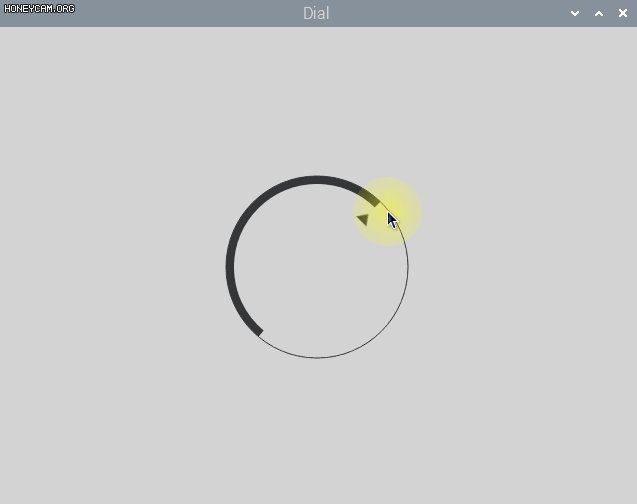
前言这一节继续为大家讲解QML中一些比较有意思的控件。这一节我们要说的控件是拨盘旋钮Dial和控件滑动开关Switch。拨盘旋钮 Dial拨盘旋钮类似于立体声或工业设备等设备上的传统拨盘旋钮。它允许用户在一个范围内指定一个值。这样一看,它的功能似乎和之前的滑块Slider相似。但是,Dial的效果更加立体,更接近现实载体上的旋钮。其刻度盘的值通过value属性设置。范围是使用from和to属性设置的。要启用或禁用换行,请使用wrap属性属性- angle : 可设置保持手柄的角度
- from : 保存范围的起始值。默认值为0.0
- handle : 保存转盘的手柄
- live : 保存在拖动手柄时拨盘是否为value属性提供实时更新
- position : 保存句柄的逻辑位置
- pressed : 保存是否按下拨盘
- snapMode : 保存捕捉模式
- stepSize : 保存步长
- to : 保存范围的最终值。默认值为1.0
- value : 保存值在from-to范围内。默认值为0.0
- wrap : 保存在拖动时是否绕转盘
信号- moved(): 当用户通过触摸,鼠标或按键以交互方式移动了转盘时,将发出此信号
方法- decrease():将值减小stepSize(未设置则减小0.1)
- increase(): 将值增大stepSize(未设置则增大0.1)
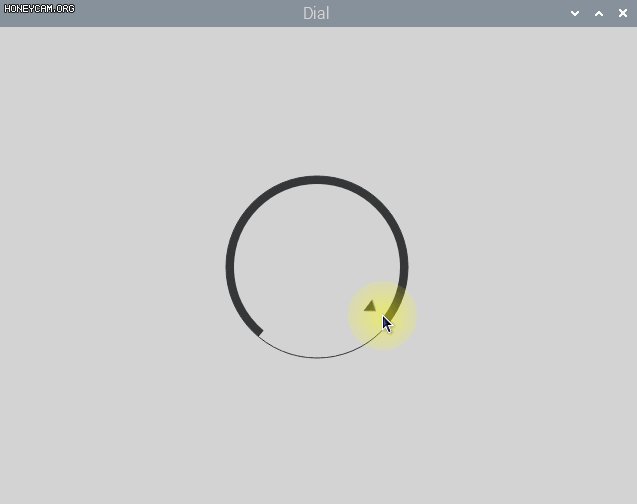
虽然Dial的属性不像之前的控件那么少,但是大多数我们都在之前的章节中讲过了,大家可以参考滑块一节的属性。其实大部分的属性我们不需要进行设置,看一下Dial简单的使用方法。 3 | anchors.centerIn: parent |
只设置了Dial的步长,为了在附件信号onTabPressed中调用decrease方法,这样按下Tab键就能使dial的旋钮往后回转0.2。 
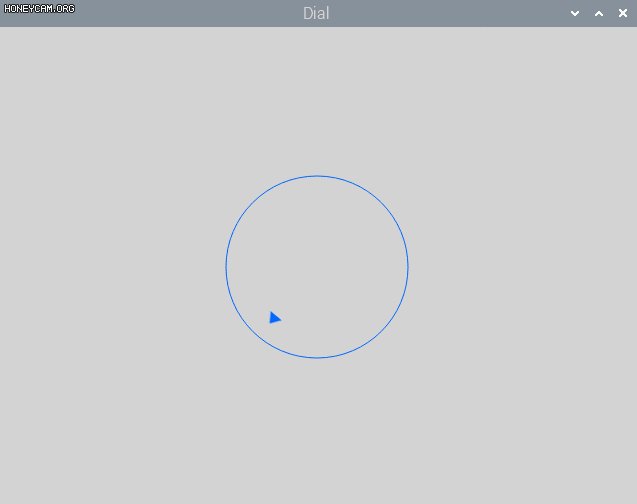
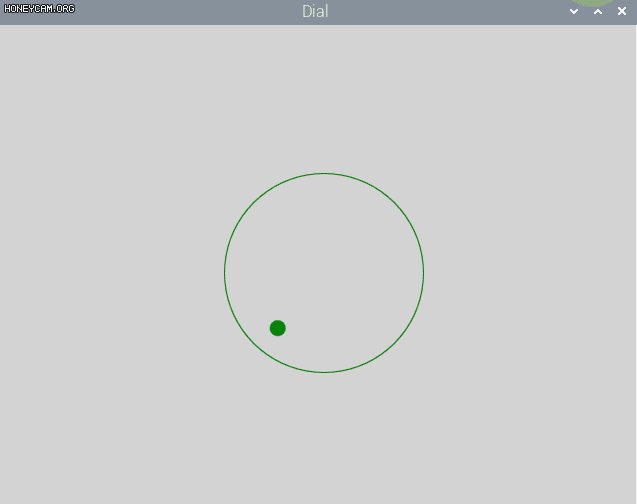
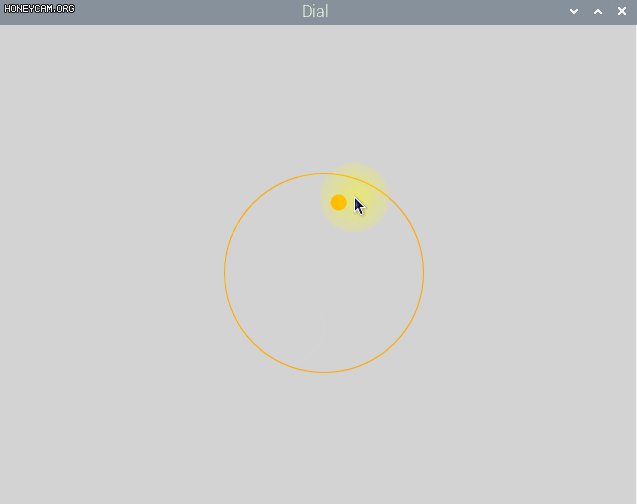
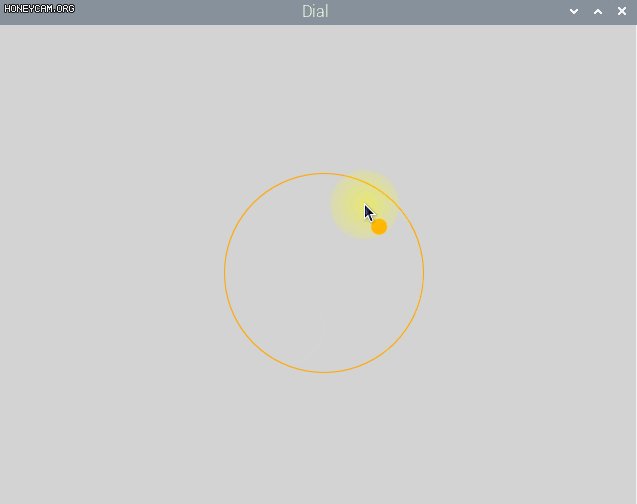
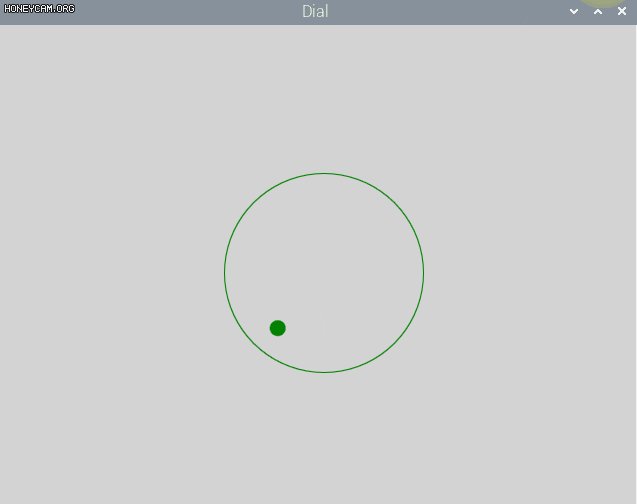
还是熟悉的配方,还是给大家一个自定义控件的代码来参考。Dial有两个可视化项,background(背景项)和handle(手柄项)。背景项很容易设置,和上节一样,设置一个圆形。注意哦,现在不是圆环了。比较难理解的是手柄项的设置,原先的手柄项是一个小三角形,下面的代码将其设置为圆形,不需要画布项目,但是需要注意的是这个起始位置x、y的设置。 03 | anchors.centerIn: parent |
05 | background: Rectangle { |
09 | color: Qt.rgba(0,0,0,0) |
11 | border.color: dial.pressed ? "orange" : "green" |
16 | x: dial.background.x + dial.background.width / 2 - width / 2 |
17 | y: dial.background.y + dial.background.height / 2 - height / 2 |
20 | color: dial.pressed ? "orange" : "green" |
24 | y: -Math.min(dial.background.width, dial.background.height) * 0.4 + handleItem.height / 2 |
28 | origin.x: handleItem.width / 2 |
29 | origin.y: handleItem.height / 2 |
手柄项中的transform,此属性保存要应用的转换列表。看一下它的列表中包含什么元素。首先是transform,它是一种在不更改其x或y属性的情况下移动项目的方法。让其沿y轴平移。接下来是上一节中提到的Rotation,旋转项目的方法。旋转角度angle为我们移动手柄的角度。在设置旋转的原点即为手柄小球的中心。 
控件滑动开关 Switch接下来要说的这个控件也非常容易见到,它就是开关按钮,开关是一个选项按钮,可以在打开(选中)或关闭(未选中)上拖动或切换。开关通常用于在两种状态之间进行选择。对于较大的选项集,可以考虑改用SwitchDelegate。属性- position : 保存滑动指示器的逻辑位置
- visualPosition : 保留滑动指示器的视觉位置
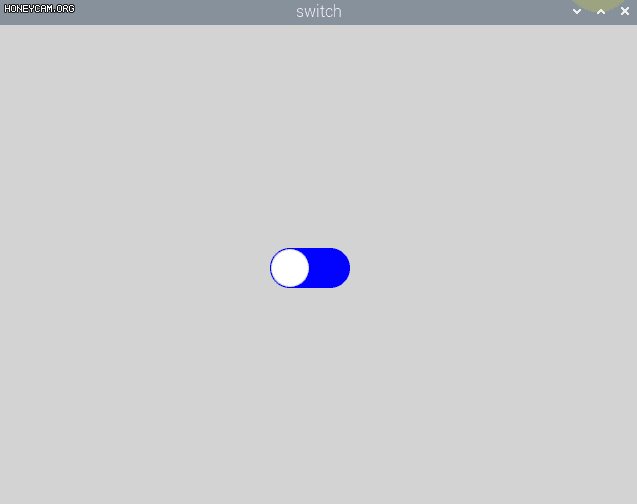
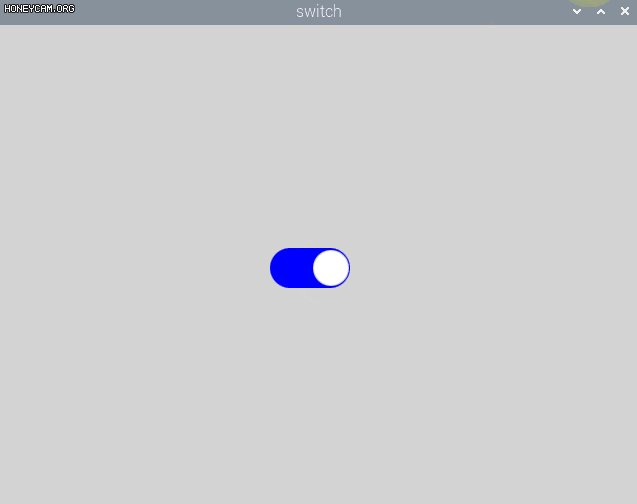
大家可以定义一个Switch看一下它的默认效果。 
主要的还是对于它的一些可视化项的设置,Switch有三个可视化项,还是熟悉的background背景, contentitem内容和indicator指示器。 03 | anchors.centerIn: parent |
05 | indicator: Rectangle { |
14 | x: root.checked ? parent.width - width - 1: 1 |
15 | width: parent.height - 2 |
18 | anchors.verticalCenter: parent.verticalCenter |
背景和内容没啥好设置的,主要是对指示器的设置。大家看前面的效果也应该能看出这个结构,一个椭圆包裹着一个小球做x轴的平移。这里因为只是单个方向上的改变,所以不需要动画项目的支持,只需要将小球的x坐标改变就可以。当开关被按下时,小球向右运动,x的坐标变为父矩形的宽度减去自身宽度,这里再减去1是为了不完全贴近开关的右侧。 宽度为父矩形的高度-2,这样使得小球被包裹在父矩形内部,同样也留出了2px的空隙。radius的设置,注意,当矩形为正方形时,设置radius为宽或高的一半会得到一个圆形。 
总结这两个控件的用法大家掌握了吗?可以继续编写自己的自定义控件哦!我们下节再会! |