前言在qml的常用元素中,image图像元素绝对算得上是比较常用的了。image用于展示图片,使用source属性可以使用URL指定一张图片。image可以展示Qt支持的任何标准图像格式,包括常见的位图格式比如说png、jpg等和矢量图形格式如svg格式。当然,image只能显示静态图片,如果你用的是gif图,那image只能将gif的第一帧显示出来。image的属性和方法image在显示图片时,如果未指定width和height属性,则Image将自动使用加载的图像的大小。默认情况下,指定的对象的宽度和高度会使图像缩放。可以通过设置fillMode属性来指定填充模式,我们讲完属性之后会给大家例程来参考。属性- currentFrame: 保存当前可见帧,默认值为0,如果图像包含多个帧,则可以将其设置为介于0和frameCount-1之间的数字来显示不同的帧(Qt5.14引入的)
- frameCount: 保存图像中的帧数。大多数图像只有一帧(Qt5.14引入的)
- horizontalAlignment/verticalAlignment:设置图像的水平和垂直对齐方式
- paintedHeight/paintedHeight:(只读),获取实际绘制的图像的大小
- asynchronous : 指定在单独的线程中异步加载本地文件系统上的图像。默认值为false
- autoTransform : 指定图像是否自动转换图像
- cache : 指定图像是否缓存。默认为true
- mipmap : 指定图像在缩放或转换时是否使用mipmap过滤
- mirror : 指定图像水平翻转
- progress : (只读),获取图像加载的进度
- smooth : 指定图像在缩放和变换时是否平滑过滤
- source : 需要加载的图像路径
- sourceClipRect : 保存要加载的图像的矩形区域(Qt5.15引入的)
- sourceSize : 指定了图像在内存中的大小
- status : 获取加载图像的状态
- fillMode : 定义当源图像大小和ui对象大小不同时将发生的情况
- Image.Stretch - 图像自动缩放至ui对象大小
- Image.PreserveAspectFit - 图像按照比例缩放,不裁剪
- Image.PreserveAspectCrop - 图像按照比例缩放填充,必要时裁剪
- Image.Tile - 图像水平和垂直方向平铺
- Image.TileVertically - 图像水平拉伸并垂直平铺
- Image.TileHorizontally - 图像垂直拉伸并水平平铺
- Image.Pad - 图像不变形
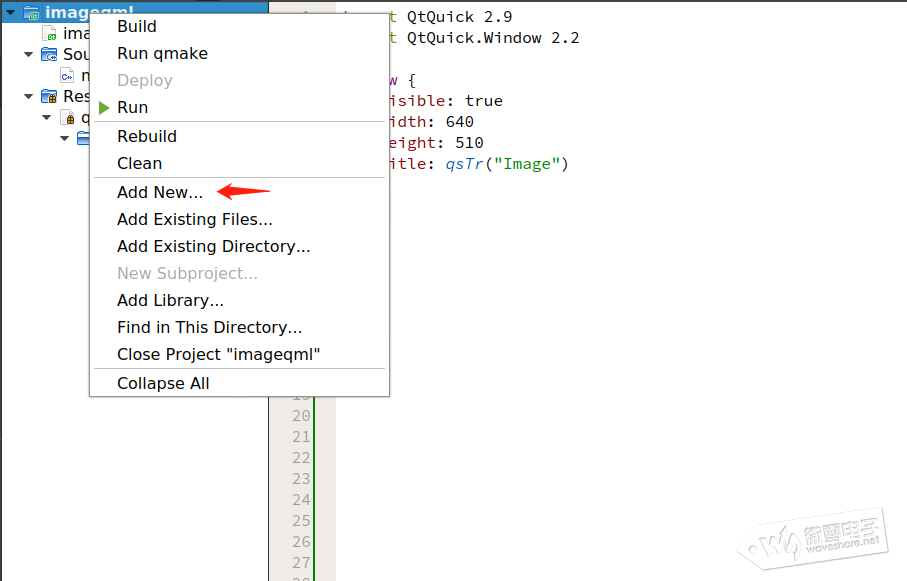
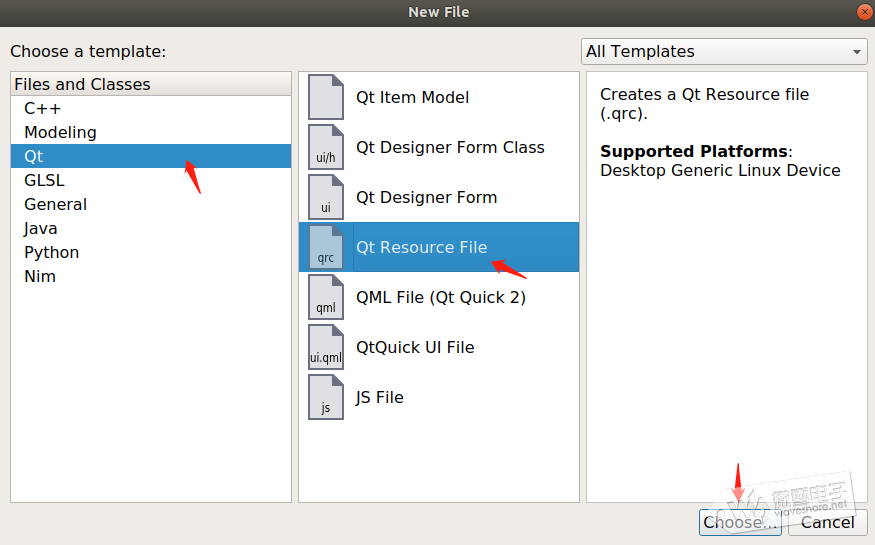
image的例程image元素继承于item,所以我们不需要导入控件库就可以使用它。我们看一下image的最简单用法。首先需要设置好source的路径,所以我们需要向工程中添加Resources文件。步骤如下:1、添加qrc文件 

2、设置qrc文件的名字后确定,为其设置前缀和内容,如果不设置前缀的话,默认是/,这样在引用图片时就不用写前缀了,只需要把图片的路径写好即可;否则就需要加上前缀。 
设置完成后不要忘记保存哦!然后我们显示刚刚添加的图片。 02 | import QtQuick.Window 2.2 |
13 | anchors.centerIn: parent |
是不是很简单!唯一需要注意的是source属性,路径一定要写正确,如上我没有设置前缀,所以只需要写好路径就可以(pig图片放置在img文件夹中),如果你设置了前缀,则需要在img前面添加上前缀的名称。看一下效果。 
属性部分给大家说会展示一下填充模式fillMode的例程,我们就还是以这张图片为例,看一下它的几种填充模式是什么样子。将其各种填充模式放到行定位器中,设置间距为10。 02 | anchors.centerIn: parent |
16 | fillMode: Image.PreserveAspectFit |
23 | fillMode: Image.PreserveAspectCrop |
37 | fillMode: Image.TileVertically |
44 | fillMode: Image.TileHorizontally |
每张要显示的图片为其设置长宽和来源,主要的区别就是填充模式,大家一看效果就知道这几种填充模式的区别了! 
因为我们这张照片选的是32*32的,所以PreserveAspectFit和PreserveAspectCrop两种的差别不是很明显,大家如果想对照这两种的话,可以选一张大一点的图片。另外,image还有一个比较有趣的属性mirror,此属性指定图像水平翻转,因此对于呈现镜像十分方便。具体用法如下: 02 | anchors.centerIn: parent |
将两张图片放到行或者列定位器中,只需要设置mirror属性一个为true,另一个为false,则可以实现水平或者垂直的镜像翻转。 
除了本地导入的图片,image还可以显示网络图片,用法也十分简单,只需要将图片的网址链接写在source中即可。但是前提是你的树莓派可以上网,大家可以现在树莓派的浏览器中试一下,看一下能不能加载出网络图片。 6 | fillMode: Image.PreserveAspectCrop |
7 | source: "http://seopic.699pic.com/photo/50046/5289.jpg_wh1200.jpg" |
我们看一下对于显示网络图片的属性设置,asynchronous指定是否在单独的线程中异步加载本地文件系统上的图像,其实我们可以不用设置此属性,因为它在加载网络图片时是默认为true。下面的属性cache指定是否应缓存图像,一般我们在处理大型图像时,将缓存设置为false。填充模式设置为缩放但是不裁剪。然后,将source属性设置为网络图片的链接。 
最后给大家一个比较有趣的操作例程,就是裁剪头像,一般我们的头像都是圆形的,那么怎么在树莓派中裁剪头像图片呢?我们需要导入图形效果模块。 1 | import QtGraphicalEffects 1.0 |
图形效果模块包含20多种效果作为单独的QML类型提供。这些效果涵盖了功能区域,例如混合,蒙版,模糊,着色等等。要使用效果,只需在QML场景中添加特定的效果声明并配置效果属性即可。裁剪圆形头像用到的效果是OpacityMask,它是用一个项目去掩盖另一个项目。 我们需要为效果OpacityMask设置一个或者多个源属性,用于指定对哪个项目进行视觉输入操作,一般这个源属性设置的项目都是隐藏的。我们先来看一下代码。 02 | import QtQuick.Window 2.2 |
03 | import QtGraphicalEffects 1.0 |
14 | anchors.centerIn: parent |
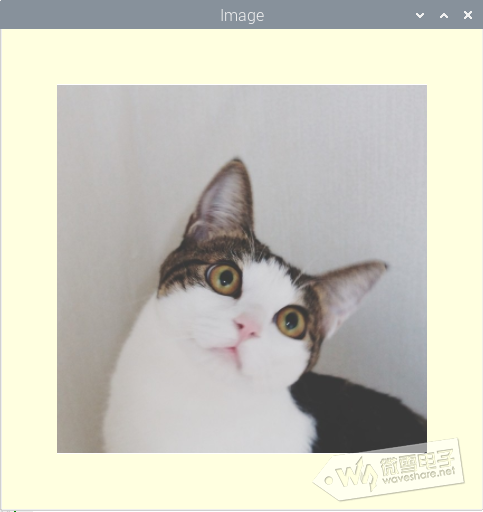
OpacityMask设置其源属性为cat,意味着我们要对cat.png这张图片进行效果输入,maskSource属性定义了用作遮罩的项目,简单理解就是我们设置的遮罩项目将会以一个透明的方式覆盖到源项目中去,这样就可以让源项目只显示我们向让其显示的部分了。这里用到了一个矩形项目当做遮罩,同样,我们也将其设置为不可见,因为我们只想显示cat部分的内容。看一下效果。 原图片: 
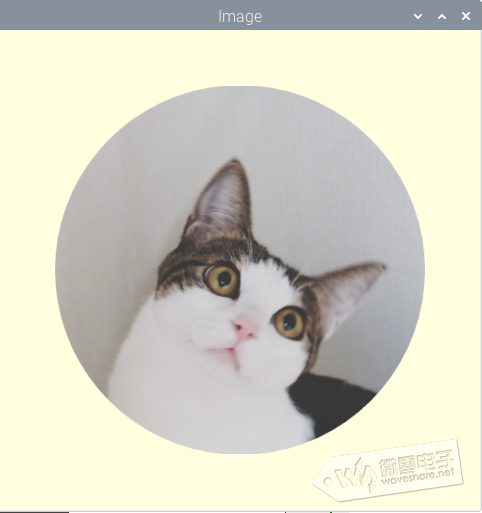
裁剪后的图片: 
如果大家想要实现更复杂的效果,可以尝试一下多个来源,这里就不进行讲解了,留给大家自己进行探索。 总结图片的显示在Qml中还是十分有趣的,从这一节之后我们基本上也把Qml中比较常用的控件元素讲完了,接下来的章节我们会带大家学习一下Qml中比较有意思的控件。我们下节再会哦! |