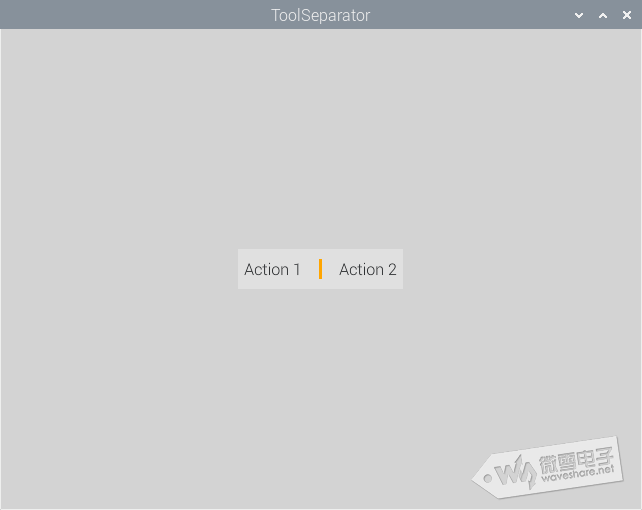
前言这一节继续为大家讲解QML中一些比较有意思的控件。这一节我们要说的控件是分隔工具栏ToolSeparator、工具提示ToolTip和旋转轮Tumbler分隔工具栏 ToolSeparator上一节中为大家讲了工具栏ToolBar,继续向下延伸,接下来的这个控件是分隔工具栏。它的作用是将工具栏中的一组项目与相邻的项目分开。效果上就是通过用一条线分隔项目,实现视觉上的分隔作用。属性- horizontal : [只读],保存方向是否等于Qt.Horizontal
- vertical : [只读],保存方向是否等于Qt.Vertical
- orientation : 保留工具分隔符的方向
它的使用方法非常简单,可以对其实现自定义效果。 03 | anchors.centerIn: parent |
08 | text: qsTr("Action 1") |
12 | contentItem: Rectangle { |
14 | implicitHeight: toolbar.height - 20 |
20 | text: qsTr("Action 2") |
其实如果没有特殊设置的话我们只需要定义ToolSeparator元素就可以了,如果想要设置颜色的话,一定为其配置大小。要不然ToolSeparator是默认最小的,这样就显示不出来分隔了。 
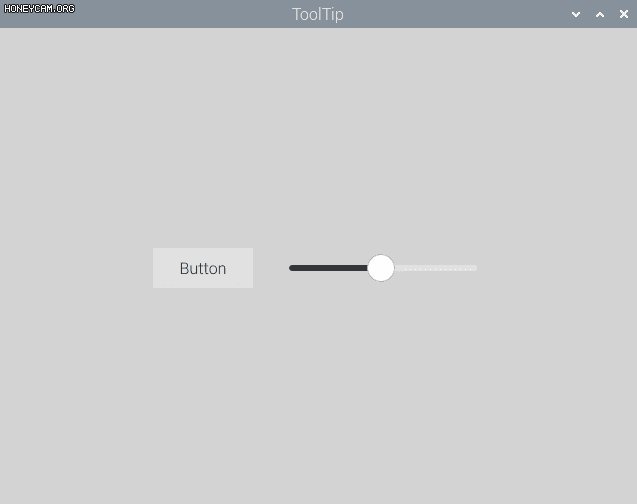
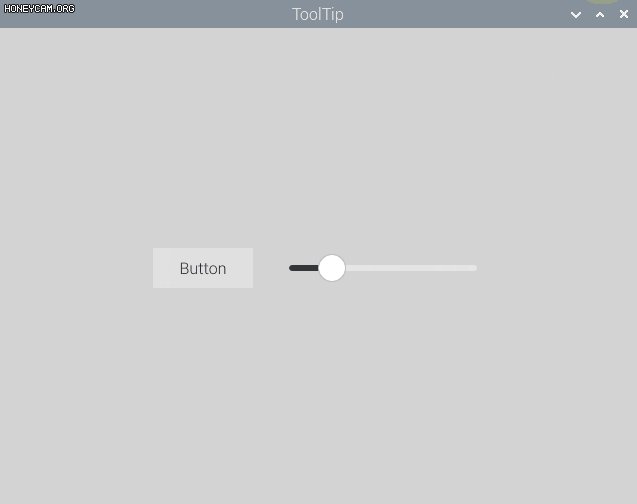
工具提示 ToolTip有的时候,当我们的鼠标悬停在某个控件的下方时,会出现一段提示,这就是用到了提示栏。ToolTip是一小段文本,它通知用户控件的功能。通常将其放置在父控件的上方或下方。提示文本可以是任何富文本格式的字符串。属性- delay : 保留共享工具提示的延迟(毫秒)
- text : 保存共享工具提示的文本
- timeout : 保存共享工具提示的超时(毫秒)
- toolTip : 保存共享工具提示实例
- visible : 保存共享工具提示是否可见
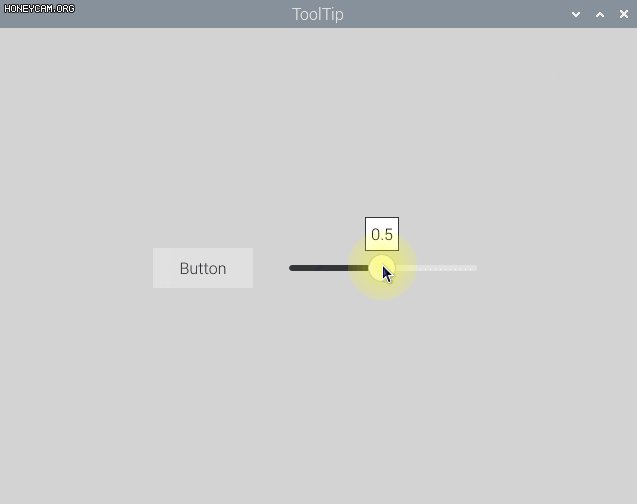
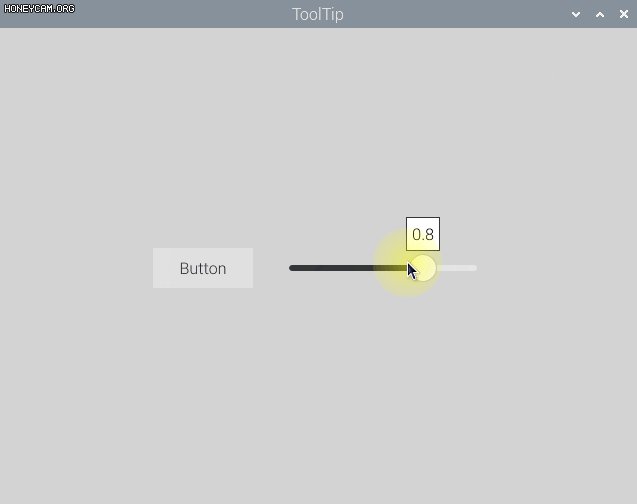
正常情况下,一次只能看到一个工具提示,共享工具提示仅针对使其可见的最后一项显示。共享工具提示的位置由框架确定。而且,工具提示通常是瞬态的,并且它们通常在某个超时后隐藏。可以通过控制delay属性来显示工具提示,通过控制timeout属性来隐藏工具提示。 02 | anchors.centerIn: parent |
11 | ToolTip.visible: hovered |
12 | ToolTip.text: qsTr("这是提示") |
21 | visible: slider.pressed |
22 | text: slider.value.toFixed(1) |
我们为两个常用的控件设置了工具提示,首先是button,设置其接收鼠标悬停事件,然后对ToolTip设置延迟1s显示,5s后超时隐藏。可见性取决于鼠标是否悬停在按钮上。 下一个滑块Slider,设置其父项是Slider的手柄,如果不设置的话,ToolTip的位置就无法跟随滑块移动。当拖动滑块滑动时,ToolTip可见,并且它的值为滑块的值,toFixed()方法是四舍五入,这里是四舍五入取1位小数。 
旋转轮 TumblerTumbler允许用户从可旋转的项目“滚轮”中选择一个选项,一般用于在多选项中选择一个的情,况,而且,当选项非常多时,它允许选项是循环的,也就是两端是重叠的。属性- count : 保存模型中的项目数
- currentIndex : 保存当前项目的索引
- currentItem : 设置项目保留在当前索引处
- delegate : 委托
- model : 模型
- moving : 描述由于用户拖动或轻弹而导致的Tumbler当前是否正在移动
- visibleItemCount : 保存翻转开关中可见项目的数量
- wrap : 确定当Tumbler到达顶部或底部时是否回绕
Tumbler可以设置模型和委托,count和currentItem属性提供对视图信息的只读访问。但是Tumbler始终有一个当前项(当模型不为空时)。这意味着当count等于0时,currentIndex将为-1。而在其他情况下,currentIndex将大于或等于0。默认当模型中的项目多于可见项目,wrap就会进行回绕。 04 | anchors.centerIn: parent |
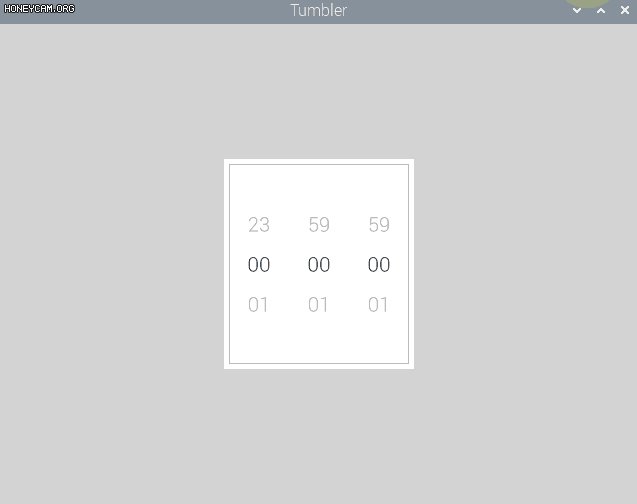
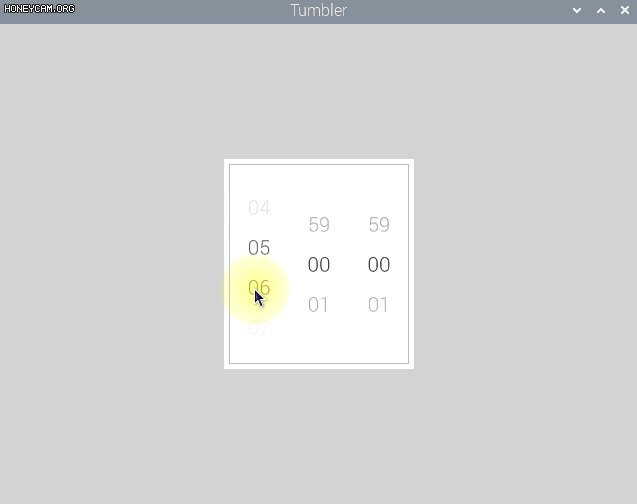
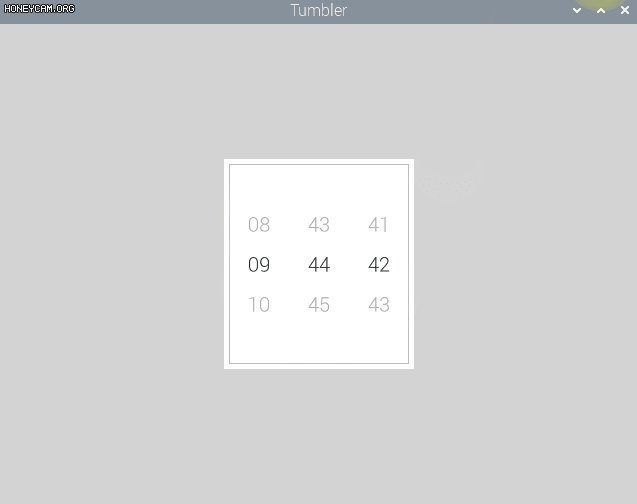
我们这里是想实现一个时间选择器,定义三个Tumbler,用来对时分秒进行轮转选择。设置其模型分别为24小时,60分,60秒。因为我们没有对Tumbler进行自定义的设置,所以需要将其放置在一个定位器中,但是定位器是没有视觉上的边界的,效果上并不美观。我们可以将定位器放置在Frame或者Rectangle等元素内。 Frame是一个框架,框架用于在可视框架内将一组逻辑控件布局在一起。Frame不提供自己的布局,但是需要我们定位其内容,常常和定位器等进行一起使用。 
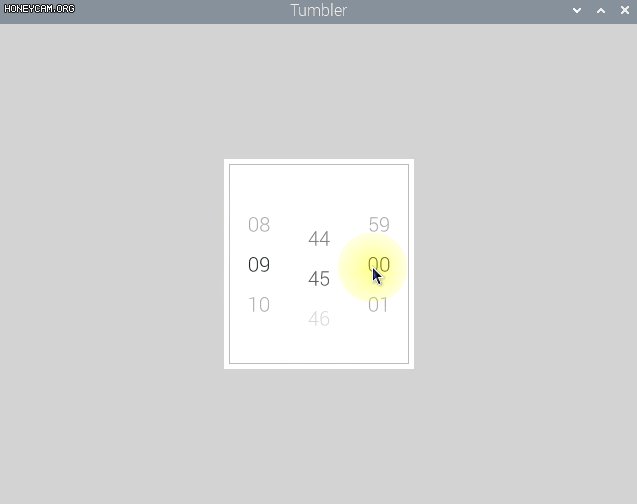
但是小伙伴们发现没有,这样实现的选择器总有点奇怪,因为我们平常见到的时间例如23:00:03,时分秒都是两位的且时间并没有0这个选项。所以为了实现日常生活中的效果,我们需要为Tumbler实现委托。将Tumbler的内容设置成我们想要的格式。 03 | anchors.centerIn: parent |
04 | width: frame.implicitWidth + 10 |
05 | height: frame.implicitHeight + 10 |
07 | function formatText(count, modelData) { |
08 | var data = count === 12 ? modelData + 1 : modelData |
09 | return data.toString().length < 2 ? "0" + data : data |
16 | text: rect.formatText(Tumbler.tumbler.count, modelData) |
17 | opacity: 0.4 + (1 - Math.abs(Tumbler.displacement)) * 0.6 |
18 | horizontalAlignment: Text.AlignHCenter |
19 | verticalAlignment: Text.AlignVCenter |
27 | anchors.centerIn: parent |
35 | delegate: delegateComponent |
41 | delegate: delegateComponent |
47 | delegate: delegateComponent |
设置Tumbler的委托为delegateComponent,Label里面主要是内容和透明度理解起来有点难度,首先来看这个内容,肯定还是Tumbler的模型数据,但是需要对内容物做一些处理。这里用到了Qml中的自定义函数,当Tumbler的模型中的选型总数为12时,代表是时钟模型,所以里面的每个选项的内容需要加1,而分钟和秒钟就不需要加1了。另外,我们将模型数据转成字符串,如果位数不是两位,就为其补0。 再看透明度,我们还是需要对当前选项和非当前选项做一个区分的,涉及到了Tumbler的附件属性displacement,此附加属性为只读属性,表示该项目与当前项目之间的距离(当前项目的话距离为0)。Tumbler有上下两个方向,所以这个距离是由正负的,计算与当前项的距离是需要用到Math.abs()函数,此函数是取绝对值的函数。 需要注意的是我们是想要当前项的透明度更高,所以是要用1减去这个距离的。这个地方的逻辑大家要搞清楚。 
总结
关于Qml中的控件我们已经基本上为大家讲解完毕了,最后的章节我们将带大家学习QML和C++混合编程,我们下节再会哦! |