前言这一节我们要讲的是滑块Slider,Slider和上一节中的ProgressBar的用法很类似,只不过Slider可以由我们滑动控制来改变value的大小。在实际的应用中,运用Slider的地方也有很多,比如最典型的音量键的调节。Slider的属性和方法对了,这里还有一点需要和大家说明的,我们在教程开始就和大家说后期会使用Controls2的版本,如果大家用的是Controls1,那么控件部分的属性可能是不一样的。这个大家注意一下。Slider从大概念上还是分为了两类的,一类就是我们即将要说的Slider,单向滑块;还有一类是RangeSlider,双向滑块。先来说单向滑块Slider的属性,它有一部分是和ProgressBar重合的 属性- from : real,默认为0.0,范围的起始值
- handle : Item,保存句柄项
- orientation : enumeration,方向,默认为Qt.Horizontal(水平)
- position : real,保存手柄的逻辑位置,范围为0.0 - 1.0
- pressed : bool,是否按下滑块
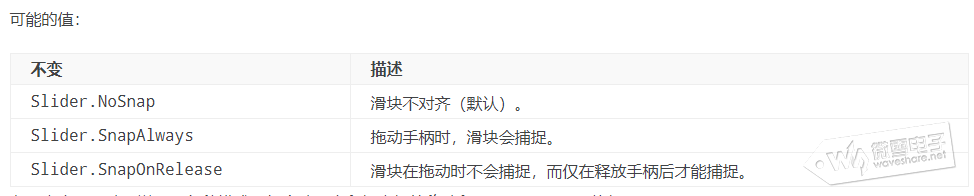
- snapMode : enumeration,保留捕捉模式

效果可以参考链接 - stepSize : real,保存每一步的长度
- to : real,默认为1.0,范围的结束值
- value : real
- visualPosition : real,保存手柄的视觉位置
方法- void decrease(),根据stepSize的值减小value
- void increase(),根据stepSize的值增加value
- real valueAt(real position),返回给定位置的值
Slider的例程通过两个例程来学习Slider控件,不要忘记导入Controls2控件库哦。新建工程,先来看看水平和竖直方向上的Slider控件。02 | anchors.centerIn: parent |
07 | text: qsTr("水平方向当前进度10%") |
16 | orientation:Qt.Horizontal |
19 | rowsliderStat.text = "水平方向当前进度" + value.toFixed(0)+"%"; |
25 | text: qsTr("竖直方向当前进度10%") |
34 | orientation:Qt.Vertical |
37 | columnsliderStat.text = "竖直方向当前进度" + value.toFixed(0)+ "%"; |
在界面上定义两个Text分别来记录当前水平和垂直滑块的value值,这里是用了百分比的显示方式。然后定义两个Slider控件,其余的设置都一样,只是方向上一个水平,一个垂直。snapMode选择SnapAlways,这个大家可以自己换别的方式试一下。运行的结果如下。 
我们的第二个例子,就是自定义的滑块了,与上一节不同,滑块的可视项是背景项和手柄项。 04 | anchors.centerIn: parent |
08 | background: Rectangle { |
10 | width: control.availableWidth |
17 | width: control.visualPosition * rect1.width |
25 | x: control.visualPosition * (control.availableWidth - implicitWidth) |
26 | y: control.availableHeight / 2 - implicitHeight / 2 |
30 | color: control.pressed ? "green" : "white" |
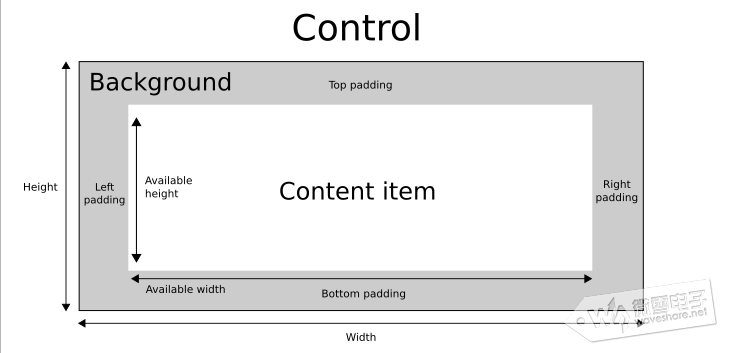
这是一个官方例程,理解起来可能有点麻烦,尤其是关于位置这一块。我们一点一点的来看。先设置背景项,由两个矩形组成,可能有的小伙伴对x、y为什么这样设置很困惑,先带大家看一张图。 
从上图可以看出,对于一个Slider控件来说,它包含背景项Background和手柄项(也就是内容项contentitem)。背景项就是底下的可滑动范围,手柄项自然就是滑动按钮了。 再看一下上面的代码,背景项是两个矩形,设置好rect1的大小,高度无要求,宽度就是Slider的availableWidth,可用高度和高度的区别就是相差了padding的距离。而rect2的宽度则是受Slider活动范围的影响而变化,所以这里是rect1的宽度乘上Slider的手柄位置。 最后看我们的手柄项,要设置它的其实位置,x的坐标肯定也是和手柄位置有关系了,但是注意啊,这里还要减去手柄项自身的宽度,要不然当滑到最右端时,手柄项就会溢出。对于y坐标来说,大家看上面的图片,应该可以看出来是availableHeight的一半减去手柄项自身高度的一半。OK,看一下运行的效果。 
RangeSlider除了单向的滑块,QML还为大家增加了一个双向滑块控件,它就是RangeSlider,它有两个手柄,两个value值,属性也是在单向的基础上增加了很多。我们来看一下,因为它有两个句柄,所以属性也有两组。我们以第一组来举例。- first.handle : Item,保存第一个句柄项
- first.hovered : bool,保存是否悬停第一个句柄
- first.implicitHandleHeight : real,保存第一个句柄的隐式高度
- first.implicitHandleWidth : real,保存第一个句柄的隐式宽度
- first.position : real,保存第一个句柄的逻辑位置
- first.pressed : bool,保存是都通过触摸鼠标或者按键按下第一个句柄
- first.value : real,保存第一个句柄的值
- first.visualPosition : real,保存第一个句柄的视觉位置
第二组的属性也包括这些,除此之外,两组的公共属性包括: - from : real,范围的起始值
- horizontal : bool,保存滑块是否为水平
- live : bool,保存在拖动相应的控柄时,滑块是否为first.value和second.value属性提供实时更新
- orientation : enumeration,保存方向
- snapMode : enumeration,保存捕捉模式
- stepSize : real,保存步长
- to : real,范围的结束值
- touchDragThreshold : qreal,保存将启动触摸拖动事件的阈值
- vertical : bool,保存滑块是否垂直
RangeSlider的例程关于RangeSlider,我们就看一下它的效果就行了,它的使用方法和单向滑块是一样的,自定义的部分大家可以自己进行练习2 | anchors.centerIn: parent |
效果如下: 
总结
这一节的内容还是很多的,尤其是定位位置那一块,需要大家好好理解一下。最重要的呢还是需要掌握滑块的使用方法。好了,我们下节再会! |