解了。 DelayButton.zip 总结这两个控件的用法大家掌握了吗?可以继续编写自己的自定义控件哦!我们下节再会! |