前言这一节我们学习的控件名称是轮选框SpinBox,所谓轮选框的概念,就是允许用户通过单击向上或向下指示按钮或在键盘上向上或向下选择整数值,或者将SpinBox设置为可编辑的,以便用户可以在输入字段下输入文本值。SpinBox的属性- displayText : string,保存SpinBox的文本值
- down,下组
- down.hovered : bool,悬停
- down.implicitIndicatorHeight : real
- down.implicitIndicatorWidth : real
- down.indicator : Item
- down.pressed : bool,按压
- editable : bool,保存Spinbox是否可编辑。默认值为false
- from : int,保存范围的起始值。默认值为0
- inputMethodComposing : bool,保存可编辑的SpinBox是否具有从输入法输入的部分文本
- inputMethodHints : flags,向输入方法提供有关SpinBox的预期内容及其应如何操作的提示
- stepSize : int,保存步长。默认值为1
- textFromValue : function,包含一个回调函数,每当需要将整数值转换为显示文本时,就会调用该回调函数
- to : int,保存范围的最终值。默认值为99
- up(上组)
- up.hovered : bool
- up.implicitIndicatorHeight : real
- up.implicitIndicatorWidth : real
- up.indicator : Item
- up.pressed : bool
- validator : Validator,保存可编辑SpinBox的输入文本验证器,当SpinBox处于可编辑状态时,需要按下Return或Enter键,编辑的文本字段才会更新
- value : int,初始值
- valueFromText : function,此属性包含一个回调函数,每当需要将输入文本转换为整数值时,就会调用该函数
- wrap : bool,此属性保存Spinbox是否包装
SpinBox的方法信号valueModified(),当用户已通过触摸,鼠标,滚轮或按键交互式修改了旋转框值时,将发出此信号。对应的处理程序是onValueModified。 方法- void decrease(),如果stepsize未定义,则按1增加
- void increase(),如果stepsize未定义,则按1减少
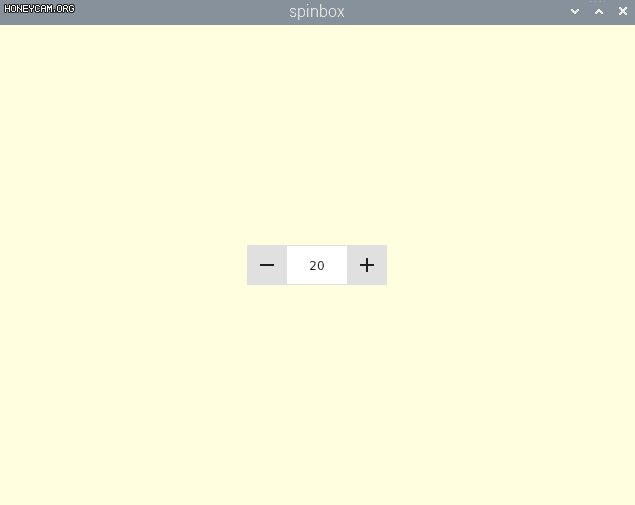
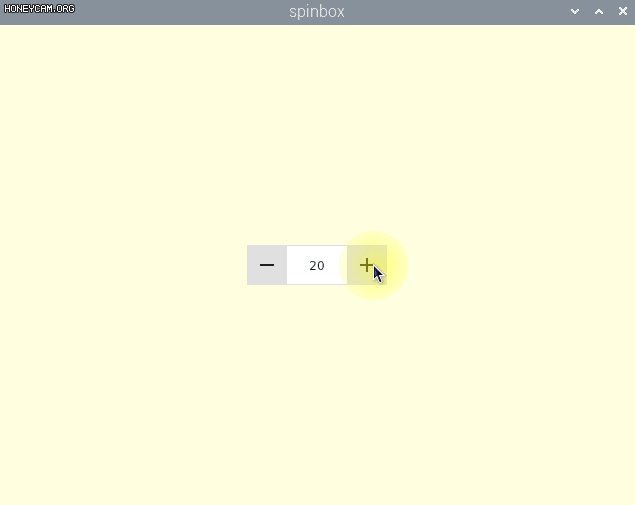
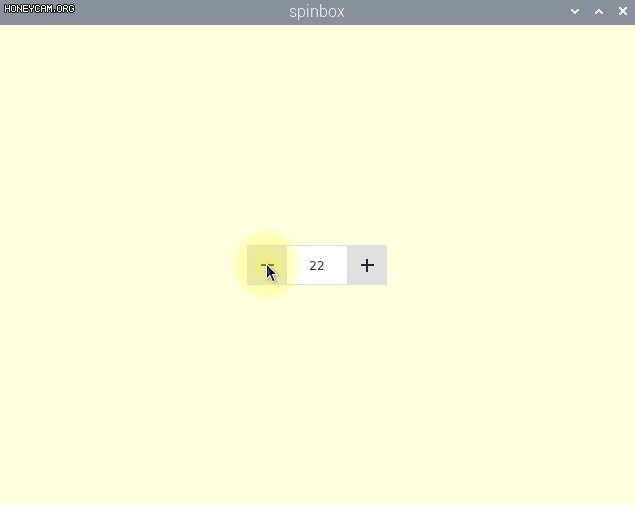
SpinBox的例程整数值轮选框第一个例程我们先来看一个最简单的整数值轮选框,导入Controls2控件库,新建一个工程,输入以下代码。 2 | anchors.centerIn: parent |
这样就建立好了一个范围为0-50,初始值为20,增减步长为2的轮选框。 
浮点数轮选框因为SpinBox是没有单独的属性设置浮点数的,所以我们需要通过validator验证器来设置,默认情况下,SpinBox使用IntValidator接受整数输入,当我们需要设置浮点数时,需要使用DoubleValidator非整数验证器。 07 | anchors.centerIn: parent |
09 | validator: DoubleValidator { |
10 | bottom: Math.min(spinbox.from, spinbox.to) |
11 | top: Math.max(spinbox.from, spinbox.to) |
14 | textFromValue: function(value, locale) { |
15 | return Number(value / 100).toLocaleString(locale, 'f', 2) |
18 | valueFromText: function(text, locale) { |
19 | return Number.fromLocaleString(locale, text) * 100 |
我们想要实现一个带有两位小数的浮点数轮选框,通过DoubleValidator非整数验证器,只有输入包含在有效范围内且格式正确的双精度数,才被允许输入。所以需要设置其范围。 设置了验证器的类型后,需要用到SpinBox的属性textFromValue,这个属性包含一个回调函数function,每当需要将整数值转化为显示文本时,就会调用该回调函数。function有两个参数,第一个参数是要转化的值,第二个参数是可选的,应用于转换的语言环境。默认使用Number.toLocaleString()进行转换。 toLocaleString()以指定的格式和精度将待转化的值转化为适合于指定环境的字符串,第一个参数指的是语言环境;第二个参数指的是格式,默认是'f',十进制浮点数;第三个参数指的是精度,默认为2。 注意:valueFromText属性不是必须的,但是将自定义的textFromValue应用于可编辑的SpinBox时,必须提供匹配的valueFromText实现,以便能够将自定义文本转化为整数值。 运行程序,效果如下: 
文本轮选框文本和轮选框的实现是一样的原理,只不过文本需要用到的验证器是RegExpValidator字符串验证器。 05 | anchors.centerIn: parent |
07 | property var items: ["Small", "Medium", "Large"] |
09 | validator: RegExpValidator { |
10 | regExp: new RegExp("(Small|Medium|Large)", "i") |
13 | textFromValue: function(value) { |
17 | valueFromText: function(text) { |
18 | for (var i = 0; i < items.length; ++i) { |
19 | if (items[i].toLowerCase().indexOf(text.toLowerCase()) === 0) |
RegExpValidator类型提供了一个验证器,该验证器会将与指定正则表达式匹配的任何字符串视为有效。它有一个属性regExp,保存用于验证的正则表达式。因为是文本轮选框,所以需要用到textFromValue属性,每当需要将整数值转换为显示文本时,就会调用该回调函数。 
自定义轮选框SpinBox包含四个可视项:background背景项,contentItem内容项,up indicator向上指示器和down indicator向下指示器。一般来说up indicator和down indicator的设置是一样的,设置完一个直接复制就可以。 05 | anchors.centerIn: parent |
07 | contentItem: TextInput { |
08 | text: control.textFromValue(control.value, control.locale) |
12 | horizontalAlignment: Qt.AlignHCenter |
13 | verticalAlignment: Qt.AlignVCenter |
15 | readOnly: !control.editable |
16 | validator: control.validator |
17 | inputMethodHints: Qt.ImhFormattedNumbersOnly |
20 | up.indicator: Rectangle { |
21 | x:parent.width - implicitWidth |
24 | color: control.up.pressed ? "lightgray" : "orange" |
29 | font.pixelSize: control.font.pixelSize * 2 |
32 | fontSizeMode: Text.Fit |
33 | horizontalAlignment: Text.AlignHCenter |
34 | verticalAlignment: Text.AlignVCenter |
38 | down.indicator: Rectangle { |
42 | color: control.down.pressed ? "lightgray" : "orange" |
47 | font.pixelSize: control.font.pixelSize * 2 |
50 | fontSizeMode: Text.Fit |
51 | horizontalAlignment: Text.AlignHCenter |
52 | verticalAlignment: Text.AlignVCenter |
56 | background: Rectangle { |
先来看可视化项的TextInput,text属性的值主要取决于SpinBox的值,设置字体大小和颜色。设置水平和垂直居中。readOnly只读属性,因为SpinBox设置了可编辑,所以readOnly为false,也是取决于SpinBox。验证器为默认值整数值验证器,inputMethodHints指示向输入法提供有关文本输入的预期内容及其应如何操作的提示。这里设置的是仅允许输入数字。其他选项可参考以下链接。
其他选项 向上指示器和向下指示器一样的设置,我们以向上指示器为例讲解,它的x坐标为Spinbox的坐标减去自身的宽度。color设置当按下时为lightgray,不按时为orange。指示器中的文字设置+,fontSizeMode指的是确定显示的文本的字体大小,这里设置了Text.Fit,指的是使用最大大小直到指定大小以适合项目的宽度和高度。位置也是处于水平和垂直居中。 最后的背景项就很简单了,就只是设置了一下宽度和边界颜色,运行,看一下效果。 
总结SpinBox的难点主要是在验证器和两个回调函数上,想要设置样式丰富的SpinBox,还是需要多练习一下这两个点。SpinBox的内容就到这了,我们下节再会! |