前言这一节我们要讲QML中两个用于行编辑的控件,分别是作为单行文本编辑器的TextInput 和单行文本编辑区域的TextField。TextInputTextInput控件用来显示单行可编辑的纯文本,比如我们之前用到的密码栏(之前使用的控件是Label或者Text),其实用TextInput更合适。TextInput用于接受一行文本输入。只需要将输入约束放在TextInput项上,并将echoMode设置为适当的值就可使TextInput用于密码输入字段。TextInput的属性和方法非常多,我们只列出之前没接触过的和比较重要的属性和方法,其他的属性大家可以通过下面的链接自行了解。 其他简单属性 TextInput的属性和方法属性- acceptableInput : bool,除非已设置验证器或输入掩码,否则此属性始终为true
- activeFocusOnPress : bool,设置TextInput是否应该在鼠标按下时获得主动焦点
- autoScroll : bool,设置当文本长于宽度时,TextInput是否应滚动
- canPaste : bool,设置如果TextInput可写,则返回true
- canRedo : bool,设置如果TextInput可写并且存在可以重做的撤消操作,则返回true
- canUndo : bool,设置如果TextInput可写,并且以前的操作可以撤消,则返回true
- cursorDelegate : Component,设置如果为TextInput设置cursorDelegate ,则此delegate将用于绘制光标而不是标准光标
- cursorPosition : int,光标在TextInput中的位置
- cursorVisible : bool,当TextInput显示光标时设置为true
- echoMode : enumeration,指定如何在TextInput中显示文本,选项可参考上面的链接
- font.capitalization : enumeration,设置文本的大写
- font.hintingPreference : enumeration,在文本上设置首选提示
- font.italic : bool,设置字体是否具有斜体样式
- font.letterSpacing : real,设置字体的字母间距
- font.strikeout : bool,设置字体是否具有删除线样式
- inputMask : string,允许在TextInput上设置输入掩码,以限制允许的文本输入
- length : int,返回TextInput项中的字符总数
- maximumLength : int,TextInput中文本的最大允许长度
- overwriteMode : bool,用户输入的文本是否将覆盖现有文本
- readOnly : bool,设置用户输入是否可以修改TextInput的内容
- selectedText : string,只读属性,提供当前在文本输入中选择的文本
- validator : Validator,允许在TextInput上设置验证器
- wrapMode : enumeration,设置此属性可以将文本包装为TextInput项的宽度。仅当设置了显式宽度时,文本才会换行。选项可参考上面的链接
信号- accepted(),当按下Return或Enter键时,将发出此信号。请注意,如果在文本输入上设置了validator或inputMask,则仅当输入处于可接受状态时才会发出信号。
- editingFinished(),当按下Return或Enter键或文本输入失去焦点时,将发出此信号。
- textEdited(),只要编辑文本,就会发出此信号。
方法- clear(),清除文本输入的内容,并从输入法中重置部分文本输入。
- copy(),将当前选定的文本复制到系统剪贴板。
- cut(),将当前选定的文本移至系统剪贴板。
- deselect(),删除活动文本选择。
- ensureVisible(position),滚动文本输入的内容,以便在文本输入的边界内可以看到指定的字符位置。
- string getText(start, int end),返回介于start位置和end位置之间的文本部分。
- insert(position, string text),将文字text插入到TextInput的位置position。
- moveCursorSelection(position, SelectionMode mode),将光标移动到位置并根据可选的mode参数更新选择。
- paste(),用系统剪贴板的内容替换当前选择的文本。
- redo(),恢复上一次操作。
- remove(start, int end),从TextInput删除介于开始位置和结束位置之间的文本部分。
- undo(),撤消上一次操作。
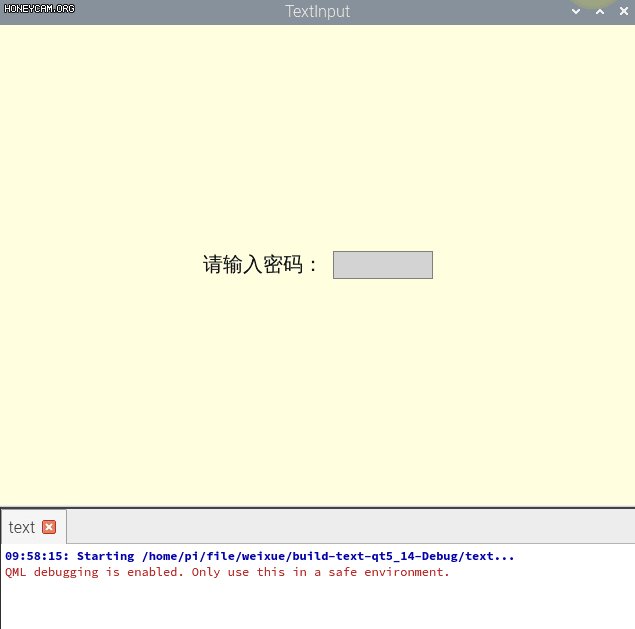
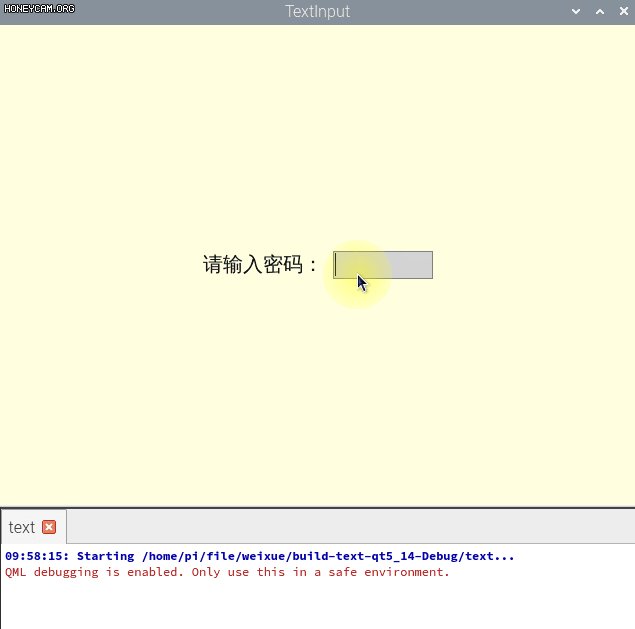
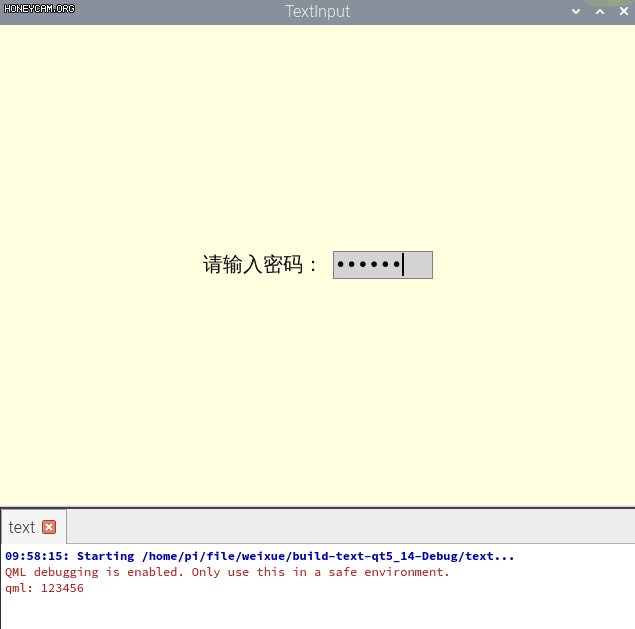
TextInput的例程不要看TextInput的属性和方法这么多,其实,大部分我们都用不到,大家了解一下就可以。TextInput的使用十分简单,除了显示光标和文本外,默认是没有边框等装饰性效果的,所以我们在使用时一般要为其添加一个可视化的外观。我们还是以密码框为例来学习一下TextInput。04 | anchors.centerIn: parent |
06 | Text { text: qsTr("请输入密码:") ; |
08 | verticalAlignment: Text.AlignVCenter |
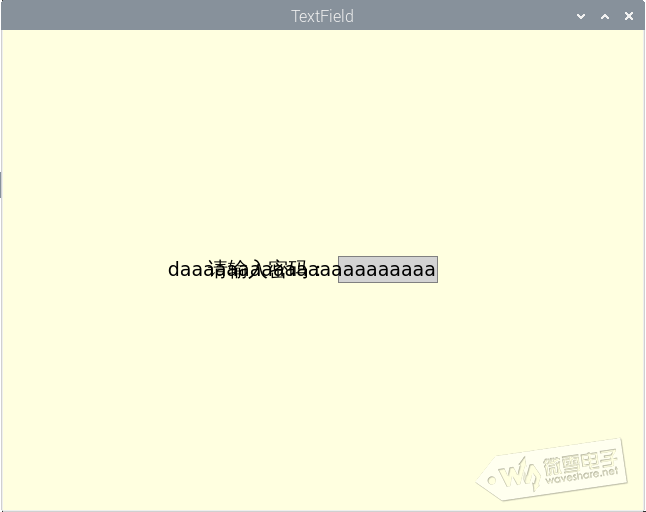
行定位器中设置Text和Rectangle,其中,Rectangle是TextInput的可视化外观,运行程序,你会得到一个只能输入6个字符的密码框。如果我们不设置maximumLength,当我们输入过多的内容时,就会显示到Rectangle之外。如下图所示: 
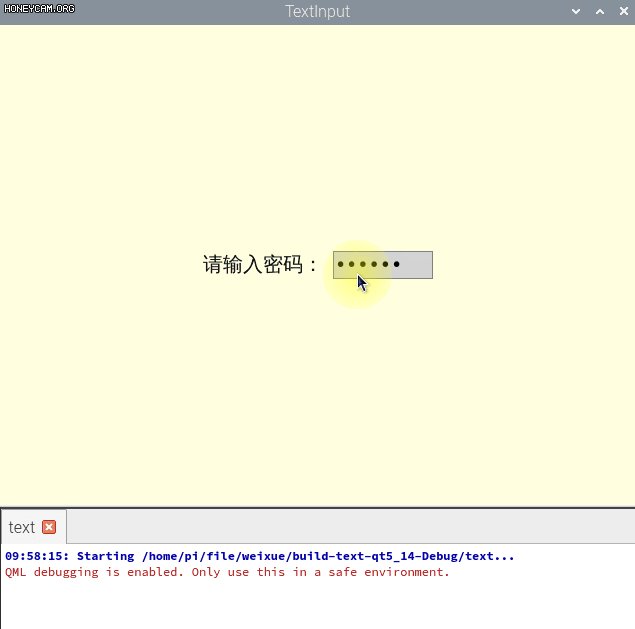
所以如果我们不规定输入的字符数量限制时,就要动态的改变输入框背景的尺寸,这个可以通过 contentWidth 和 contentHeight 属性来根据输入内容的宽高设置背景矩形的大小。 一般我们输入密码时,都不会直接显示出来,而是用一个个的小圆点来表示,这里用到的是echoMode属性。echoMode属性指定了文本的显示方式。 - TextInput.Normal:直接显示文本(默认方式);
- TextInput.Password:使用密码掩码字符(根据不同平台显示效果不同)来代替真实的字符;
- TextInput.NoEcho:不显示输入的内容;
- TextInput.PasswordEchoOnEdit:使用密码掩码字符,但在输入时显示真实字符。
02 | width: input.contentWidth<100 ? 100 : input.contentWidth +10 |
03 | height: input.contentHeight + 5 |
11 | echoMode: TextInput.Password |
当输入密码完成按下回车键后触发editingFinished信号,所以在onEditingFinished信号处理函数中将输入的字符打印出来。 
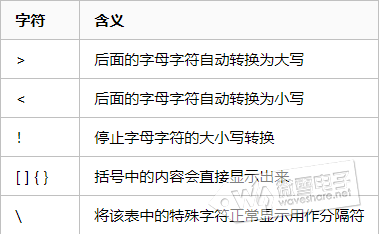
既然是密码,一般都会有输入内容的限制,比如说只能输入数字,或者是只能输入字母等,这里有两种方法可以实现,第1种是可以用inputMask输入掩码属性来限制输入的内容,输入掩码就是使用一些特殊的字符来限制输入的格式和内容。 

比如说设置inputMask: inputMask: "AAAAAA"
就是代表只能输入6个字母类的字符。除了使用掩码,还可以使用整数验证器IntValidator、非整数验证器DoubleValidator和正则表达式验证器RegExpValidator的方法,如果你设置了validator的属性,用户只能输入validator所界定范围的字符。具体使用方法和前几节讲的一样,大家可以参考上几篇的内容。 TextField关于TextField的属性和方法我们这里就不讲了,大家参考链接自己学习一下就可以,主要是说一下它和TextInput的区别。- TextInput的文本颜色使用color属性指定,TextField的文本颜色使用textColor属性指定。
- TextInput没有背景,是透明的,能够与父控件无缝结合;而TextField有背景,其背景色可通过可视化项background来设置。
- TextInput类的cursorDelegate属性可以用来定制编辑光标,而TextField没有
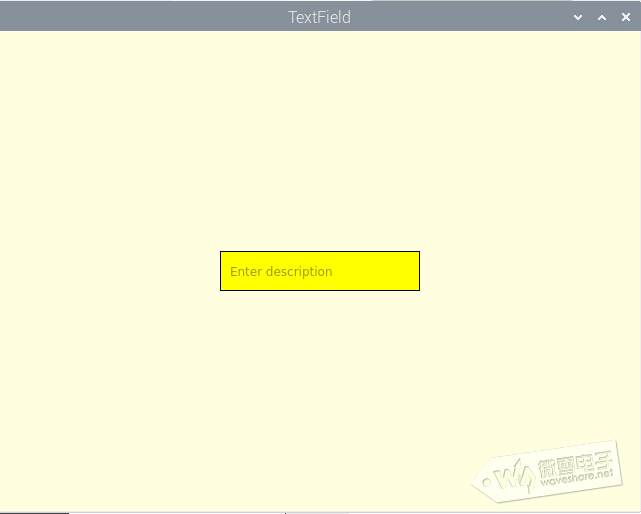
我们看一个自定义TextField的例程: 03 | placeholderText: qsTr("Enter description") |
04 | anchors.centerIn: parent |
05 | background: Rectangle { |

总结单行文本编辑控件的使用也是很广泛的,尤其是属性部分,虽然本节例程中没有涉及到,但是还是值得大家自己去敲代码试一下的。下一节我们将来学习多行文本编辑控件,我们下节再会吧! |