前言为了方便开发人员的使用,对于一些特定功能的对话框Qt做了封装,提供了一套标准的通用对话框。在QML中,我们需要导入相关的模块。下面我们将介绍几种常用的对话框。颜色选择对话框第一种是颜色选择对话框——ColorDialog,其实,随着Qt自身的发展,像这种对话框的使用方法也在随之改变,以ColorDialog为例,我们来学习一下它的变迁史。QtQuick.Dialogs版本自Qt5.1开始,我们想要调用ColorDialog,需要导入QtQuick.Dialogs模块。ColorDialog允许用户选择一种颜色,该对话框最初是不可见的,需要设置属性visible设置为true或者是调用open()。它的属性也很简单。 - color : 用户选择的颜色
- currentColor : 用户当前选择的颜色
- modality : 对话框应相对于包含对话框的父项的窗口是模态显示,还是相对于整个应用程序模态显示,还是非模态显示
- showAlphaChannel : bool,对话框是否将提供更改不透明度的方法
- title : string,对话框窗口的标题
- visible : bool,保存对话框是否可见
方法 - void close(),关闭对话框
- void open(),显示对话框
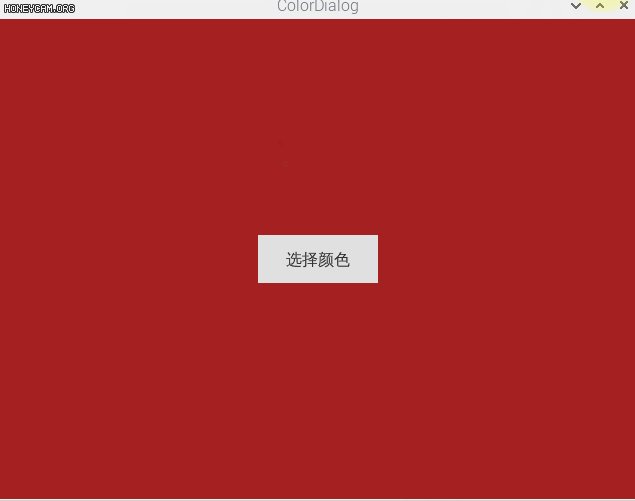
我们通过一个例程来学习一下它的使用,之前在Button的学习中我们通过信号和槽改变窗体颜色。现在我们通过一个颜色选择对话框来实现。 02 | import QtQuick.Window 2.2 |
03 | import QtQuick.Dialogs 1.0 |
04 | import QtQuick.Controls 2.3 |
10 | title: qsTr("ColorDialog") |
12 | color: colorDialog.color |
18 | anchors.centerIn: parent |
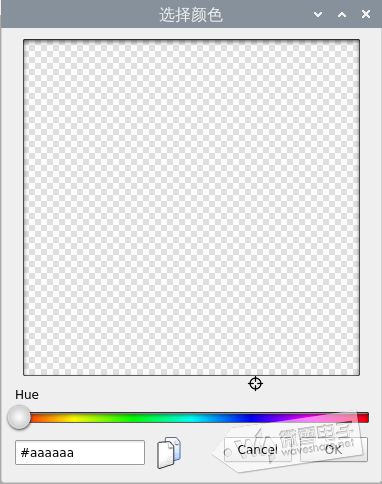
定义一个选择颜色按钮和鼠标事件MouseArea,当点击按键时,会使colorDialog打开。定义colorDialog的颜色为"#AAAAAA",而整个窗体的颜色设置为ColorDialog的颜色。这样,就可以实现点击按钮选择颜色后窗体的颜色随之改变。运行看一下效果,注意,这里可能会由于Qt版本的不同,导致ColorDialog对话框显示不完整。 比如Qt5.14的效果可能如下图所示: 
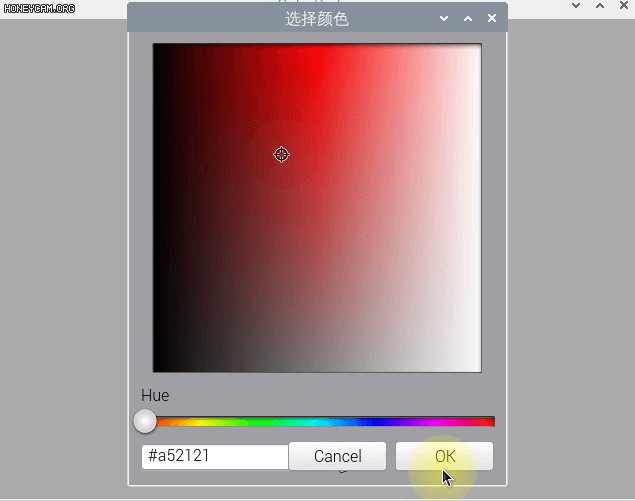
大家可以换一个低版本,重新运行一下,正常的运行结果如下图: 
但是,随着Qt5.8的出现,我们有了新的模块,它就是Qt.labs.platform。通过导入这个模块,我们就可以ColorDialog了,ColorDialog类型为本地平台颜色对话框提供了QML API。要想显示颜色对话框,需要构造ColorDialog的实例,设置需要的属性,然后调用open()。 注意,要想使用来自Qt Labs Platform模块的类型的应用程序应链接到QtWidgets并使用QApplication而不是QGuiApplication。所以我们需要修改.pro文件。
创建实例的QApplication在main()内。 01 | #include <QApplication> |
02 | #include <QQmlApplicationEngine> |
04 | int main(int argc, char *argv[]) |
06 | QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
07 | QApplication app(argc, argv); |
08 | QQmlApplicationEngine engine; |
09 | engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); |
然后打开qml文件,导入import Qt.labs.platform 1.0模块,将Window修改为ApplicationWindow,其他的控件的使用都和之前一样就可以,我们运行下程序看看效果。 
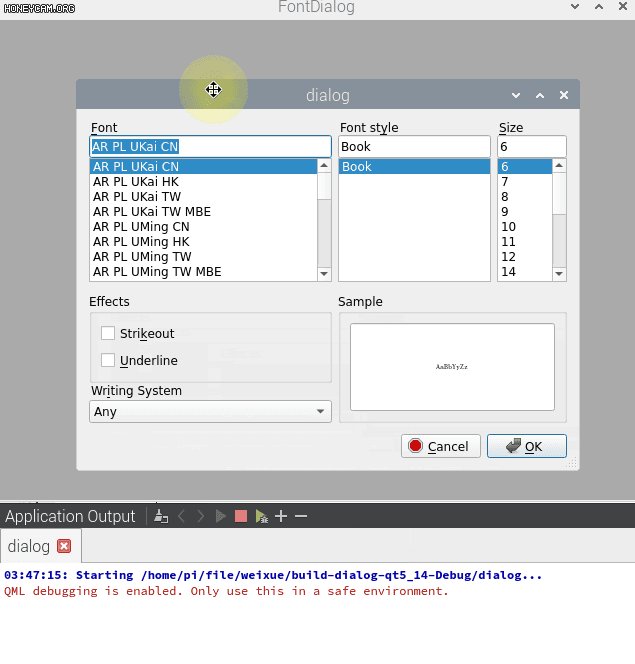
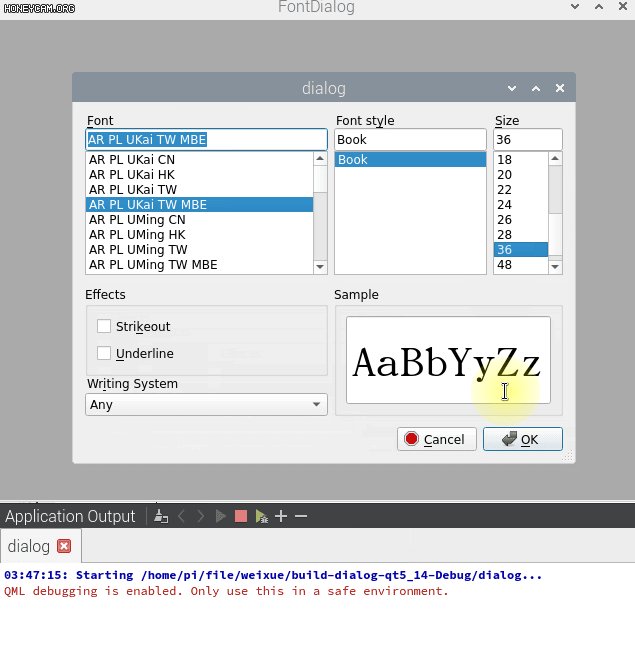
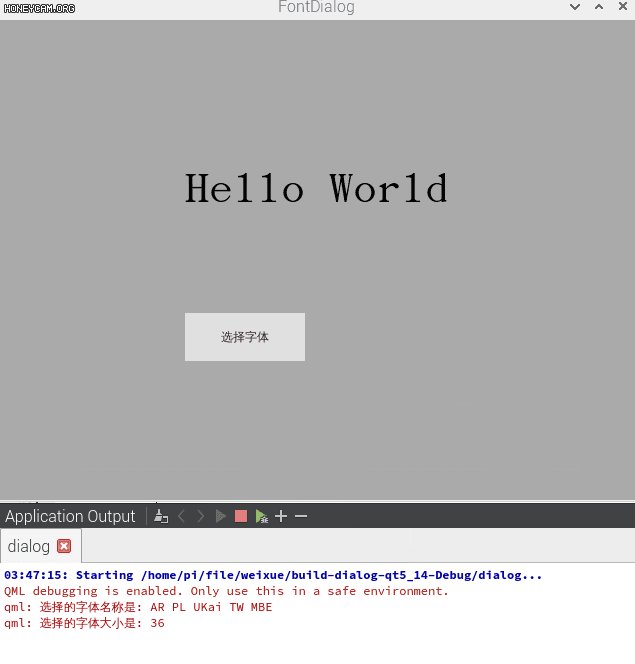
如果出现找不到Qt.labs.platform模块,则需要我们手动进行安装。命令行中输入 sudo apt-get install qml-module-qt-labs-platform 这个大家可以回看第二章教程,我们尽量还是和Qt一起进步,所以后面的其他对话框我们也都采用这个版本。 字体选择对话框FontDialog类型提供了原生平台字体对话框的一个QML API,要显示字体对话框,请构造FontDialog的实例,设置所需的属性,然后调用open()。它的属性font保存最终接受的字体,而currentFont保存对话框中当前选择的字体。02 | anchors.centerIn: parent |
27 | console.debug(qsTr("选择的字体名称是: ") + fontDialog.currentFont.family) |
28 | console.debug(qsTr("选择的字体大小是: ") + fontDialog.currentFont.pointSize) |
我们定义了两个控件,一个Text和一个Button,当点击按钮时,会打开字体选择对话框,当我们选择完毕后,会触发accepted()信号来获得最终选择,打印出当亲对话框中选择的字体属性。并且将font属性设置给Text,实现字体选择的变化。 
文件对话框FileDialog类型为本地平台文件对话框提供了QML API,FileDialog的属性如下:- acceptLabel : string,保存显示在接受对话框的按钮上的标签文本
- currentFile : url,保存当前选择的文件
- currentFiles : list<url>,保存当前选择的多个文件
- defaultSuffix : string,保留一个后缀,该后缀将添加到未指定后缀的选定文件中
- file : url,保存最终接受的文件
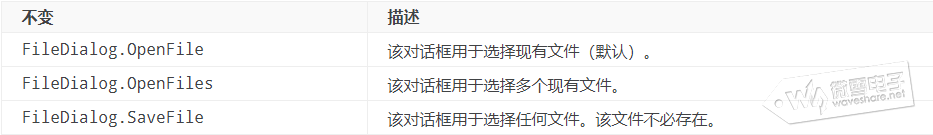
- fileMode : enumeration,保存对话框的模式
可用值: 
- files : list<url>,保存最终接受的文件们
- folder : url,保存选择文件的文件夹
- nameFilters : list<string>,包含用于限制可以选择的文件类型的筛选器
- options : flags,包含影响对话框外观的各种选项
- rejectLabel : string,保存显示在拒绝对话框的按钮上的标签文本
- selectedNameFilter
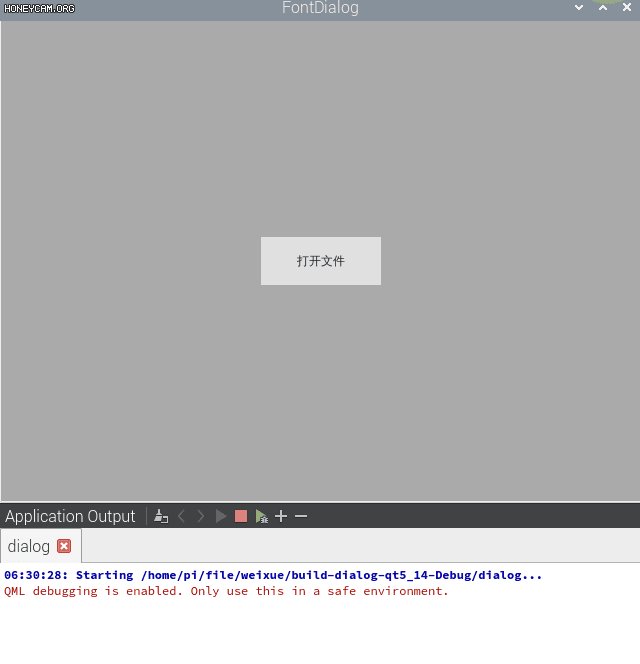
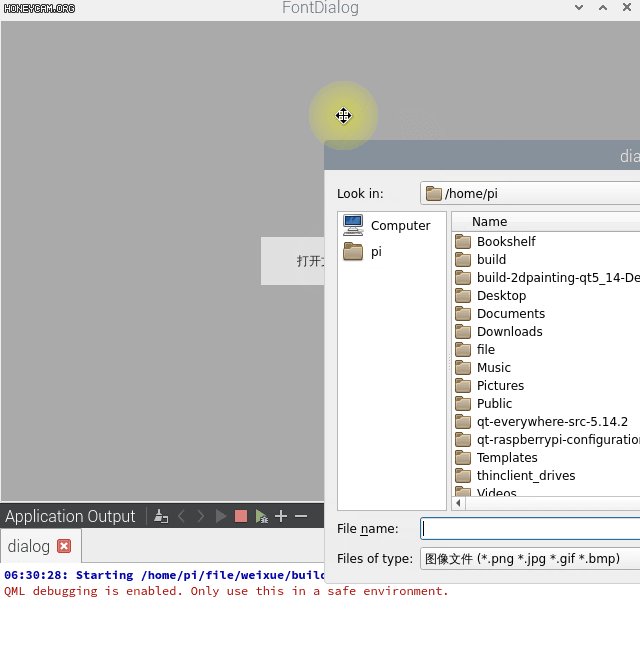
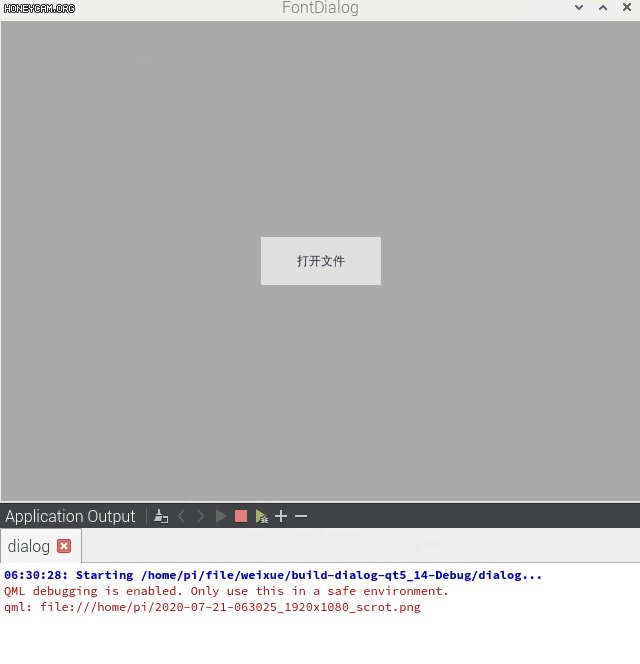
详细信息参考链接 我们还是给大家一个小例程: 05 | anchors.centerIn: parent |
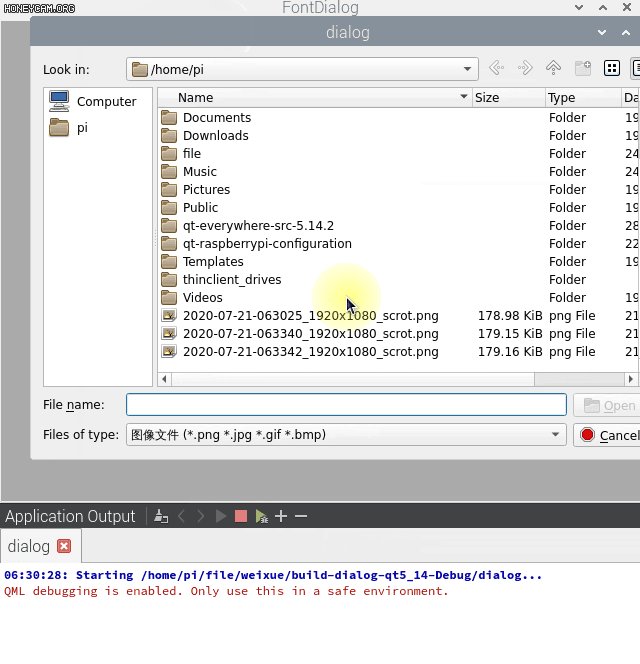
16 | fileMode: FileDialog.OpenFile |
17 | nameFilters: ["图像文件 (*.png *.jpg *.gif *.bmp)", "全部文件 (*.*)"] |
18 | options :FileDialog.ReadOnly |
20 | console.log(fileDialog.currentFile) |
还是熟悉的按钮,打开文件,设置fileMode为选择现有的文件。设置nameFilters为图像文件,最后设置一下options为ReadOnly,指示该对话框不允许创建目录。当选择结束时,打印选择的文件路径。 
总结
关于QML中的对话框当然不止这3种,我们选择了最常见的给大家讲解一下使用的方法,如果有其他想了解的对话框,小伙伴们可以在评论区留言哦!我们下节再会! |