前言这一节我们来讲一下区别于鼠标键盘事件的定时器事件,它不需要用户操作,由系统自动发出。定时器可以用来触发一个动作,一次或在给定的时间间隔内重复触发。定时器的属性和方法定时器的属性- intercal:int
设置触发间隔,单位:ms。默认的间隔为1000ms - repect:bool
设置为true,则会重复触发定时器;设置为false,则只触发一次就停止。默认设置为false - running:bool
设置为true,则启动定时器;设置为false,则停止定时器。默认为false - triggeredOnStart:bool
设置为true,则定时器在启动后立即触发,然后再在指定的时间间隔触发;设置为false,则触发器触发两次,一次是启动后,一次是周期后。默认为false
定时器的信号定时器只有一个信号——triggered() 定时器被触发后,对应的处理程序为onTriggered() 定时器的方法- start()
启动定时器。如果定时器已经在运行,则调用此方法无效 - restart()
重启定时器,如果定时器没有运行,它将被启动,否则它将重置到初始状态并启动 - stop()
停止定时器
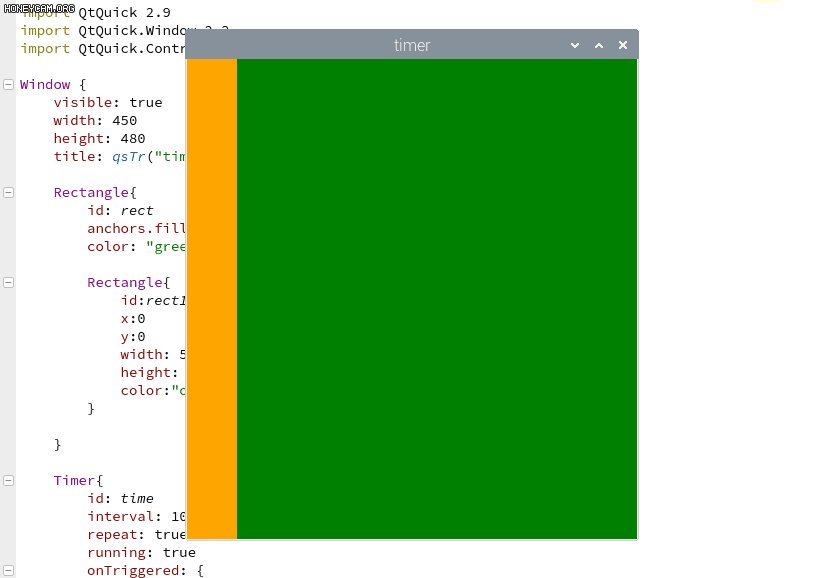
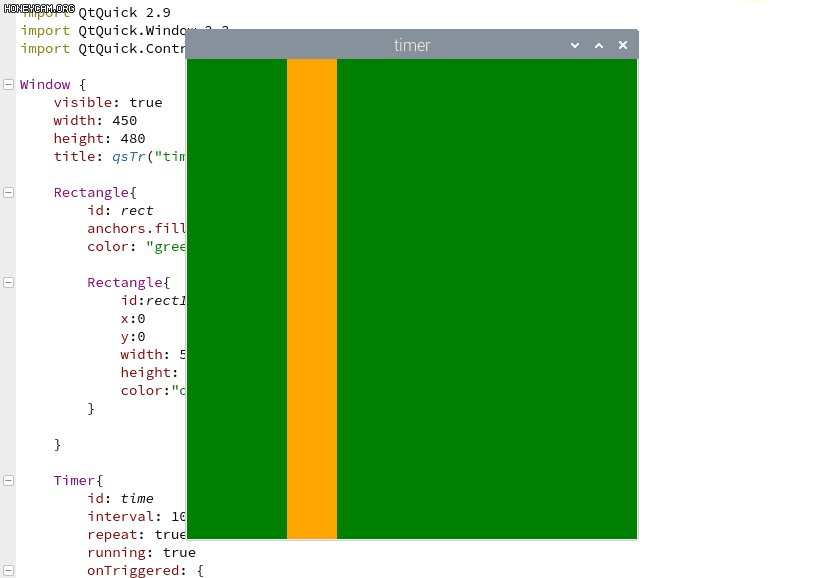
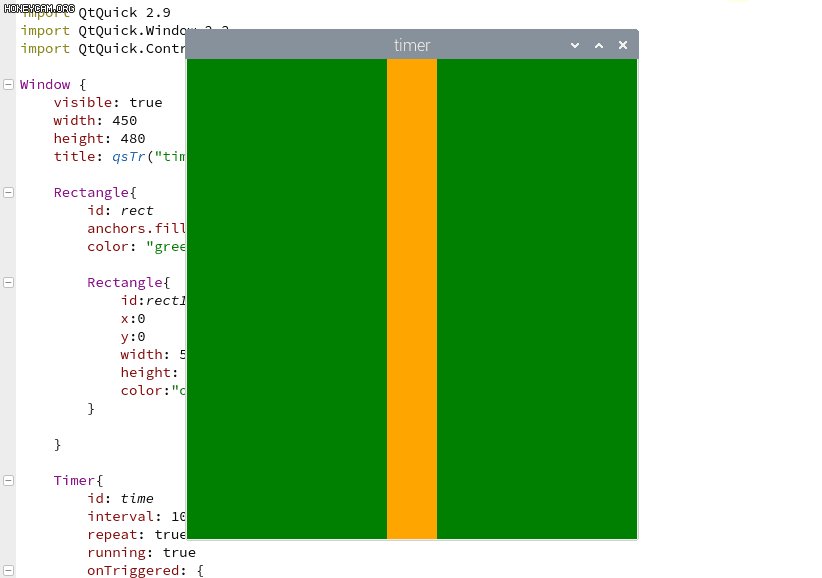
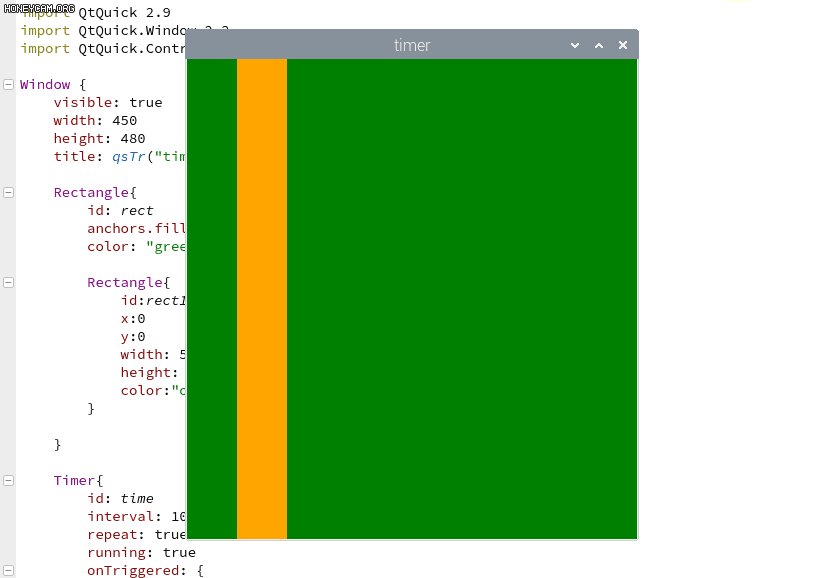
例程练习看完了定时器的属性和方法,是不是觉得超级简单!接下来我们用两个例程分别来学习一下它的属性和方法的使用。第一个例程实现的效果是小矩形在大矩形内沿横向循环流动,首先做一下两个矩形的嵌套,相信大家已经很熟悉了。
然后开始定义定时器,设置其属性。 07 | if(rect1.x + rect1.width < rect.width) |
设置时间间隔interval为1000ms,即1s触发一次。既然是循环流动,则需要设置repeat为重复触发。因为我们没有其他的控件在窗口上,所以设置running为true,triggeredOnStart默认为false,使程序一启动就开始触发。然后在触发处理函数中进行判断,只要是小矩形移动到大矩形的末尾,就算一次循环结束,小矩形回到起点,重复的进行流动。 看一下效果: 
再来看一下第二个小程序,大家应该对手机上的计时器都不陌生,那么我们就实现一个简易的定时器,看一下定时器的方法是如何使用的。注释掉上述代码或者新建一个工程。输入以下代码: 03 | anchors.centerIn: parent |
15 | triggeredOnStart: true |
29 | anchors.top: text.bottom |
30 | anchors.topMargin: 100 |
40 | anchors.top: text.bottom |
41 | anchors.topMargin: 100 |
42 | anchors.left: start.right |
43 | anchors.leftMargin: 10 |
54 | anchors.top: text.bottom |
55 | anchors.topMargin: 100 |
56 | anchors.left: restart.right |
57 | anchors.leftMargin: 10 |
内容很简单,窗口部分就是一个Text和三个Button控件。在Text对象中自定义了一个属性num,用来记录当前的计数值。定义定时器,时间间隔为1s,在其信号处理函数中设置Text的值为当前的计数值,且1s递减一次。当num减到0时,代表计数结束,定时器随之停止。 三个按钮的作用是在onClicked函数中分别调用time的方法,实现开启、重置和停止定时器。效果如下: 
总结
关于QML的事件部分我们暂时就告一段落了。下一节我们将学习QML中另一个重要的部分———界面管理器,你的界面布局好不好看就全靠它了。OK! 下节再会。 |