前言当文字太多难以全部显示在界面上时,通常会用到滚动条,只显示少部分的文字,其余的文字需要滚动才能看到。这就运用到了滚动控件。我按照自己的方式将其分为了三类,我们依次来学习一下吧!交互式滚动条ScrollBarScrollBar是一个交互式栏,可用于滚动到特定位置。滚动条可以是垂直或水平的,并且可以连接到任何Flickable。所谓交互式,简单理解就是与你的操作有没有互动,比如说当我们按压滚动条时,它立即显现并且可以对我们的操作做出反应,这个就是交互式的滚动条。属性- active : bool,保存滚动条是否处于活跃状态
- horizontal : bool,保存滚动条是否为水平
- interactive : bool,保存滚动条是否为交互式。默认值为true
- minimumSize : real,保存滚动条的最小大小
- orientation : enumeration,保存滚动条的方向
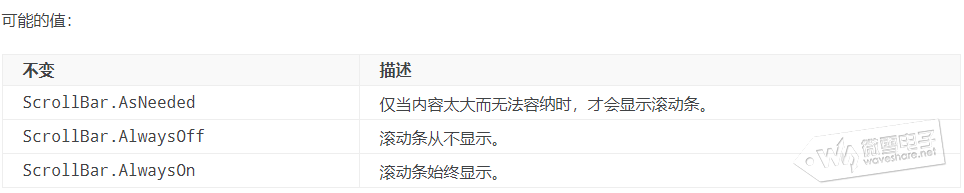
- policy : enumeration,保存滚动条的策略。默认策略是ScrollBar.AsNeeded

- position : real,保存滚动条的位置
- pressed : bool,保存是否按下滚动条
- size : real,保存滚动条的大小
- snapMode : enumeration,保留捕捉模式
- stepSize : real,保存步长
- vertical : bool,保存滚动条是否垂直
- visualPosition : real,保留滚动条的有效视觉位置
- visualSize : real,保留滚动条的有效视觉尺寸
方法- void decrease()
- void increase()
例程学习导入控件库 1 | import QtQuick.Layouts 1.3 |
在可视化对象中新增ScrollBar 07 | anchors.centerIn: parent |
13 | x: -hbar.position * frame.width |
14 | y: -vbar.position * frame.height |
20 | active: hovered || pressed |
21 | orientation: Qt.Vertical |
22 | size: frame.height / content.height |
23 | anchors.top: parent.top |
24 | anchors.right: parent.right |
25 | anchors.bottom: parent.bottom |
31 | active: hovered || pressed |
32 | orientation: Qt.Horizontal |
33 | size: frame.width / content.width |
34 | anchors.left: parent.left |
35 | anchors.right: parent.right |
36 | anchors.bottom: parent.bottom |
注意:当调用ScrollBar控件时,需要将clip设置为true,否则Text将全部显示。Text的x和y坐标加负号的原因是ScrollBar的position位置越大,Text里面的文本就要像相反方向移动的越多。 还有我们必须手动完成的操作 - 布局滚动条(例如,使用x和y或anchors属性)
- 设置大小和位置属性,以确定滚动条相对于滚动项的大小和位置
- 设置active属性以确定滚动条何时可见
以vbar为例,设置当鼠标悬停或者按压滚动条时可见,设置其大小,范围在0.0-1.0之间,设置其布局在某一边上。看一下效果 
非交互式滚动条ScrollIndicator既然有交互式,那么必然会有非交互式,它不能对操作做出反应,所以自然属性也就少了很多。ScrollIndicator是一个非交互式指示器,用于指示当前滚动位置。滚动指示器可以是垂直或水平的,并且可以附加到任何Flickable上。属性- active : bool,保存滚动条是否处于活跃状态
- horizontal : bool,保存滚动条是否为水平
- minimumSize : real,保存滚动条的最小大小
- orientation : enumeration,保留捕捉模式
- position : real,保存滚动条的位置
- size : real,保存滚动条的大小
- vertical : bool,保存滚动条是否垂直
- visualPosition : real,保留滚动条的有效视觉位置
- visualSize : real,保留滚动条的有效视觉尺寸
例程学习07 | anchors.centerIn: parent |
17 | drag.minimumX: frame.width - width |
18 | drag.minimumY: frame.height - height |
27 | active: mouseArea.pressed |
28 | orientation: Qt.Vertical |
29 | size: frame.height / content.height |
30 | position: -content.y / content.height |
31 | anchors.top: parent.top |
32 | anchors.right: parent.right |
33 | anchors.bottom: parent.bottom |
37 | id: horizontalIndicator |
38 | active: mouseArea.pressed |
39 | orientation: Qt.Horizontal |
40 | size: frame.width / content.width |
41 | position: -content.x / content.width |
42 | anchors.left: parent.left |
43 | anchors.right: parent.right |
44 | anchors.bottom: parent.bottom |
看上面的例程,大家可以和ScrollBar的例程比较一下,大部分的代码都是相同的,不同的地方在于因为没有交互性,所以我们设置其active时就不能选择pressed了,需要借助一个鼠标拖拽事件,目标为Text,同时设置active当鼠标被按下时可见。ScrollIndicator的position位置也是随着Text的拖动而改变的。运行看看效果,大家看看有啥区别。 
滚动视图ScrollViewScrollView提供用户定义内容的滚动。视图的概念先不和大家说了,等到后期拓展的时候再说,大家先了解一下ScrollView的用法就可以。属性- contentChildren : list<Item>,保存内容子级列表
- contentData : list<Object>,保存内容数据列表
例程学习05 | anchors.centerIn: parent |
大家自己运行一下,你会发现和上面两种的效果差不多。但是,实现原理是不一样的,前面两种是在可视化项目中定义了Text和滚动控件,必须设置滚动控件的位置等一些因素才可以实现滚动浏览的效果。而ScrollView是一种视图,我们只需要在视图中定义需要显示的控件,当控件的尺寸大于视图的大小时,视图会自动的增加水平和垂直方向的滚动条。 总结
关于滚动视图部分的内容,我们先不继续往下说了,大家可以重点关注一下前两种。建议大家还是仿照某个自己喜欢的界面,找找有没有这节课学习的内容,有的话就自己写代码实现它,这样学起来才能高效。OK,我们下节再会! |