前言这一节继续为大家讲解QML中一些比较有意思的控件。这一节我们要说的控件是菜单按钮Menu、弹出窗口Popup和侧滑抽屉Drawer。菜单按钮 MenuMenu其实就是我们打来一个软件时出现的菜单项,菜单主要有两个使用方法,第一个是用作上下文菜单,比如说右键单击后显示的菜单。还有一个就是用作弹出菜单,比如说单击按钮后显示的菜单。通常,我们想要在菜单中显示一个项目,需要用到MenuItem,它提供一种熟悉的方式来响应被触发的菜单项。它有一个触发信号triggered()。- cascade : 保存菜单是否级联其子菜单
- contentData : 保存内容数据列表
- contentModel : 保存用于显示菜单项的模型
- count : 保存项目数
- currentIndex : 保存当前突出显示的项目的索引
- delegate : 保存用于创建项目以表示操作的组件
- focus : 保存弹出窗口是否需要焦点
- overlap : 保存菜单水平重叠其父菜单的像素数量
- title : 保存菜单的标题
因为menu的方法函数太多了,所以我们列举部分方法函数,没提及的大家可以参考链接 - Action actionAt(index): 返回index处的操作,如果index无效则返回null
- void addAction(action): 将操作添加到此菜单的末尾
- void addItem(item): 将项目添加到项目列表的末尾
- void addMenu(menu): 将菜单作为子菜单添加到此菜单的末尾
- void dismiss(): 关闭该菜单所属层次结构中的所有菜单
弹出式菜单 - void popup(parent, real x, real y, MenuItem item = null): 在弹出式坐标系中指定位置x,y处打开菜单,即相对于其父项的坐标。
- void popup(parent, point pos, MenuItem item = null):在弹出式坐标系中指定位置pos处打开菜单,即相对于其父项的坐标
- void popup(parent, MenuItem item = null):在具有可用鼠标光标的台式机平台上,使用鼠标光标打开菜单,否则将菜单置于其父项上方
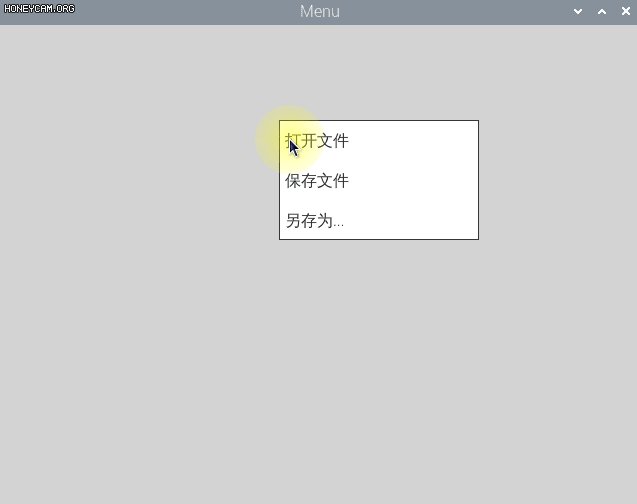
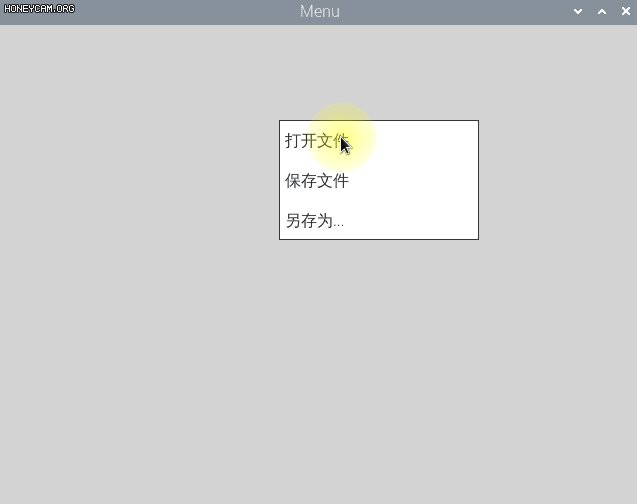
使用Menu时需要导入控件库,另外需要注意,因为其大部分的属性和方法都是基于Qt5.10的,所以Qt的版本必须在5.10及以上,要不然很容易报错的。 上下文菜单当用作上下文菜单时,建议打开菜单的方法是调用popup()。如果没有指定位置的话,菜单将位于具有鼠标光标处,或者将位于其父项上方。我们给大家写一个小例程,在窗口范围内点击鼠标右键,会弹出菜单窗口。 03 | acceptedButtons: Qt.RightButton |
05 | if (mouse.button === Qt.RightButton) |
12 | MenuItem { text: "打开文件" } |
13 | MenuItem { text: "保存文件" } |
14 | MenuItem { text: "另存为..." } |
首先在全局窗口设置鼠标事件,指定处理的按键是鼠标右键,当点击右键时,就打开菜单选项。前面我们也说过,menu通常需要MenuItem为其填充子项,这里只是简单设置了子项的名称,如果有需要可以继续定义哦。 
弹出菜单当用作弹出菜单时,需要设置弹出菜单的x和y坐标来指定位置,然后调用open()打开菜单。 10 | anchors.centerIn: parent |
12 | onClicked: menu.open() |
18 | background: Rectangle { |
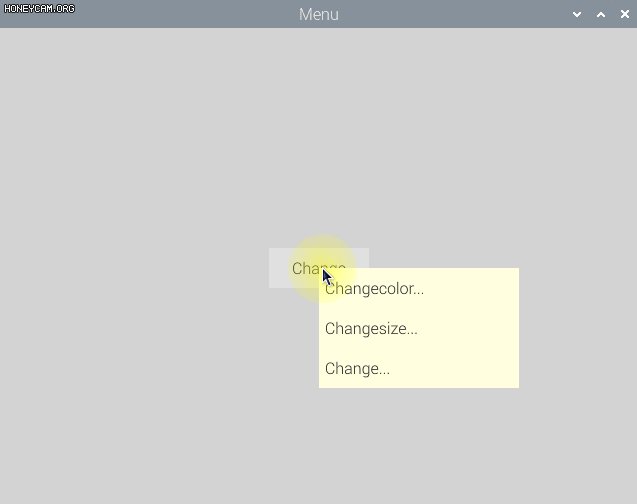
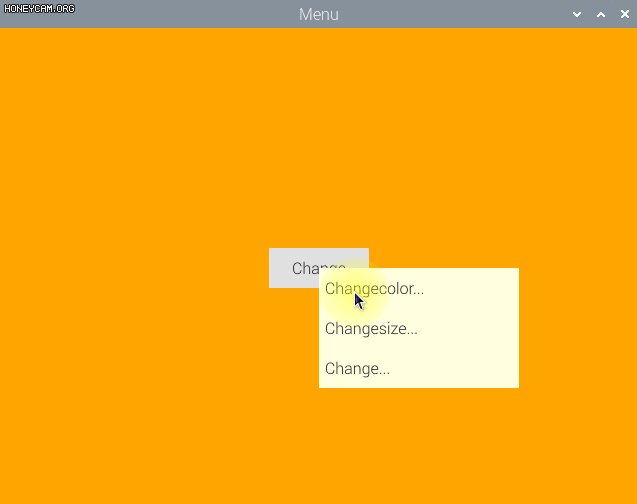
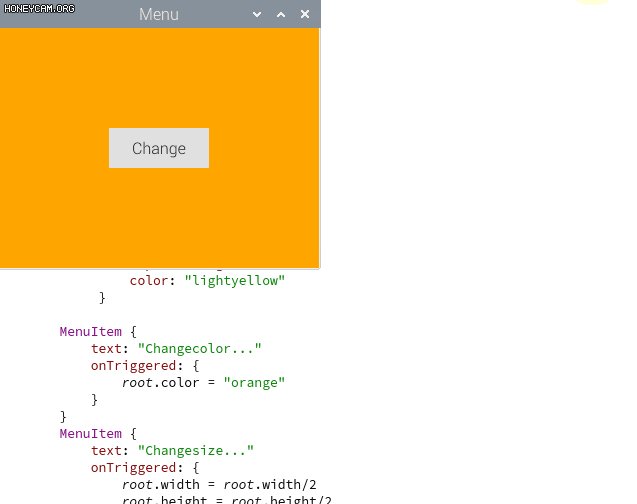
25 | text: "Changecolor..." |
33 | root.width = root.width/2 |
34 | root.height = root.height/2 |
点击按钮时,弹出菜单选项,看一下其设置,为其指定起始位置,如果未设置的话,弹出菜单的起始位置就为父项目的起始坐标;设置menu的背景大小和颜色;同样用MenuItem填充菜单项,这次为其设置后续操作,单击Changecolor时,window窗口的颜色改变,单击Changesize时,window窗口的大小改变。 
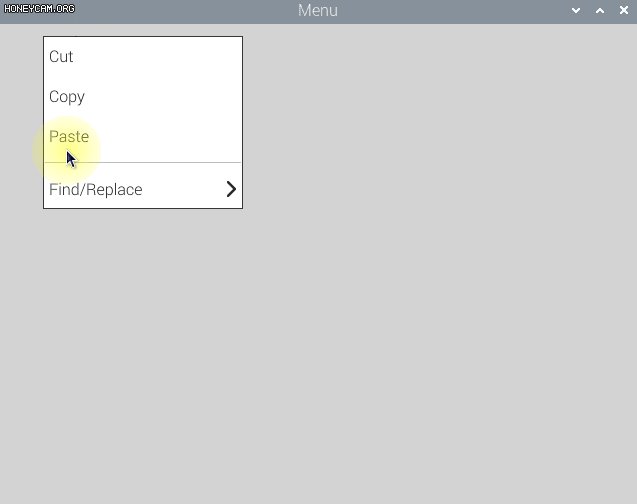
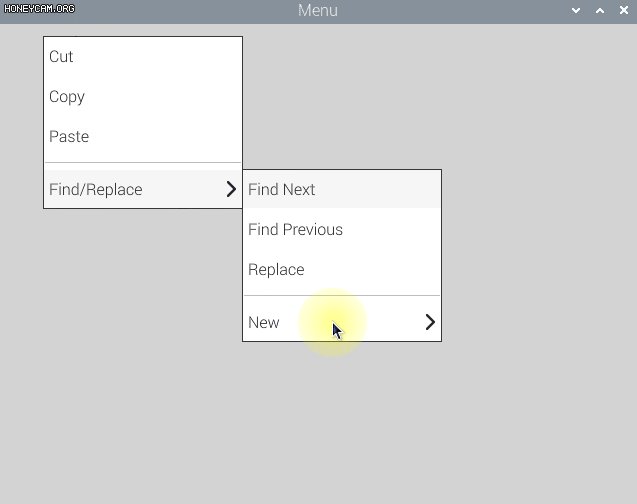
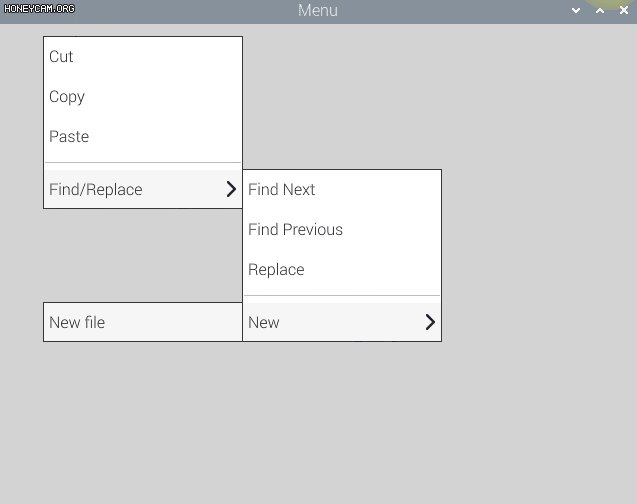
级联菜单如果我们想要实现级联菜单,其实也非常简单,因为从Qt5.10开始,可以在Menu内创建子菜单并声明Action对象,除了使用MenuItem来填充Menu,还可以使用Action对象来创建菜单项。 在上下文菜单的例程中我们修改对Menu的定义: 03 | Action { text: "Cut" } |
04 | Action { text: "Copy" } |
05 | Action { text: "Paste" } |
11 | Action { text: "Find Next" } |
12 | Action { text: "Find Previous" } |
13 | Action { text: "Replace" } |
19 | Action { text: "New file" } |
其实就是一级一级的嵌套,通过设置Action对象来填充Menu的选项集,中间的MenuSeparator用于通过用一行分隔菜单项来在视觉上区分菜单项组,这样视觉效果上会清爽一些。 
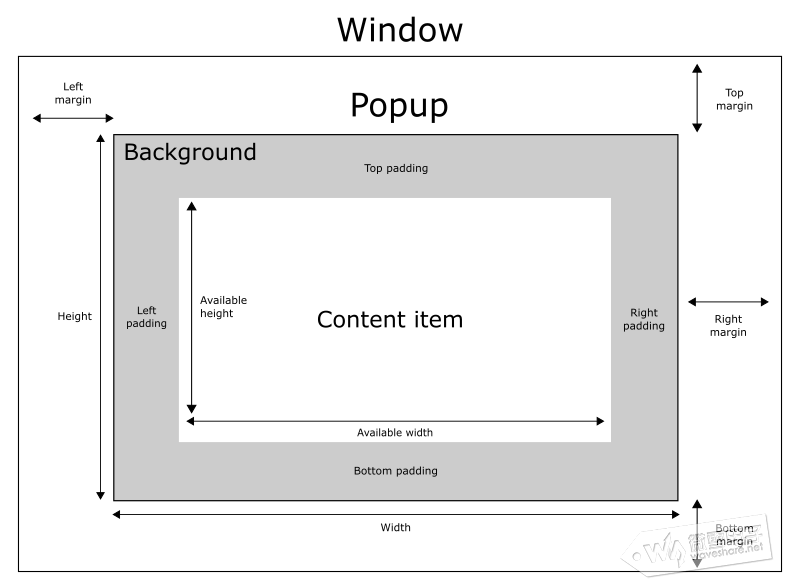
弹出窗口 PopupPopup是类似于弹出窗口的用户界面控件,相信大家经过Menu的学习应该能比较容易的理解这个概念,Popup不提供自身的布局,需要我们手动定位其位置,大家可以看一下官方手册中的弹出窗口的布局。
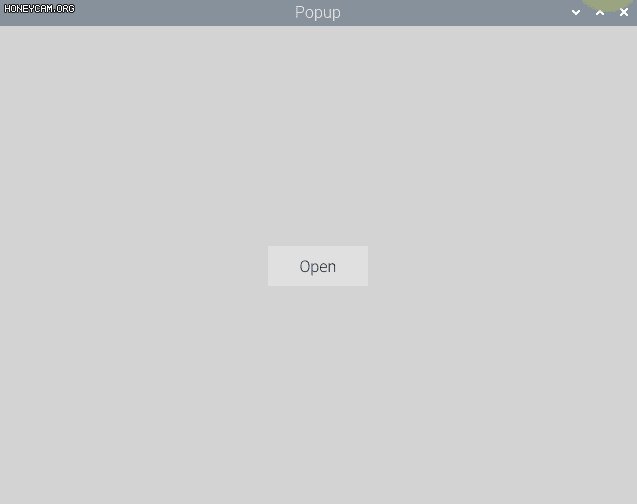
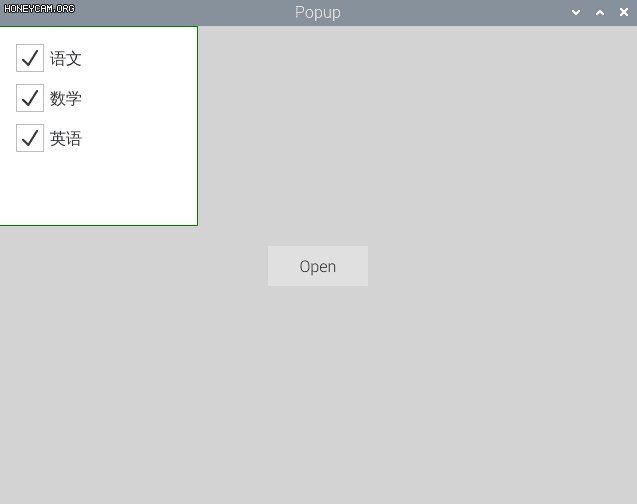
可以看到。假如我们不指定窗口大小的话,它的隐式宽度和高度都是基于背景项和内容项的隐式大小以及填充部分的大小来决定的。而这些属性如果没有设置的话,Popup是不可见的。而Popup的属性也很多很杂,篇幅原因,就不给大家一一列举了,大家可以参考链接 看一下Popup的使用方法。 11 | anchors.centerIn: parent |
12 | onClicked: popup.open() |
17 | background: Rectangle { |
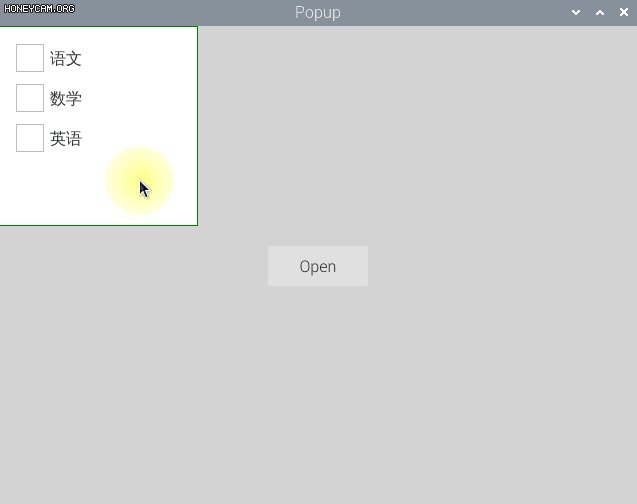
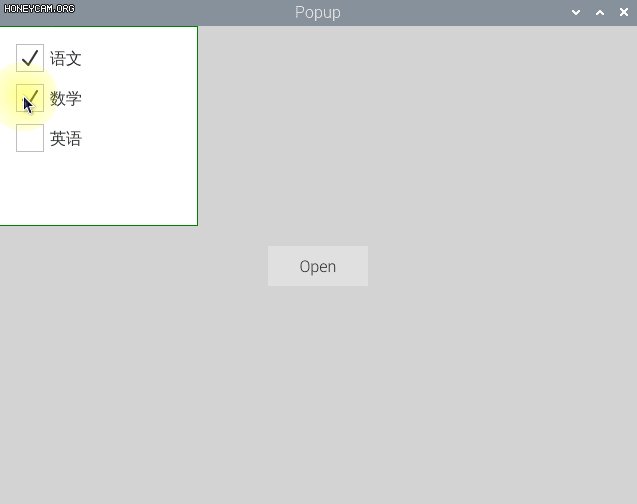
24 | CheckBox { text: qsTr("语文") } |
25 | CheckBox { text: qsTr("数学") } |
26 | CheckBox { text: qsTr("英语") } |
我们指定了背景项的隐式大小,所以Popup的大小也随之确定。Popup有两个可是可视化项,背景项和内容项,主要的显示部分放到内容项里面,这里是设置了行定位里面的三个CheckBox控件。 
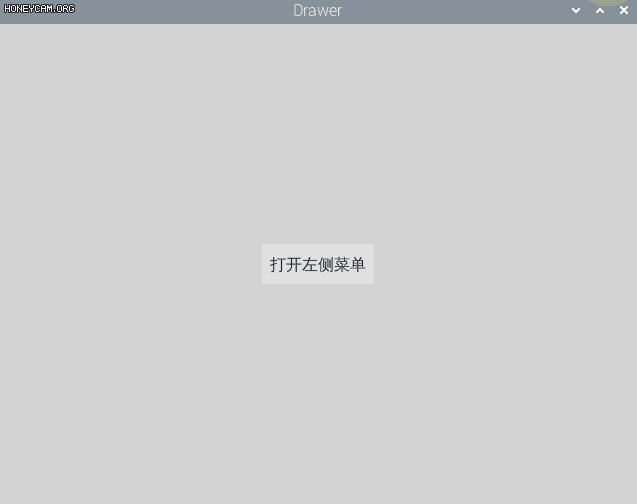
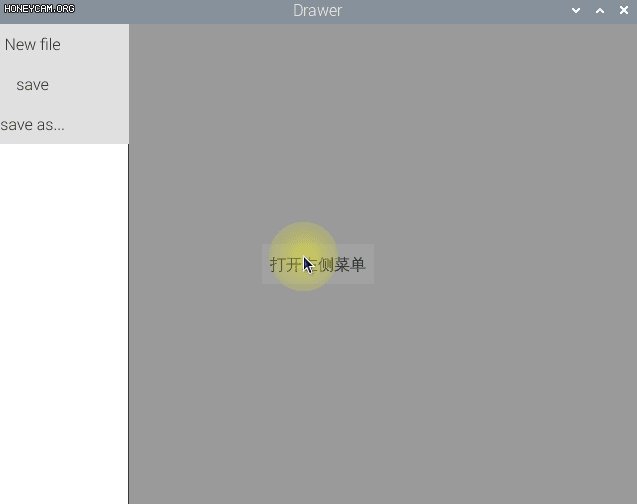
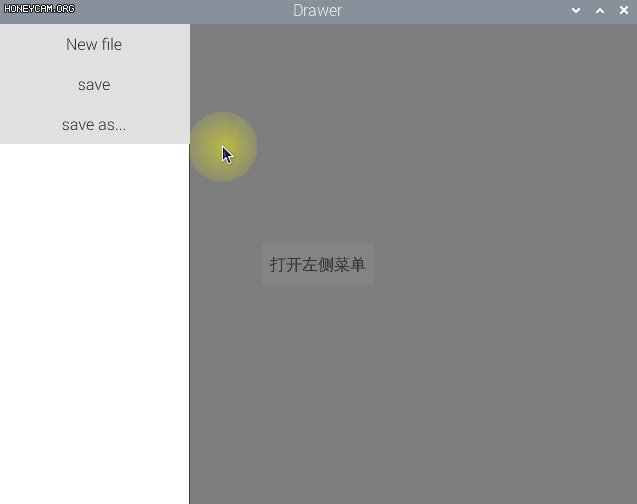
侧滑抽屉 DrawerDrawer提供基于滑动的侧面板,类似于在触摸界面中经常使用的侧面板。Drawer可以放置在内容项的四个边缘中的任何一个方向上。上方的抽屉靠着窗口的左边缘放置。然后通过从窗口的左边缘“拖动”抽屉来打开抽屉。属性- dragMargin : 保存距屏幕边缘的距离,在该距离内拖动动作将打开抽屉。将该值设置为0可防止通过拖动打开抽屉
- edge : 保存从中打开抽屉的窗口的边缘,分为上下左右四个边缘方向
- interactive : 保存抽屉是否为交互式。非交互式抽屉不会对滑动产生反应
- position : 保存抽屉相对于其最终目的地的位置
使用方法我们来实现一个简单的用法,Drawer通过两种方式打开,一是从左边缘侧滑,二是点击鼠标按钮打开。Drawer的打开关闭方法分别是open()和close()。 02 | import QtQuick.Window 2.2 |
03 | import QtQuick.Controls 2.3 |
14 | anchors.centerIn: parent |
29 | width: 0.3 * root.width |
31 | dragMargin: parent.width/3 |
在鼠标的点击事件中,判断如果当前Drawer是不可见的话,就打开Drawer,否则就是关闭Drawer。在Drawer中设置了三个按钮选项,这很像我们之前的菜单项。在Drawer中设置边距为窗体的宽度/3,这样,我们在窗体中左侧三分之一内通过鼠标做从左至右的滑动动作时,也可以打开Drawer。 
总结
这三个控件的用法大家掌握了吗?可以继续编写自己的自定义控件哦!我们下节再会! |