前言前面集结我们讲述了一些控件,对于单独学习使用来说没有太大的影响,但是,对于一个完善的软件,布局管理却是必不可少的。不论是想要界面中的部件有一个完整的排列,还是想要界面能适应窗口的大小变化,都要布局管理。在QML中,实现布局管理有很多机制,我们依次来学习一下!手动定位手动定位对于静态的用户界面还是比较友好的,直接通过x、y属性来提供一个具体的坐标,实现起来十分高效。但是,对于动态交互的界面,很少有项目时位置固定的,所以这种方式并不常见。我们给出一个示例大家了解一下就行。Rectangle{
width: 100
height: 100
x: 200
y: 100
color: "green"
}
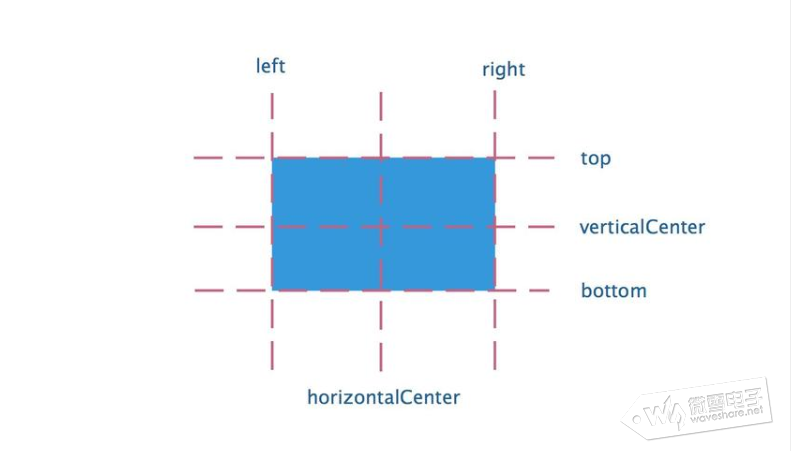
当界面上控件多于两个时,其他的控件可以通过绑定某个固定的控件来设置位置或者大小。虽然这种方式可以动态的改变项目的位置或者大小,但是代码写起来太繁琐了,所以我们可以使用锚布局来代替。 锚布局其实这个方法我们前面已经用过很多次了。它就是anchors,不知道大家还有没有印象?anchors提供了一种方式,让你可以通过指定一个控件与其他控件的关系来确定控件在界面中的位置。一个可视化项目拥有一组锚点,如下图所示。分别是 left, horizontalCenter, right, top, verticalCenter, baseline 和 bottom 
在上图中没有显示基线baseline,基线是用于定位文本的,对于没有文本的控件,baseline的作用和top一致。除了锚线,还有两个比较实用的锚定方式anchors.fill和anchors.centerIn,前者可以使一个元素填充到另一个元素,相当于同时指定了上下左右四个锚点;后者用于将一个元素放到另一个元素的中心,相当于指定了水平中心和垂直中心。 使用anchors时,如果要同时指定四个边界的边距,就使用anchors.margins。边距就是指锚线与项目边界之间的距离。包括leftMargin, rightMargin, topMargin和bottomMargin。想要设置单独一边的边距的话就用这四个。 最后anchors还可以设置部件的偏移,分别是horizontalCenterOffset和verticalCenterOffset和baselineOffset,表示水平中心的偏移、垂直中心的偏移、基线的偏移。 Rectangle {
anchors.fill: parent
anchors.margins: 20
color: "blue"
radius: 20
Text {
id: text
anchors.centerIn: parent
text: qsTr("Welcome To My World!")
font.pointSize: 30
color: "orange"
anchors.verticalCenterOffset: -50
}
Button{
id:button1
anchors.top: text.bottom
anchors.topMargin: 70
text: "进入"
font.pixelSize: 20
anchors.horizontalCenter: text.horizontalCenter
anchors.horizontalCenterOffset: -150
background: Rectangle {
color: "orange"
radius: 15
border.color: "black"
}
}
Button{
id:button2
anchors.top: text.bottom
anchors.topMargin: 70
text: "退出"
font.pixelSize: 20
anchors.left: button1.right
anchors.leftMargin: 250
background: Rectangle {
color: "orange"
radius: 15
border.color: "black"
}
}
}
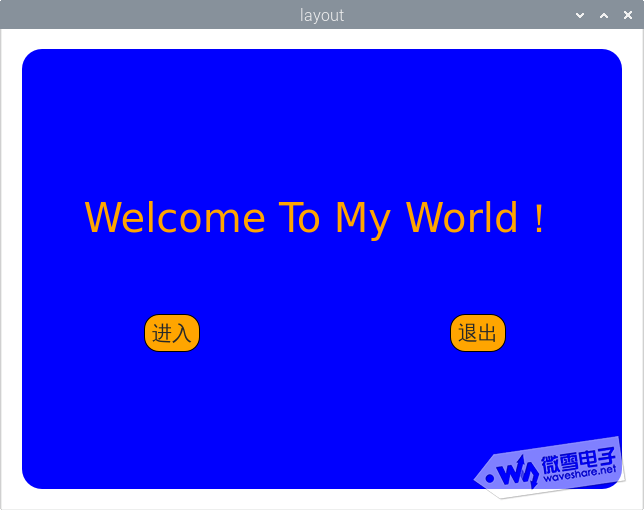
首先看这个矩形,对于它的位置是直接与parent进行锚定,让其填充到整个窗口。设置其边距margins,与界面边界有20的间隙。然后定义了一个Text元素,设定其锚定方式为anchors.centerIn,放到界面的中心。因为下面还有两个button按钮,所以我们将text的位置稍微往上放一点,设置其垂直中心的偏移为负数,代表往上偏移。 下面的两个按钮的锚定方式只要是采用了锚点的方式,button1依赖于text,而button2则依赖于button1。以button1举例,它的上边界就是为text的底部,间距为70,以text的垂直中心为中心,且向左偏移150。实现效果如下: 
定位器定位器是一种容器,专门用来管理界面中的元素,使用定位器,可以很方便的吧众多控件组合在一起,形成非常规则的界面效果。不过此种方法无法根据界面尺寸自动改变定位器管理的控件大小。定位器包括Row(行定位)、Column(列定位器)、Grid(表格定位器)、Flow(流式定位器)四种。 1、RowRow水平放置其管理的控件。它可以通过layoutDirection属性设置排列的方向;通过spacing指定管理的组件之间的间隔。 Window {
visible: true
width: 640
height: 480
title: qsTr("layout")
color: "gray"
Row{
anchors.centerIn: parent
spacing: 10
Rectangle{
width: 100
height: 100
color: "blue"
}
Rectangle{
width: 100
height: 100
color: "orange"
}
Rectangle{
width: 100
height: 100
color: "green"
}
}
}
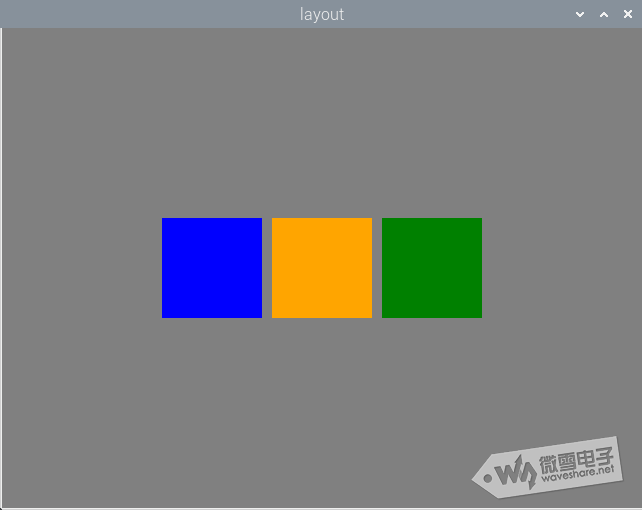
非常简单,只需要在Row中直接添加需要的控件就行。效果如下图: 
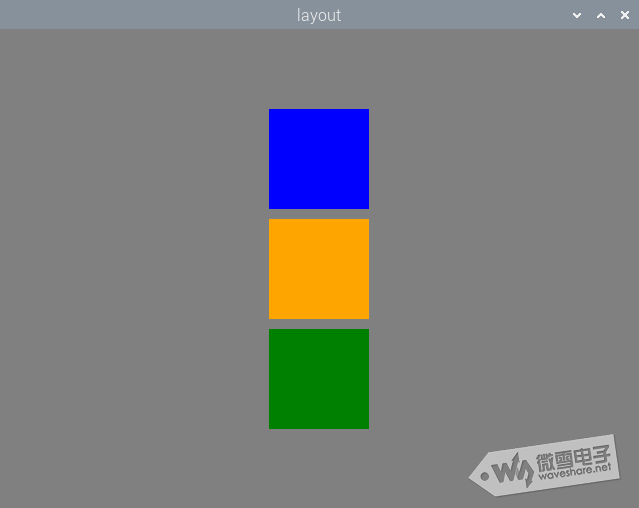
2、Column同理,Column就是竖直放置其管理的元素,属性方面和Row完全一样,使用方法也一样,我们将上面的代码Row修改为Column,运行看一下效果。 
3、GridGrid可以将所有子项目放到一个包括足够多单元格的网格中,它会从上到下,从左到右的把其管理的元素放到单元格中。属性如下: - rows和Columns
属性设置表格的行数和列数,如果不设置的话默认是只有四列,行数则会根据实际的元素数量自动的进行计算。 - rowSpacing 和 columnSpacing
指定行、列间距 - flow
描述表格的流模式,默认模式为Grid.LeftToRight,表示按行放置,一行满了再放下一行。Grid.TopToBottom表示按列放置 - horizontalItemAlignment 和 verticalItemAlignment
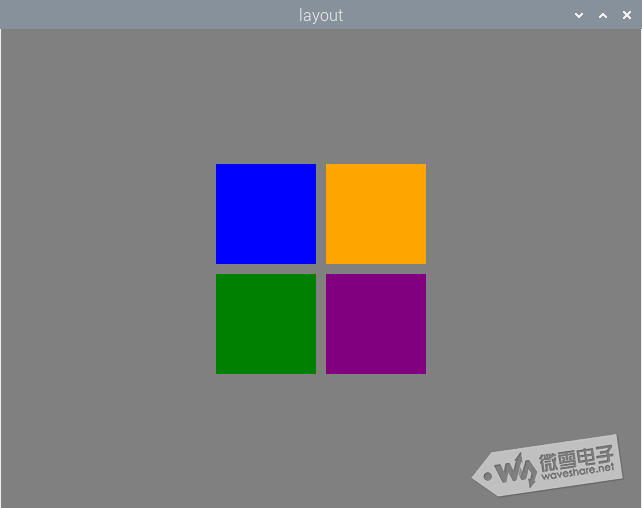
指定单元格对其方式Grid{
anchors.centerIn: parent
rows: 2
rowSpacing: 10
columns: 2
columnSpacing: 10
Rectangle{
width: 100
height: 100
color: "blue"
}
Rectangle{
width: 100
height: 100
color: "orange"
}
Rectangle{
width: 100
height: 100
color: "green"
}
Rectangle{
width: 100
height: 100
color: "purple"
}
}
定义了一个两行两列,间距为10的网格,默认按行排列。效果如下: 
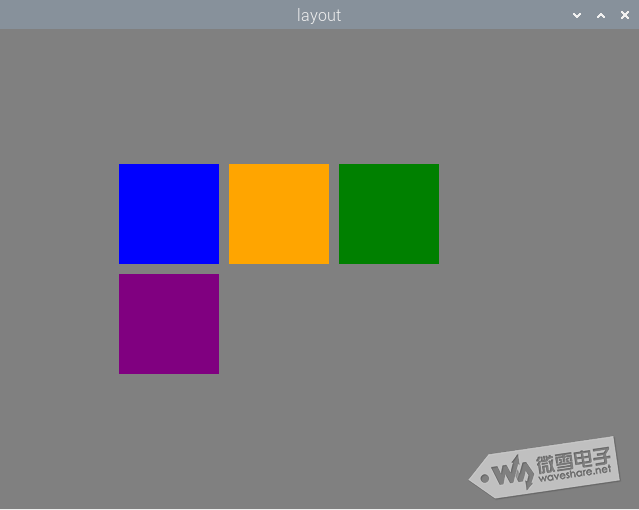
4、FlowFlow和Grid类似,不同的是它没有明确的行、列数,Flow的子项目会在超出边界后会自动换行,每行的控件数量不一定是相同的。还是之前的Grid代码,将Grid元素换为Flow,此时,就没有行列属性了。我们在Flow中添加一个width的属性,通过改变width的大小,来看一下Flow的效果。下图是width为400的效果。 
后记为了篇幅不至于过长让小伙伴学起来吃力,关于QML中的布局管理还有最后一种,也是最重要的布局管理器,我们单独放到下一节中来讲,继续学习的小伙伴请移步下一节哦!->->->->-> |