前言上一篇中学习了两种方法中的第一种方法——如何实现可以被QML访问的 C++ 类,那么这一节我们来学习另外一种方法,QML上下文属性设置以及如何在 C++ 中访问Qml。话不多说,一起学习吧。QML上下文属性设置如果希望直接嵌入一些 C++ 数据来给QML使用应该如何实现呢?这里就用到了QQmlContext类,QQmlContext类定义了Qml引擎内的上下文,上下文允许将数据暴露给由Qml引擎实例化的Qml组件。每个QQmlContext包含一组属性,允许以名称将数据显式地绑定到上下文。通过调用QQmlContext::setContextProperty()来定义和更新上下文属性。看一下接口是如何定义的: 1 | void QQmlContext::setContextProperty(const QString &name, const QVariant &value) |
2 | 简单的上下文属性,对应的值为QVariant类型。 |
4 | void QQmlContext::setContextProperty(const QString &name, QObject *value) |
5 | 相对来说稍微复杂一些,QObject*对象类型。 |
我们分别通过两个例程来看一下复杂和简单的上下文属性是如何设置的。 设置简单的上下文属性新建一个Qt quick工程,然后我们来修改main.cpp文件 01 | #include <QGuiApplication> |
02 | #include <QQmlApplicationEngine> |
06 | int main(int argc, char *argv[]) |
08 | QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
10 | QGuiApplication app(argc, argv); |
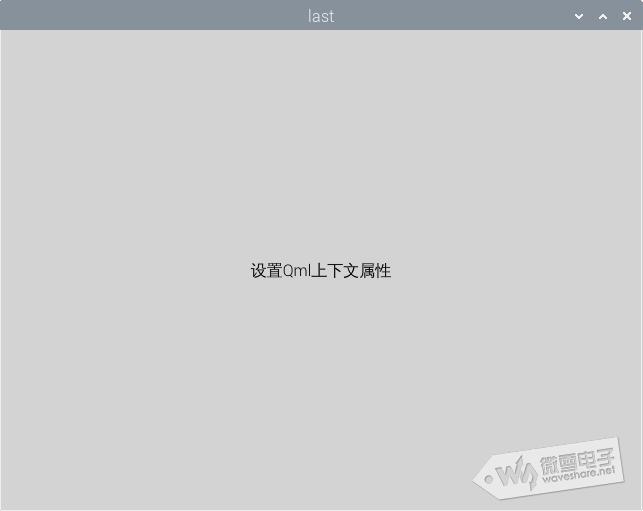
13 | view.rootContext()->setContextProperty("Data", QString("设置Qml上下文属性")); |
14 | view.setSource(QUrl(QStringLiteral("qrc:///main.qml"))); |
导入相关的类,设置了一个QString类型的属性,这个Data的值可以由加载Qml组件的 C++ 程序直接设置,使用的就是setContextProperty()函数。然后,我们就可以直接在qml文件中直接使用Data了,不需要导入任何模块。 02 | import QtQuick.Window 2.2 |
11 | anchors.centerIn: parent |
注意,因为已经设置了view.show()了,所以这里不需要在Window对象下定义控件了,否则会出来两个界面。还有就是关于调用这个属性的名称,开头要大写。看一下实现效果。 
设置对象为上下文属性还是以上一节中的mixing例程,我们继续学习,顺便看一下与上一种用法的区别。先来看一下main.cpp文件。如何设置对象为上下文属性呢? 01 | #include <QGuiApplication> |
02 | #include <QQmlApplicationEngine> |
08 | int main(int argc, char *argv[]) |
10 | QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
11 | QGuiApplication app(argc, argv); |
15 | view.rootContext()->setContextProperty("mixing", &mixing); |
16 | view.setSource(QUrl(QStringLiteral("qrc:///main.qml"))); |
可以看到,Mixing mixing从堆上分配了一个mixing对象,然后通过setContextProperty设置为上下文的属性,名称为mixing.qml文件中如何使用呢? 02 | import QtQuick.Window 2.2 |
13 | acceptedButtons:Qt.LeftButton | Qt.RightButton; |
29 | console.log("new ball number is", mixing.number) |
事实上,因为我们去掉了qmlRegisterType() 调用,所以在 main.qml中不能再访问Mixing类了,比如说不能通过类名来引用它定义的BALL_COLOR枚举类型了,否则会出现如下报错: 1 | ReferenceError: Mixing is not defined |
从上面的代码可以看出,除了枚举类型的值不可以调用之外,其他的属性,以及关联的信号和槽函数,以及用Q_INVOKABLE 宏修饰的方法都是可以继续使用的。最后我们还需要修改Mixing中start()函数,将mixing.h中的start()参数去掉。变为void start()。 Mixing.cpp文件中修改start函数: 17 | emit colorChanged(Qt::blue); |
运行一下,效果如下: 
C++ 访问Qml的的属性、函数和信号的。同样的,既然可在Qml中访问 C++ 中属性和方法,肯定也是可以在C++ 访问Qml的的属性、函数和信号的。在 C++ 中加载Qml文件可以用QQmlComponent或QQuickView,然后就可以在 C++ 中访问Qml对象了。QQuickView提供了一个显示用户界面的窗口,而QQmlComponent没有。在C++中访问Qml中的属性因为我们还没有用过QQmlComponent,所以这一小节的例程我们来使用QQmlComponent。实现的原理也很简单,还是要基于Qt最核心的一个基础特性,就是元对象系统。在qml文件中对Window对象添加一个Rectangle,设置objectName为“rect”,这个值是为了在C++中能够找到这个Rectangle。 02 | import QtQuick.Window 2.2 |
03 | import an.qt.Mixing 1.0 |
18 | acceptedButtons:Qt.LeftButton | Qt.RightButton; |
23 | qmlSignal("这是qml文件中的qml信号") |
在main.cpp文件中加载Qml文件并进行组件实例化后,就可以在 C++ 中访问、修改这个实例的属性值了。 01 | #include <QGuiApplication> |
02 | #include <QQmlApplicationEngine> |
07 | int main(int argc, char *argv[]) |
09 | QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
10 | QGuiApplication app(argc, argv); |
11 | qmlRegisterType<Mixing>("an.qt.Mixing", 1, 0, "Mixing"); |
18 | QQmlComponent compontext(&engine, QUrl(QStringLiteral("qrc:///main.qml"))); |
19 | QObject *object = compontext.create(); |
20 | qDebug() << "width value is" << object->property("width").toInt(); |
21 | object->setProperty("width", 320); |
22 | qDebug() << "height value is" << QQmlProperty::read(object, "height").toInt(); |
23 | QQmlProperty::write(object, "height", 240); |
24 | QObject *rect = object->findChild<QObject*>("rect"); |
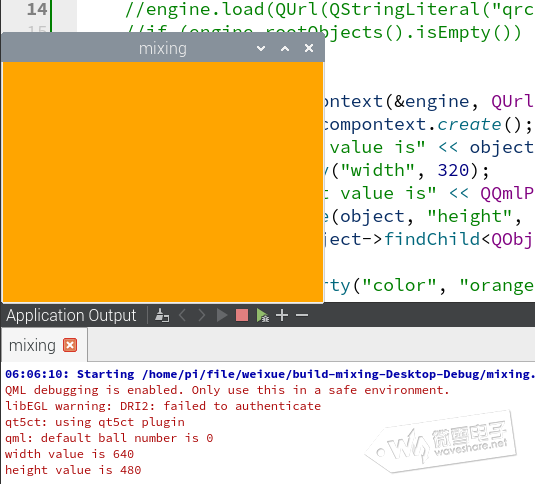
26 | rect->setProperty("color", "orange"); |
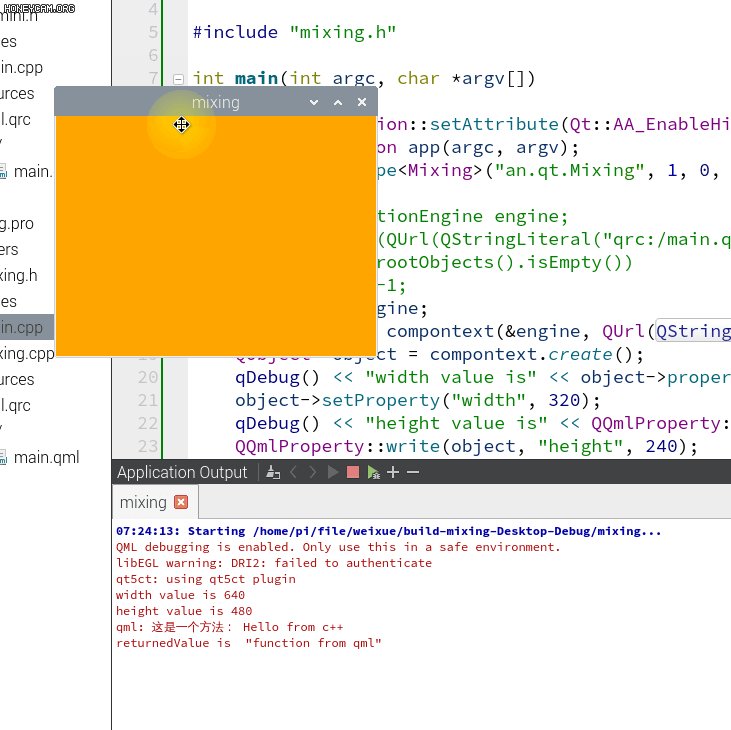
使用了QObject::property()/setProperty()来读取、修改width属性值。然后还可以用QQmlProperty::read()/write()来读取、修改height属性值。 另外,如果某个对象的类型是QQuickItem,例如QQuickView::rootObject()的返回值,这时就可以使用QQuickItem::width/setWidth()来访问、修改width属性值了。 有时候,QML组件是一个复杂的树型结构,包含兄弟组件和孩子组件,我们可以使用QObject::findchild()/findchildren()来查找。如上面的代码中,我们查找名字为rect的孩子组件,如果找到的话就将其颜色设置为橘黄色。 
在C++中访问Qml中的函数与信号在 C++ 中,使用 QMetaObject::invokeMethod() 可以调用QML中的函数,它 是个静态方法,其函数原型如下: 1 | bool QMetaObject::invokeMethod(QObject * obj, const char * member, Qt::ConnectionType type, QGenericReturnArgument ret, QGenericArgument val0 = QGenericArgument( 0 ), QGenericArgument val1 = QGenericArgument(), QGenericArgument val2 = QGenericArgument(), QGenericArgument val3 = QGenericArgument(), QGenericArgument val4 = QGenericArgument(), QGenericArgument val5 = QGenericArgument(), QGenericArgument val6 = QGenericArgument(), QGenericArgument val7 = QGenericArgument(), QGenericArgument val8 = QGenericArgument(), QGenericArgument val9 = QGenericArgument()) [static] |
它的返回值如果为true则表明调用成功,返回false,则说明参数不正确或被调用函数名错误。我们重点关注它的前四个参数。 - 第一个参数是被调用对象的指针
- 第二个参数是方法名字
- 第三个参数是连接类型
- 第四个参数用来接收返回值
其他的就是可选的可以传递给被调用方法的参数。注意:必须使用Q_ARG() 宏来声明函数参数,用Q_RETURN_ARG() 宏来声明函数返回值。 对于要传递给被调用方法的参数,使用QGenericArgument来表示,原型如下: 1 | QGenericArgument Q_ARG(Type, const Type & value) |
对于返回类型来说,使用QGenericReturnArgument表示,你可以使用 Q_RETURN_ARG 宏来构造一个接收返回指的参数,原型如下: 1 | QGenericReturnArgument Q_RETURN_ARG(Type, Type & value) |
上述是方法的调用,信号又是如何传递到 C++ 中的呢?更简单了,使用使用 QObject::connect() 可以连接QML中的信号,connect()共有四个重载函数,它们都是静态函数。必须使用SIGNAL()宏来声明信号,SLOT()宏声明槽函数。 使用 QObject::disconnect() 可以解除信号与槽函数的连接。 在qml文件中添加一个信号和方法。 02 | import QtQuick.Window 2.2 |
03 | import an.qt.Mixing 1.0 |
11 | signal qmlSignal(string message) |
12 | onQmlSignal: console.log("这是一个信号:",message) |
14 | function qmlFunction(parameter) |
16 | console.log("这是一个方法:",parameter) |
17 | return "function from qml" |
27 | acceptedButtons:Qt.LeftButton | Qt.RightButton; |
32 | qmlSignal("这是qml文件中的qml信号") |
先看信号,定义了qmlSignal信号,参数为message,当单击时,会输出message的值。用法很简单。再看方法,首先方法的名字是qmlFunction,它的参数为parameter,当调用此方法时,会输出parameter的值,同时返回"function from qml"。 修改main.cpp文件,调用信号和方法。 01 | #include <QGuiApplication> |
02 | #include <QQmlApplicationEngine> |
07 | int main(int argc, char *argv[]) |
09 | QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
10 | QGuiApplication app(argc, argv); |
11 | qmlRegisterType<Mixing>("an.qt.Mixing", 1, 0, "Mixing"); |
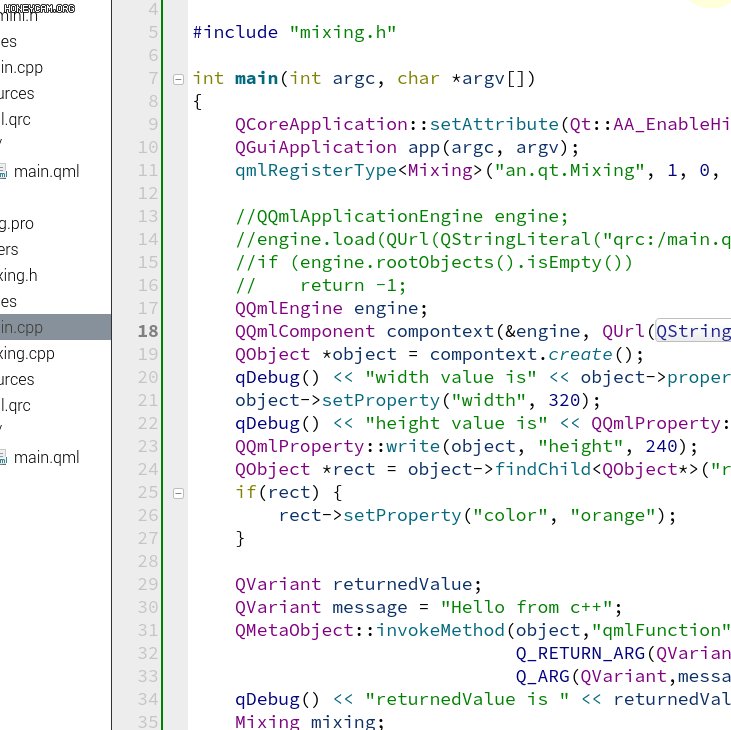
18 | QQmlComponent compontext(&engine, QUrl(QStringLiteral("qrc:///main.qml"))); |
19 | QObject *object = compontext.create(); |
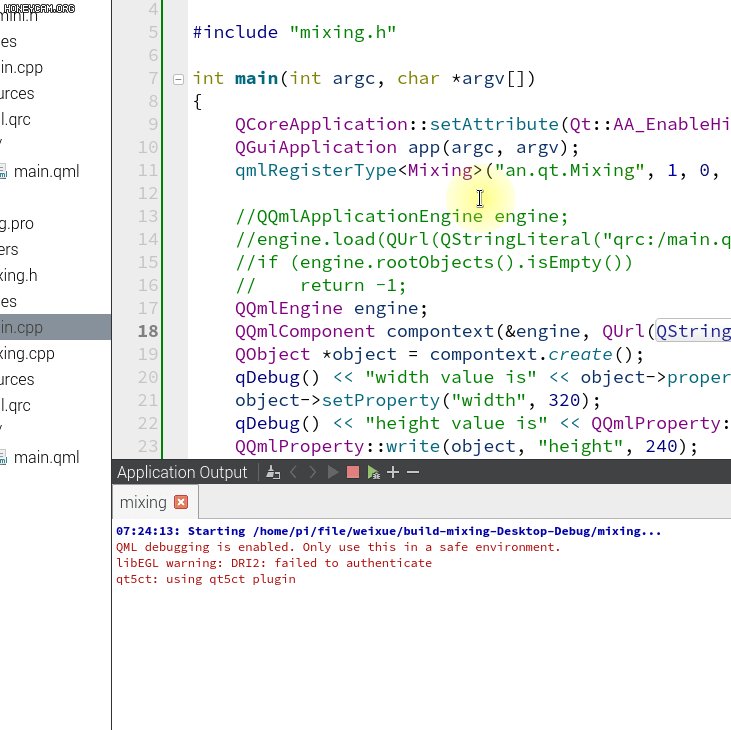
20 | qDebug() << "width value is" << object->property("width").toInt(); |
21 | object->setProperty("width", 320); |
22 | qDebug() << "height value is" << QQmlProperty::read(object, "height").toInt(); |
23 | QQmlProperty::write(object, "height", 240); |
24 | QObject *rect = object->findChild<QObject*>("rect"); |
26 | rect->setProperty("color", "orange"); |
29 | QVariant returnedValue; |
30 | QVariant message = "Hello from c++"; |
31 | QMetaObject::invokeMethod(object,"qmlFunction", |
32 | Q_RETURN_ARG(QVariant,returnedValue), |
33 | Q_ARG(QVariant,message)); |
34 | qDebug() << "returnedValue is " << returnedValue.toString(); |
36 | QObject::connect(object, SIGNAL(qmlSignal(QString)), |
37 | &mixing, SLOT(cppSlot(QString))); |
定义一个QVariant类型的值来接收qmlFunction方法返回的值,定义message的值在调用qmlFunction方法时作为参数传进去。通过invokeMethod函数调用qmlFunction方法,这里大家注意看各个参数的含义,然后打印出返回值。 再通过connect函数将qmlSignal信号和cppSlot槽函数连接起来,所以我们还得在mixing.h中定义cppSlot槽函数。 5 | void cppSlot(const QString &message) |
7 | qDebug() << "这是一个Qml信号:" << message; |
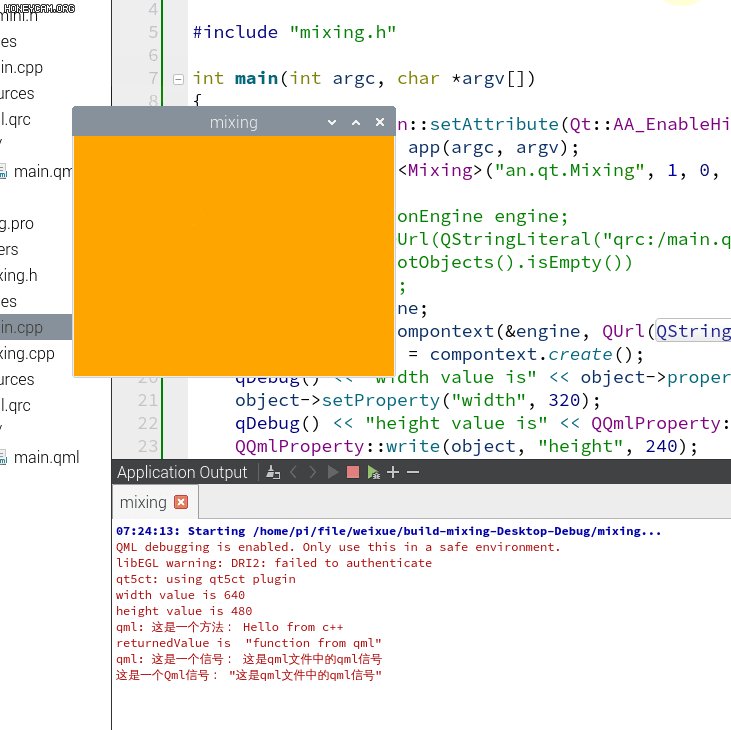
最后,让我们来看一下效果。 
最后我们把这两节一直用到的这个例程给大家,大家可以参考一下。 mixing.zip 总结至此,我们关于树莓派的教程就全部更新完毕,最后给大家更新一篇如何通过源码的方式安装Qt,这个稍微有点难度,大家可以作为选读的章节进行尝试。 |